本記事では、上の写真のように、
Affinity Photoによる被写体の原形を崩すテクニックを紹介します。
(歪み機能とマスク機能を駆使します)
写真は、断片というより、粉々に近いと思われるかもしれませんが、
理屈がわかれば、大きな断片とすることも可能です。
なんとなく砂をまき散らす方が、飛んでるように見えるでしょ?^^
早速、解説していきます!
例は、Unsplashより拝借した写真です →こちら
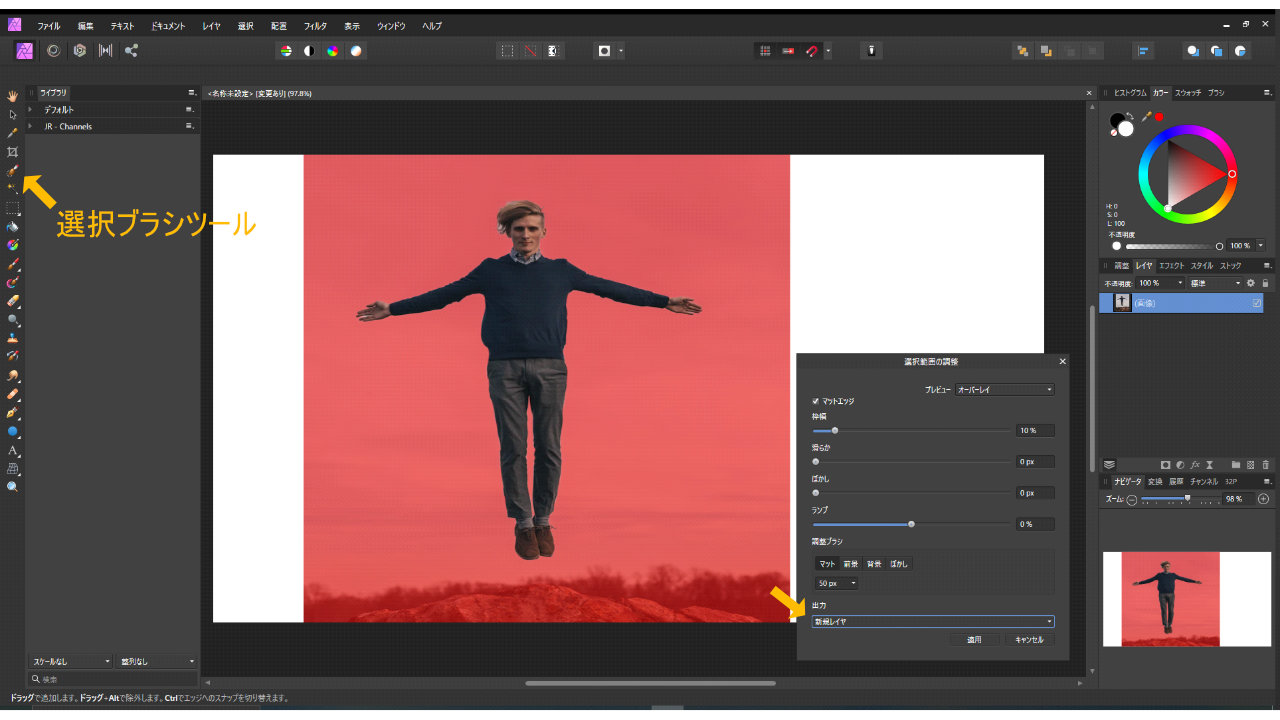
1. 切り抜き
いつものごとく対象物を「選択ブラシツール」で選択し、出力を「新規レイヤー」として切り抜きます。

切り抜き方の詳細はこちらも参照↓

切り抜いたレイヤーは、Ctrl+J で複製します。
複製したのは、次に歪ませたレイヤーを作るためです。
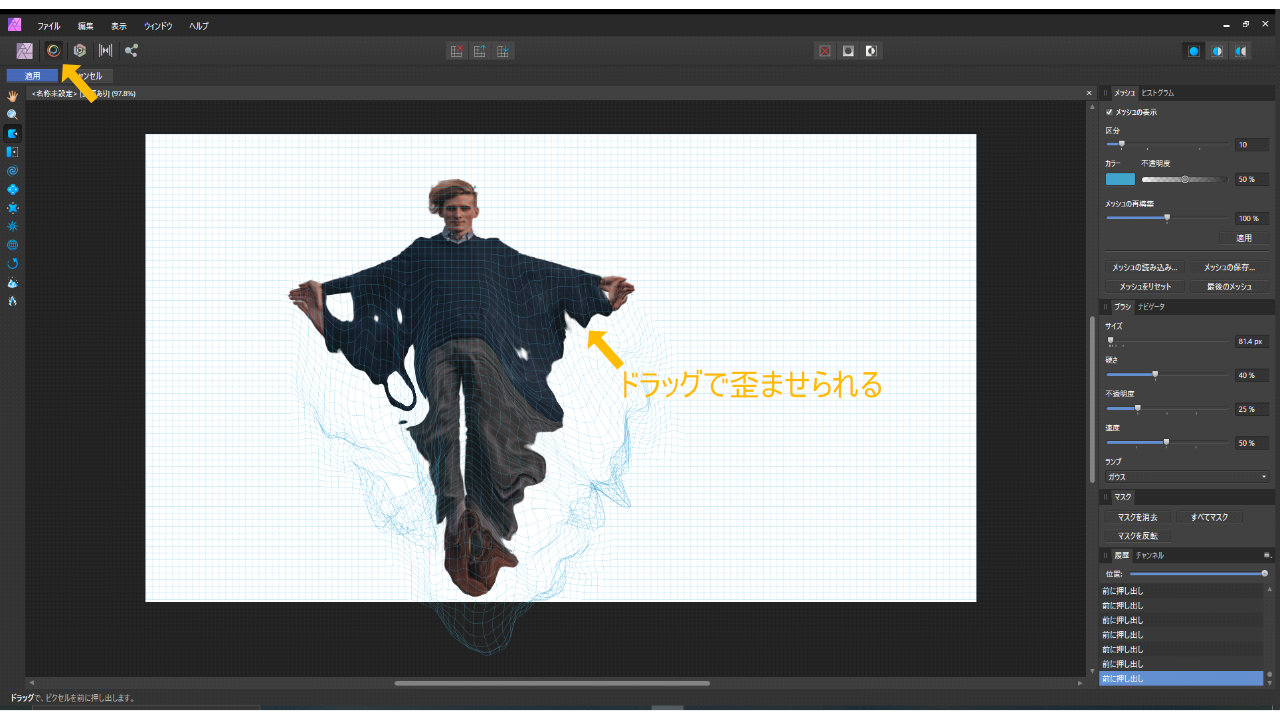
2. 歪ませる
複製して上に現れたレイヤー(ピクセルになっているはず)を選択し、
左上にある「歪みペルソナ」をクリックします。
画面に青いグリッド線のようなものができますが、
画像にひもづけられたメッシュととらえてください。
単にドラッグするだけで、歪ませることができます。
※ブラシの半径は、「[」で小さく、「]」で大きくすることができます。

見本にしては、適当すぎますが・・・粉を散らせたい範囲まで歪ませてください。
できたら、左上の「適用」をクリックします。
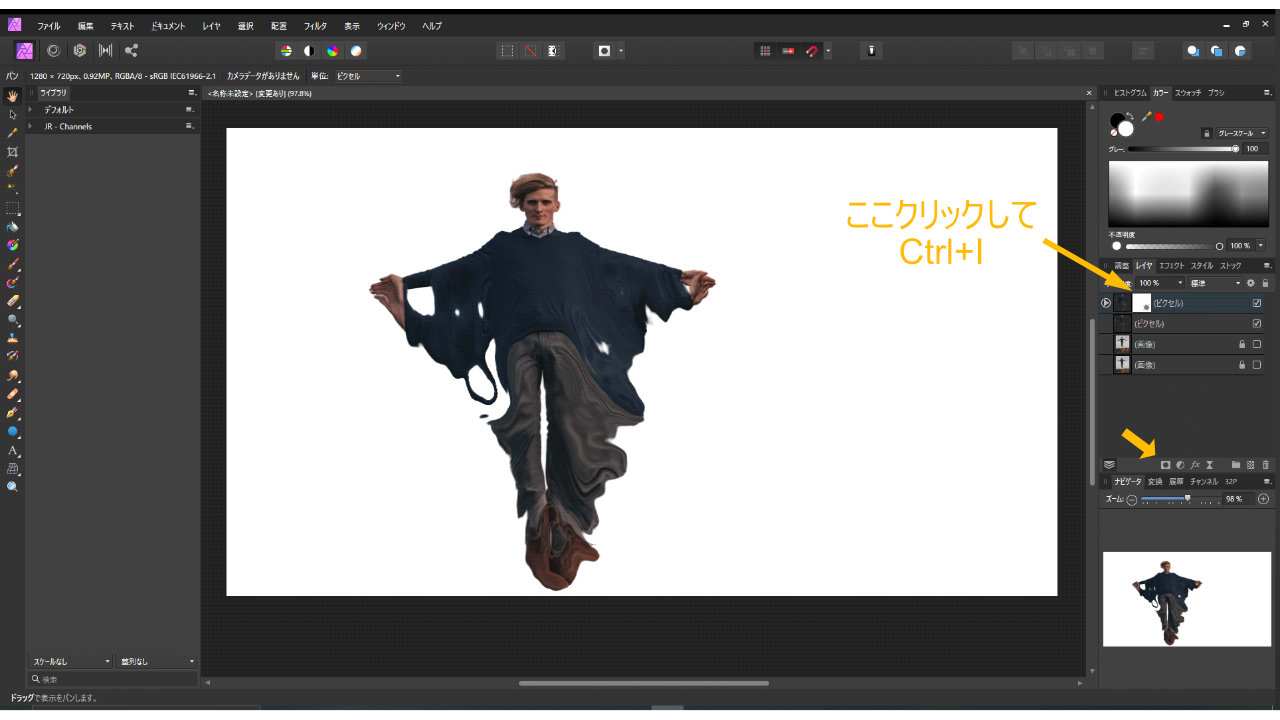
3. マスク機能でチラ見せさせる
歪みを適用させたレイヤーに対して、四角いアイコンをクリックして、マスクを適用させます。
その後、マスクレイヤー(白い四角のところ)をクリックして、Ctrl+I で反転させます。

すると、歪ませていた画像が隠されて、
歪んでいない元の切り抜いた画像だけが表示されます。
~ここから、粉々にしていく作業です~
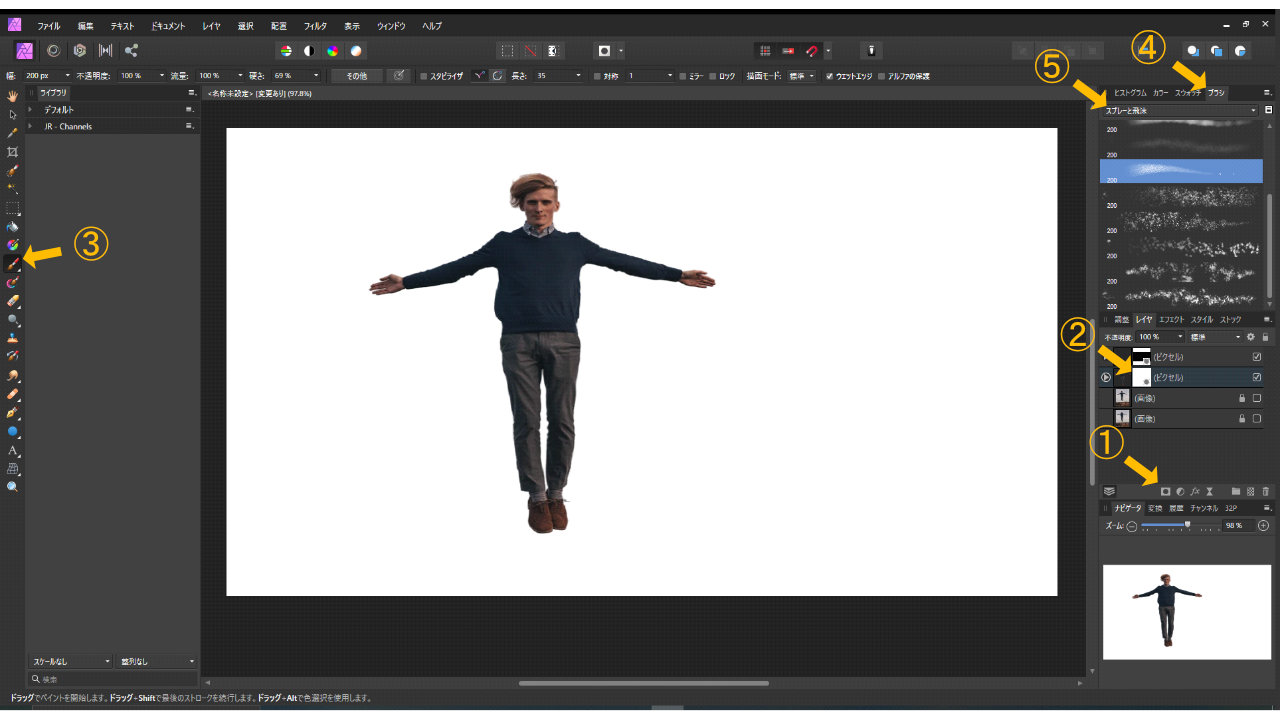
複製した中の下側のレイヤーにも、マスクを適用させ、
マスクレイヤー(白い四角のところ)をクリックしてから、
ブラシを選択します。
ブラシツール*から、「スプレー」などの飛び散るような模様を選ぶと良いです。
*なければ、「表示タブ」の「スタジオ」でブラシをクリックすれば現れる
模様は、ブラシ半径によっても、調整できます。
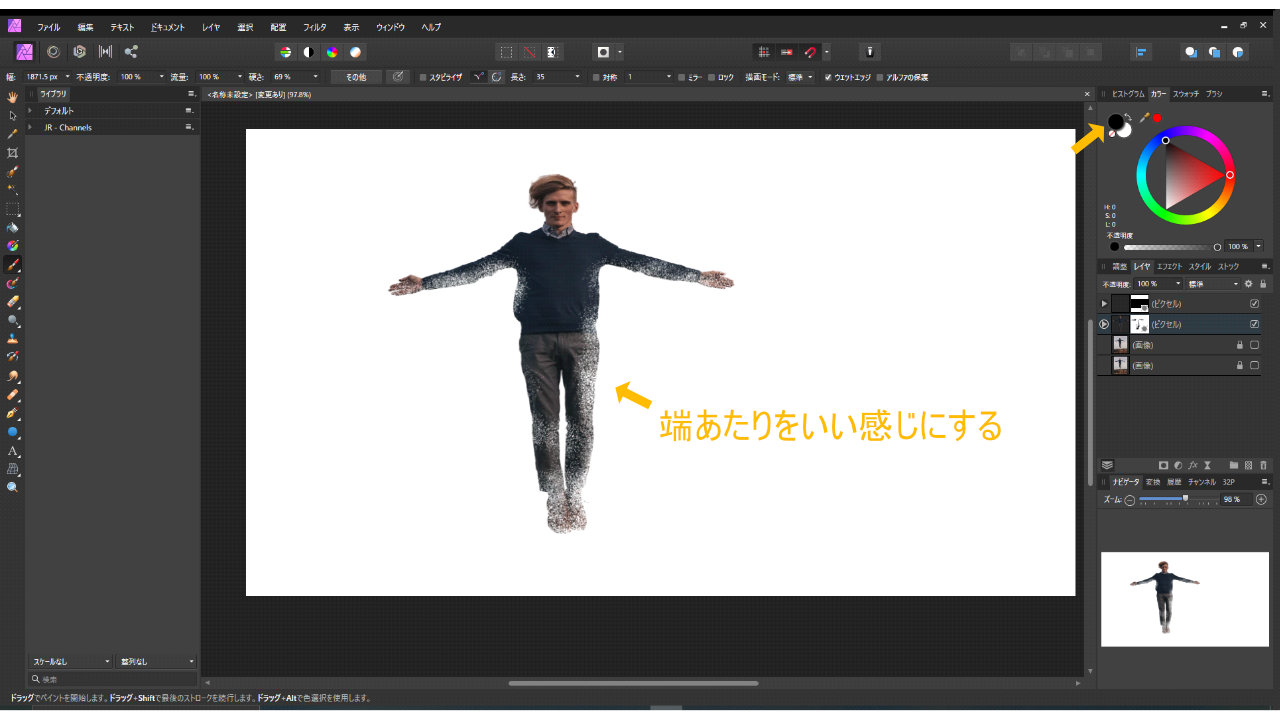
ここで、カラーを黒*にして、
人間の端あたりを塗ります(ドラッグでなくクリックがおすすめ)。
これによって、人間が欠けていきました。
*黒はマスクを適用して隠れるようになる。
反対に、白は表示させるようになるので、
消しすぎた(隠しすぎた)ときは、白で塗ればOK。


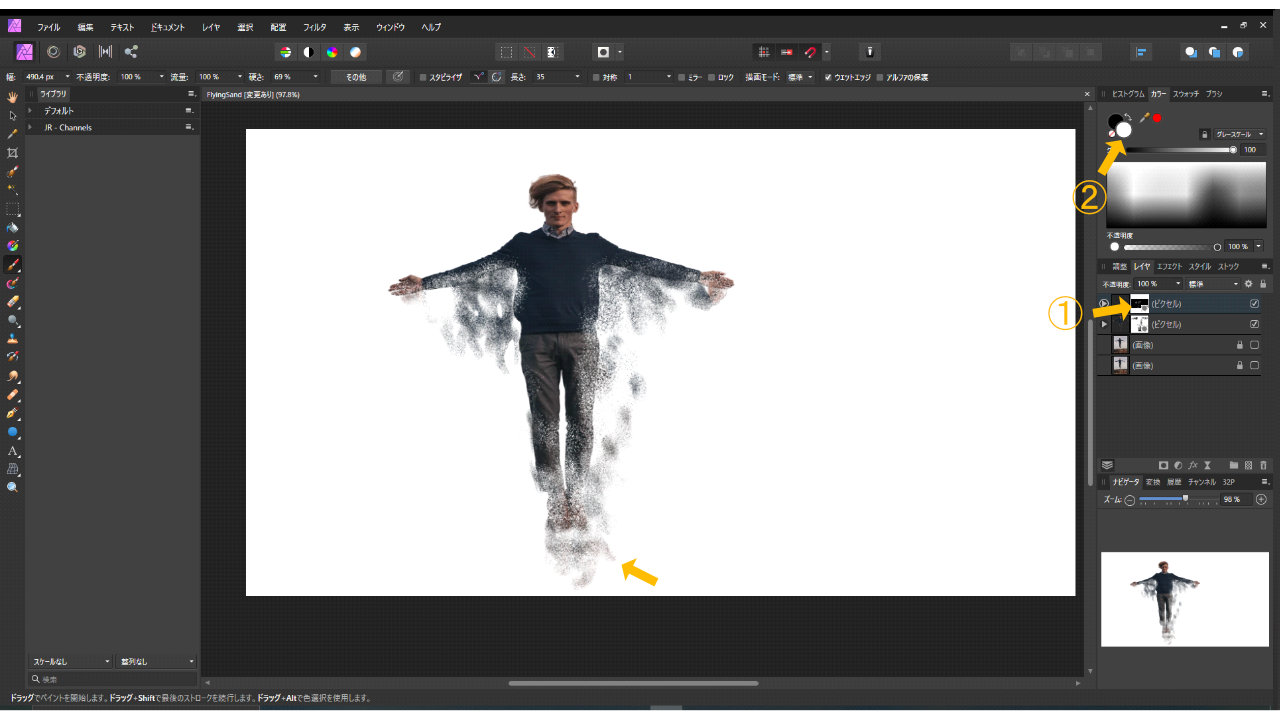
続いて、上のレイヤーのマスクレイヤーをクリックして、
こちらは、白色のブラシで塗ることで、
歪ませていた画像の一部を表示させていきます。
人間の端から少しずらしたところまで、クリックしながら塗りましょう。

これで完成。
全体をグループ化して、どこかに貼り付けたり、背景を配置しましょう。
機能自体はシンプルですが、アイディアが勝負ですね。
雑にやっても、素材の写真がよければ、それっぽく見えるという・・・
以上!
その他、Affinity Photoの活用例はこちら↓↓

Affinity Designerを活用例をみれば、Affinityソフトの使い方がわかるかも↓↓





















