前回、2つのシーンを作りました。

本記事では、
その1つの”LauncherScene”というサーバーログインを完成させます。
オンラインで対戦するには、
まず共有サーバーに接続し、ログインしなければなりません。
そのためのシーンですが、
特別な機能をもったロビーやルームを作成する必要はありません。
ここでは、シンプルな方法で実装します。
ログインした人は、皆同じルーム、同じゲームシーンで戦ってもらいます。
個々にルーム作成し、それぞれ条件を設定するようなロビーを作りたい場合は、
以下の記事をご参考ください。

1.オブジェクトの作成
1-1.ログイン画面
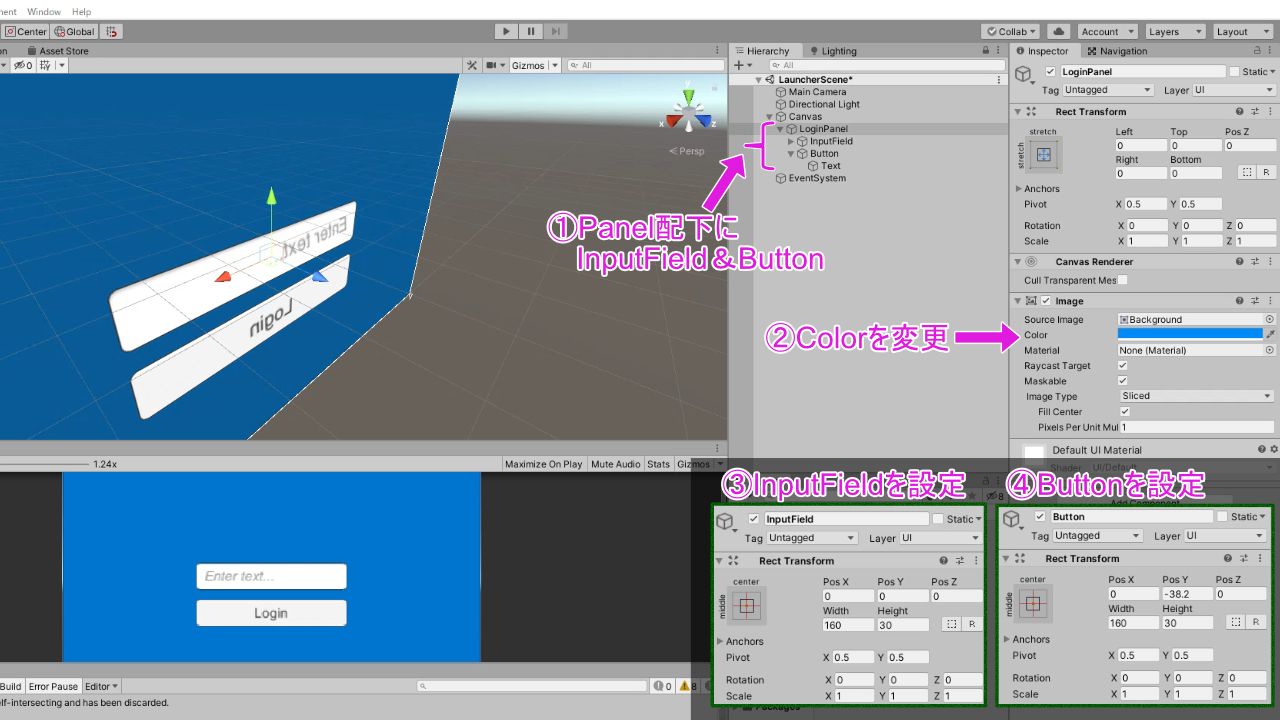
LauncherSceneに、UIの「Panel」を作成します。
(LoginPanelと名付ける)
その配下に、同じくUIの「InputField」と「Button」を作成します。
(Panelを右クリックしてUIから作成)
「InputField」はプレイヤーの名前を入力するため、
「Button」はそれをサーバーに送信するためのものです。

なお、Button配下にあるTextには、Loginという内容に変えます。
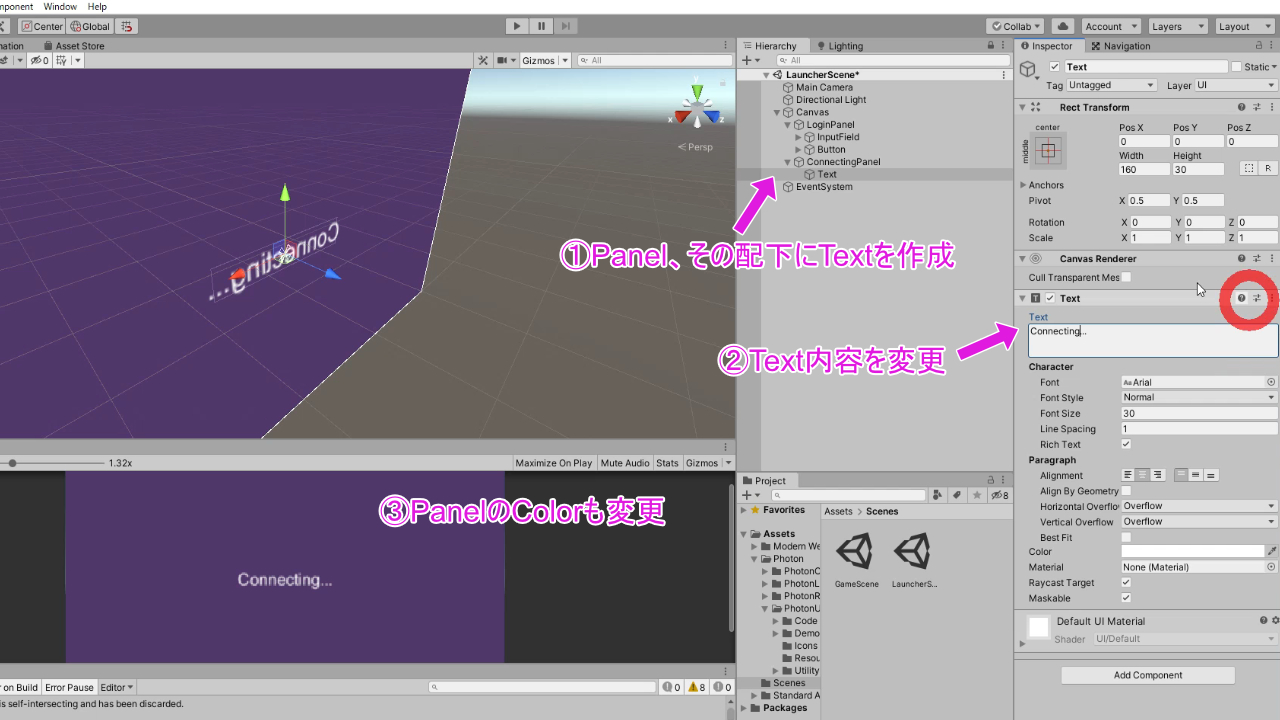
1-2.接続中を示す画面
同様に「Panel」を作成し、その配下に「Text」を作成します。
内容は「Connecting ...」で良いでしょう。

サーバーに名前が送信され、ログインが成功するまで、この画面を表示させます。
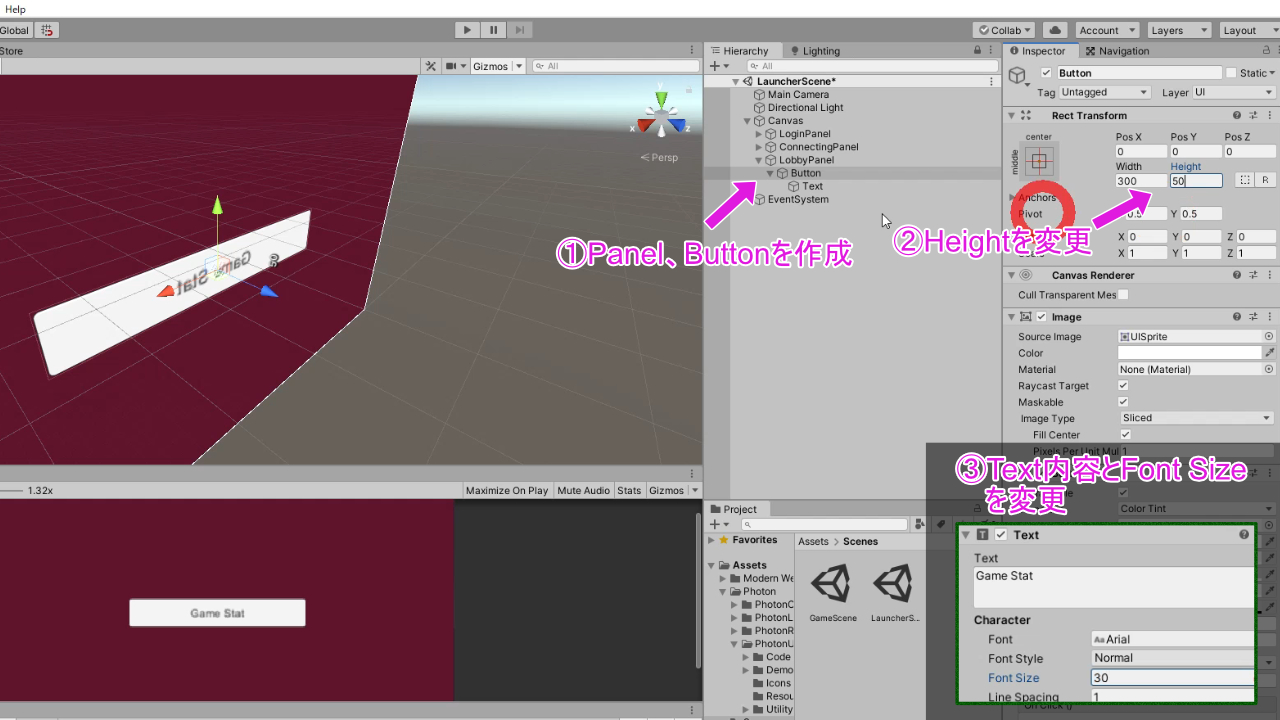
1-3.ゲームを始める画面
最後に、ルームに入ってゲームを始める画面を作成します。
「Panel」を作成し、配下に「Button」を設置します。
一応ルームに入る前の段階なので、"LobbyPanel"とでも名付けましょう。

冒頭で述べたように、複数のルームが存在することなく、
ただ1つのルームで遊ぶゲームです。
もし自分が初めのプレイヤーでルームがまだ作成されていない場合は、
ルームを自動で作成して入室する
という処理が走るように設計する予定です。
そして、以降のプレイヤーは、そのルームを検出して、入室することになります。
※これをPhotonの用語では、JoinAndCreateRoomです。
「あったら入り、なければ作る」クイックプレイを実装する際に使われるメソッドです。
2.サーバー処理を行うスクリプトの作成
シーンに必要なオブジェクトが作られたということで、
次に、これらのPanelやButtonが機能するようにコーディングします。
Assetsフォルダ内に「Scripts」というフォルダを作り、
そこに「LauncherManager.cs」という名のC#Scriptを作成します。
スクリプトの内容は、次の通り。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Photon.Pun;
using Photon.Realtime;
public class LauncherManager : MonoBehaviourPunCallbacks
{
public GameObject LoginPanel;
public InputField playerNameInput;
public GameObject ConnectingPanel;
public GameObject LobbyPanel;
#region Unity Methods
private void Start()
{
PhotonNetwork.AutomaticallySyncScene = true;
LoginPanel.SetActive(true);
ConnectingPanel.SetActive(false);
LobbyPanel.SetActive(false);
}
#endregion
#region Public Methods
public void ConnectToPhotonServer() //LoginButtonで呼ぶ
{
if(!PhotonNetwork.IsConnected) //サーバーに接続していたら
{
string playerName = playerNameInput.text;
if(!string.IsNullOrEmpty(playerName))
{
PhotonNetwork.LocalPlayer.NickName = playerName;
PhotonNetwork.ConnectUsingSettings();
ConnectingPanel.SetActive(true);
LoginPanel.SetActive(false);
}
}
else{}
}
public void JoinRandomRoom() //StatButtonで呼ぶ
{
PhotonNetwork.JoinRandomRoom();
}
#endregion
#region Photon Callbacks
public override void OnConnectedToMaster() //ログインしたら呼ばれる
{
//Debug.Log(PhotonNetwork.NickName+ "Connected to Photon server");
LobbyPanel.SetActive(true);
ConnectingPanel.SetActive(false);
}
public override void OnJoinRandomFailed(short returnCode, string message)
{
//Debug.Log(message);
CreateAndJoinRoom(); //ルームがなければ自ら作って入る
}
public override void OnJoinedRoom() //ルームに入ったら呼ばれる
{
//Debug.Log(PhotonNetwork.NickName+ "joined to"+ PhotonNetwork.CurrentRoom.Name);
PhotonNetwork.LoadLevel("GameScene"); //シーンをロード
}
#endregion
#region Private Methods
void CreateAndJoinRoom()
{
//自動で作られるルームの設定
string roomName = "Room" + Random.Range(0, 10000); //ルーム名
RoomOptions roomOptions = new RoomOptions();
roomOptions.IsOpen = true;
roomOptions.IsVisible = true;
roomOptions.MaxPlayers = 100; //ルームの定員
PhotonNetwork.CreateRoom(roomName,roomOptions);
}
#endregion
}
LauncherSceneに
空のゲームオブジェクトを作り(「--LauncherManager--」を名付ける)、
そこに、LauncerManager.csをアタッチします。
すると、
publicで宣言したPanelやInputFieldを紐づけられるようになっているので、対応するオブジェクトを紐づけさせます。
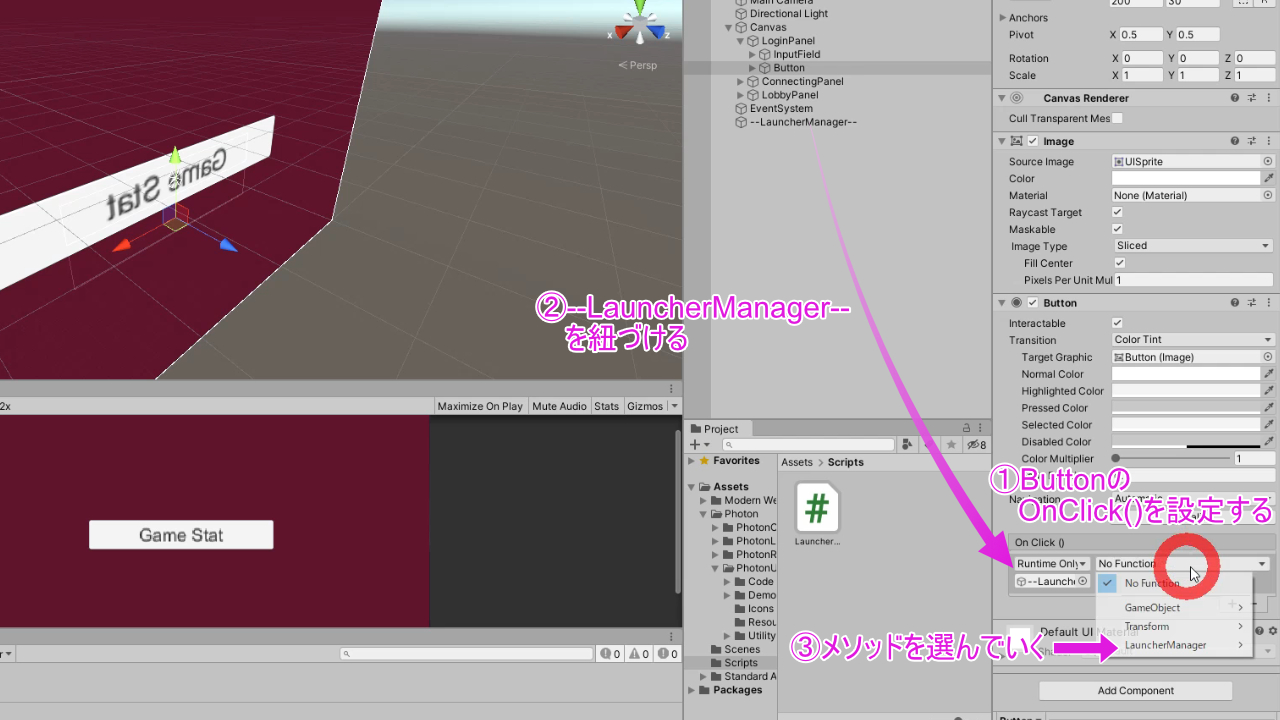
次に、LoginのButton、StartのButtonの「OnClicked()」を設定します。
「+」を押し、LauncherManagerを紐づけ、
そのLauncherManager.csを選び、その中のメソッドを選択します。
選択するメソッドは
LoginのButton は ConnectToPhotonServer()
StartのButton は JoinRandomRoom()

ここまでくれば、「Ctrl」+SキーでSceneの内容を保存します。
再生ボタンよりゲームを実行してみて、
ログインできるか、
StartButtonをクリックすればGameSceneに移るか、確認しましょう。
(Scene in Buildに2つのシーンを入れてあること【#1の最後の方に解説済み】)
もしエラーが起きた場合は、
Debug.Log("任意の分");
というコードをメソッドの中に挿入してみて、
読まれていない箇所を探して、改善しましょう。
それでは、次の記事でゲームシーンを実装していきます!