写真編集ソフト「Affinity Photo」を購入したなら、
序盤に覚えておきたいテクニックが、”写真の切り抜き”です。
単に写真を並べて配置するだけならば、
有料ソフトを使う必要はないからですね^^;
無料ソフトでも”写真の切り抜き”はできなくもないですが、
Affinity Photoなら、面倒なく可能です。
切り抜くといっても、方法は1つではありません。
本記事では、一挙に3つの方法を紹介します。
切り抜きを通して、これらを知れば、
写真編集ソフトを使えるレベルが上がり、
他のテクニックもスムーズに学ぶことができるでしょう♪
それでは
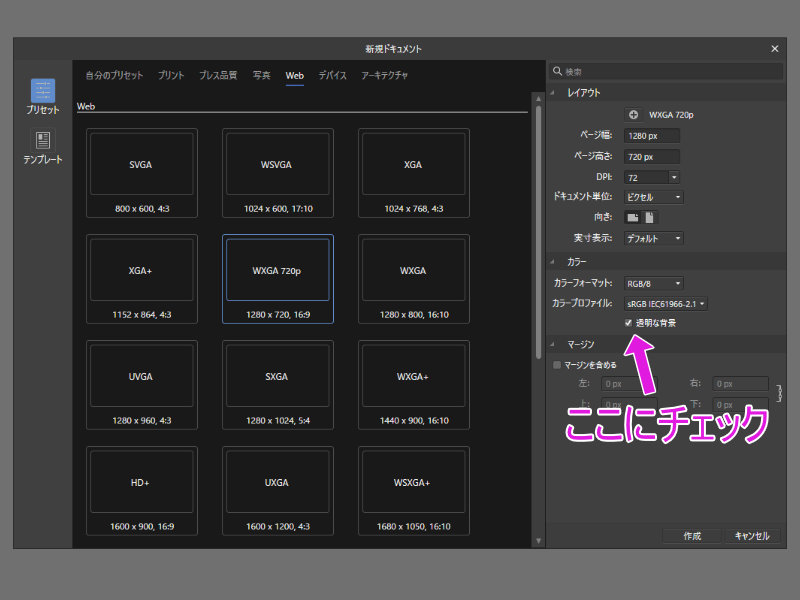
下準備として、ファイルを新規作成するときに、
「透明な背景」にチェックをしましょう。

1.選択ブラシツールによる切り抜き
これはAffinity Designerの記事でも紹介していますが、
背景のない画像やアイコンを作るのに最適です。

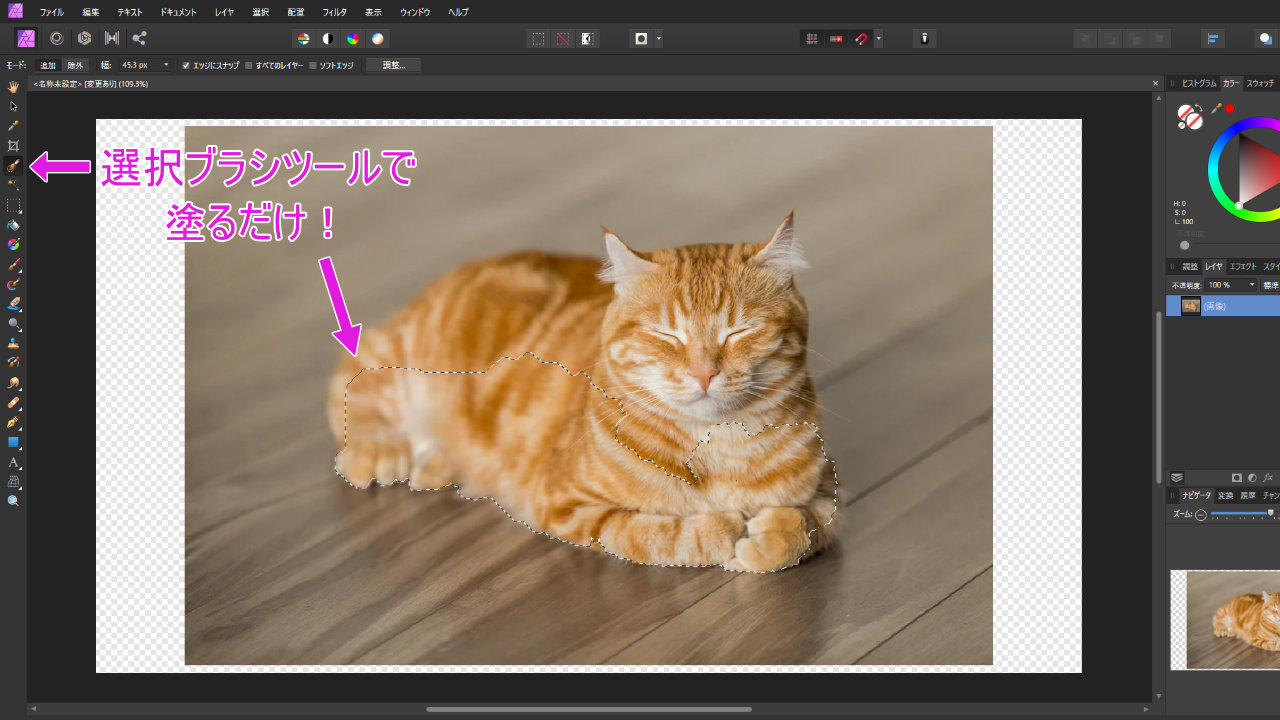
方法は同じで、「選択ブラシツール」を選んで、切り抜きたい部分を塗るだけです!
選択される範囲は点線で囲まれていきます。

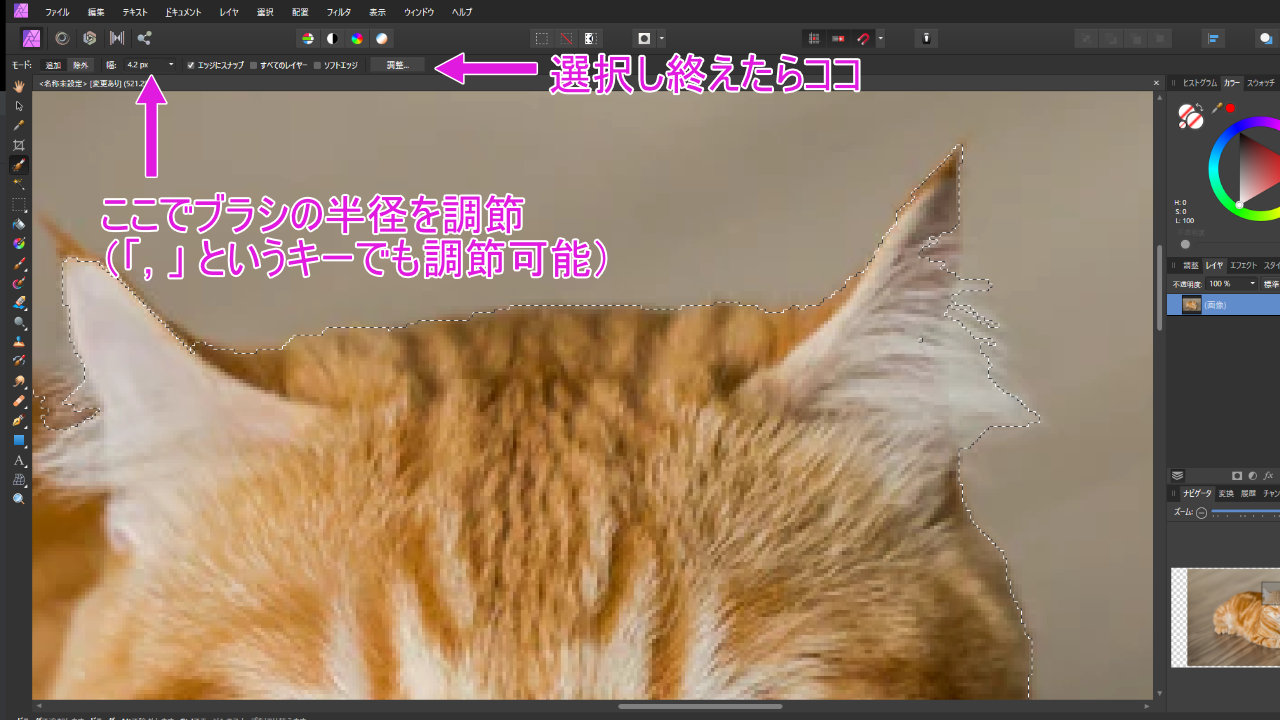
ブラシの半径は上部のツールバーから調節できます。
(私は"「"や"」"というショートカットキーで調節が楽)
また、拡大と縮小は左下の虫眼鏡アイコンから調節できます。
(私は「Ctrl」を押しながら、マウスホイールをころころして調節が楽)
※ショートカットキーも同時に覚えるのがおすすめです^^

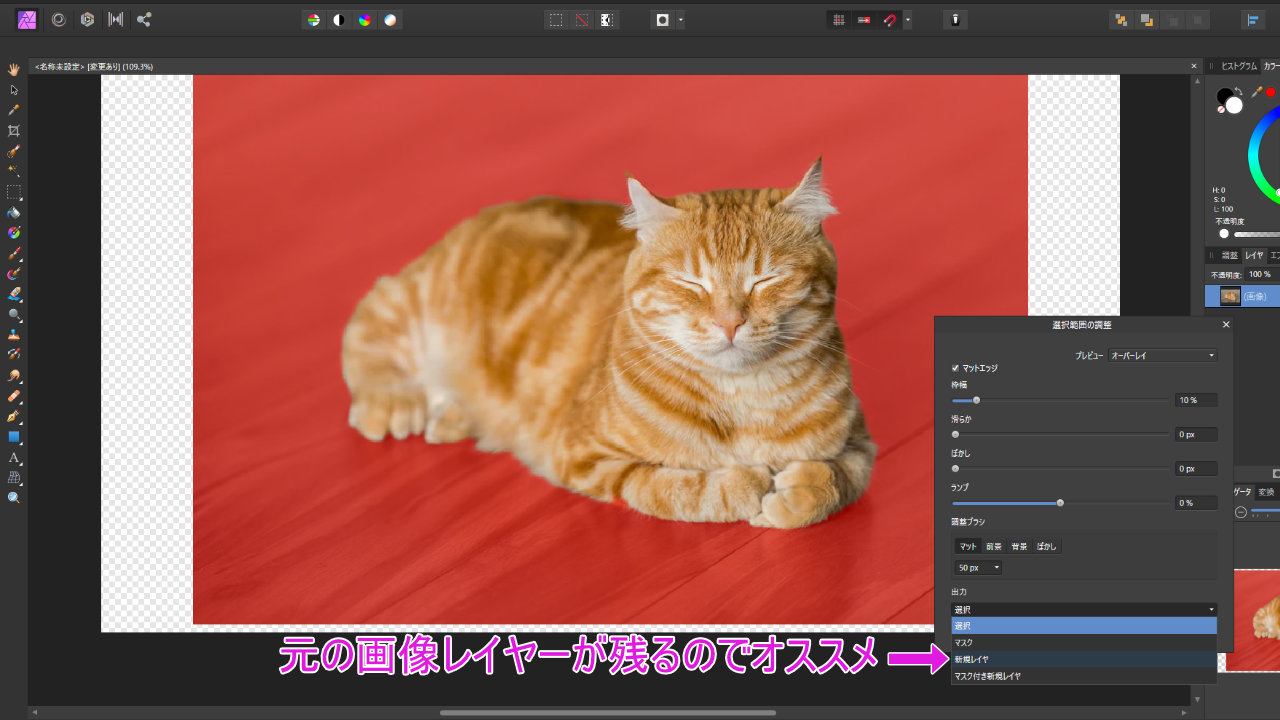
選択し終えたら、「調整」をクリック。
選択範囲以外は赤くなるので表示されます。
気に入らなかったら、各パラメータで調整も可能です。
出力は「新規レイヤ」がおススメです。
元の画像レイヤーが残るので、修正しやすいです。

これで完成です。
切り抜いた猫だけの画像を出力したければ、ファイルタブの「エクスポート」よりPNGファイルで作成します。

2.他レイヤーによるマスク切り抜き
マスク機能こそ、このようなデザインソフトの醍醐味だと個人的に思います。
マスクとは隠すということ、
つまり、”円の図形レイヤーで写真をマスクすると、円の写真ができる”ということです。
結果として、円形に切り抜くことができます。
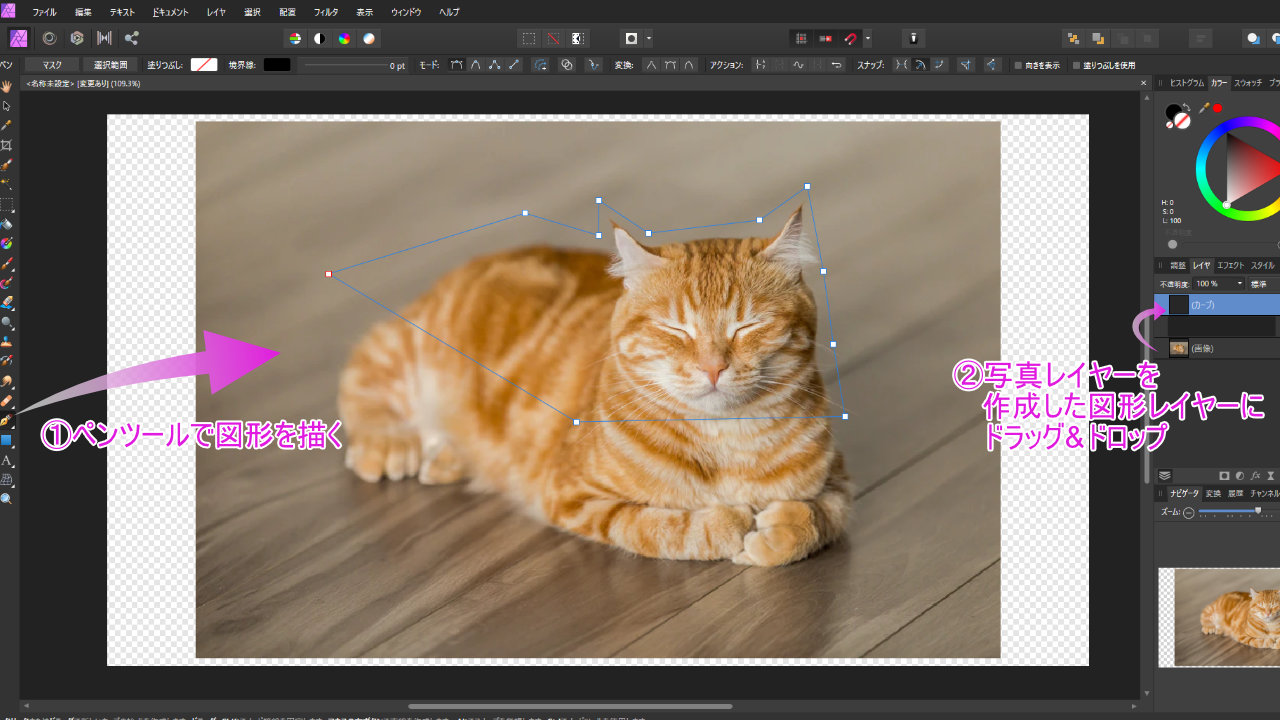
例えば、図のように、ペンツールで図形を作成します。
※これはあくまでレイヤーによるマスクの紹介であり、猫を綺麗に切り抜くのには適していません^^;
そして、右のレイヤー一覧で、
猫の写真レイヤーを図形レイヤー上にドラッグ&ドロップします。

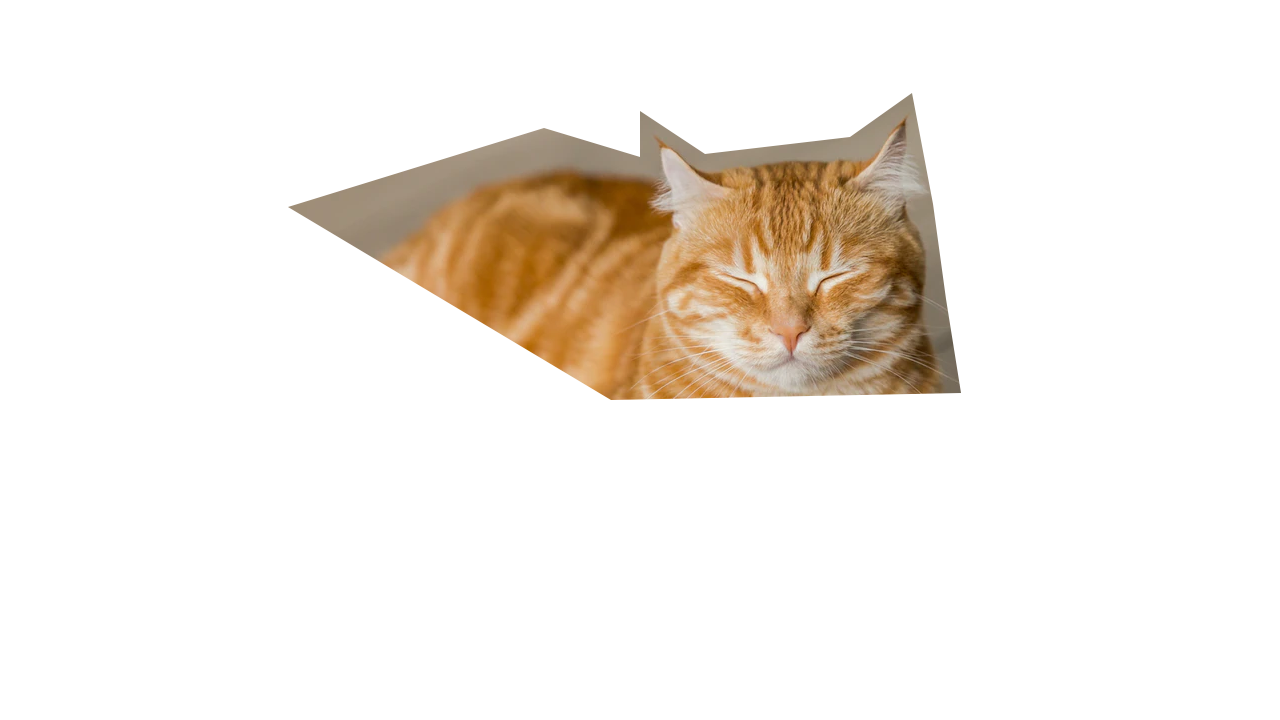
すると、写真が図形の範囲のみ表示されるようになります。
次のような画像ができあがるわけです。

このマスクを使えば、可愛らしい写真素材ができそうですね^^
3.マスクツールによる切り抜き
2.の章でマスクが非表示にする意味だとわかってもらえたところで、本家のマスクツールを使って、切り抜きをしてみましょう。
これは写真のようにバレない合成(なじませ)を行うのに、とても重宝されるテクニックです。
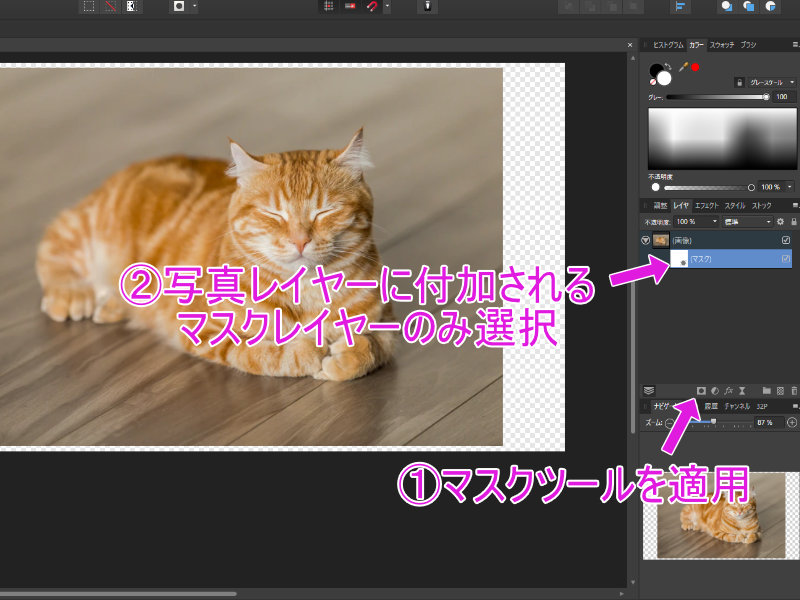
写真レイヤーに対して、マスクツールのアイコンをクリックしてマスクを適用します。
すると、マスクレイヤーが付加されるので、両方のレイヤーでなく、マスクレイヤーのみを選択します。

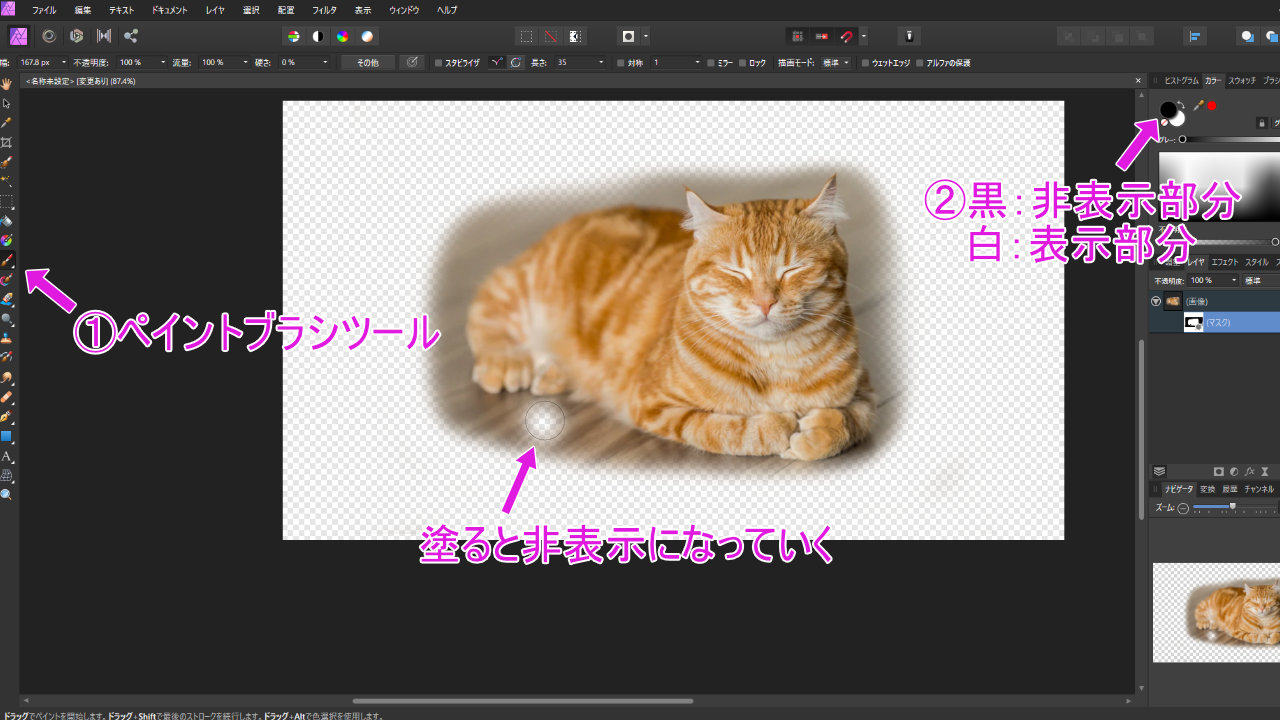
マスクレイヤー選択のまま、ペイントブラシツールを選び、
今回はマスクで非表示にしたいので黒色を選択します。
ブラシ半径や流量、硬さなどお好みに設定してもらい、写真を切り抜いていきます。

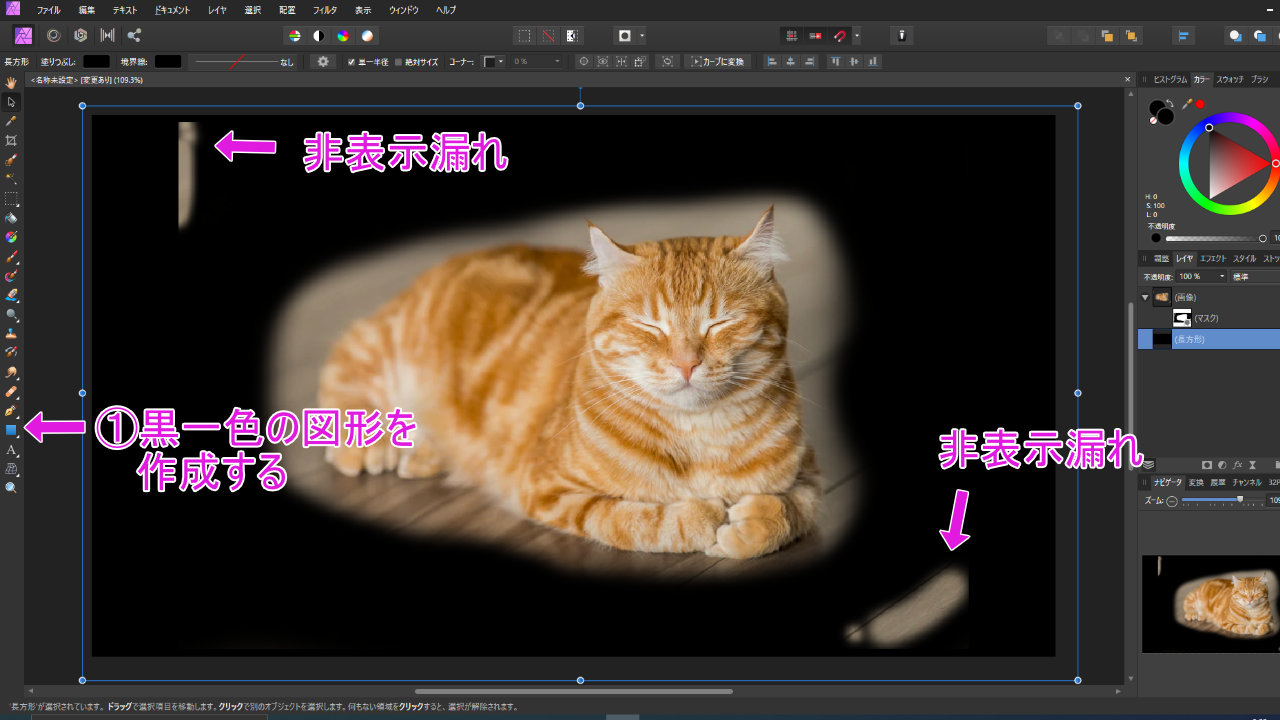
一通り非表示にしていったら(≒切り抜いたら)、
図形の長方形を黒一色にして、
そのレイヤーの下に配置し、塗り残しがないか確認しましょう。
あれば、マスクレイヤーのみ選択し直して、ブラシで非表示にしましょう。

そんな感じで、マスクによって写真で切り抜きをすることができました↓

ま、結論として
操作してもらえばわかると思いますが、
背景のない被写体だけの画像を作成するなら、
1の「選択ブラシツール」が一番手軽です。
なぜなら、ある程度塗り選択していくだけで、
自動検知によって、同様の色でつながった部分を選択してくれるからです。
やっぱ1だけで良くね?と・・・?
そんなことはありません。
以下の記事をご覧ください。


今回学んだマスクツールが、いかに写真編集で有用かわかってもらえると思います^^
買い切りでコスパの良いAffinityソフトは、オススメの遊び道具なので、
今後も皆さんが使って楽しんでもらえるよう、情報を発信していきますね!^^




















