本記事では、上の画像のように、
普通に切り貼りをすると、合成したのが明らかにわかるところを、
周りの色や模様となじませて、より自然に見せる方法を紹介します。
これを使いこなさずして、Affinityシリーズの良さを語るにはまだ早いですよ!?
単に切り貼りする方法はこちら↓

切り貼りしてから、さらに透明度や色相を調整していくことで実現します。
それでは早速、紹介していきます!
1. 使った素材
Unsplashというフリー写真素材のサイトより、次の2つを使用しています。


これらのファイルを、Affinity Photoのキャンバスサイズ16:9に、ドラッグ&ドロップすれば、準備はOK。
2. 写真の切り抜き
まず、どこに合成するか構図を考えて、2つの写真を重ねます。
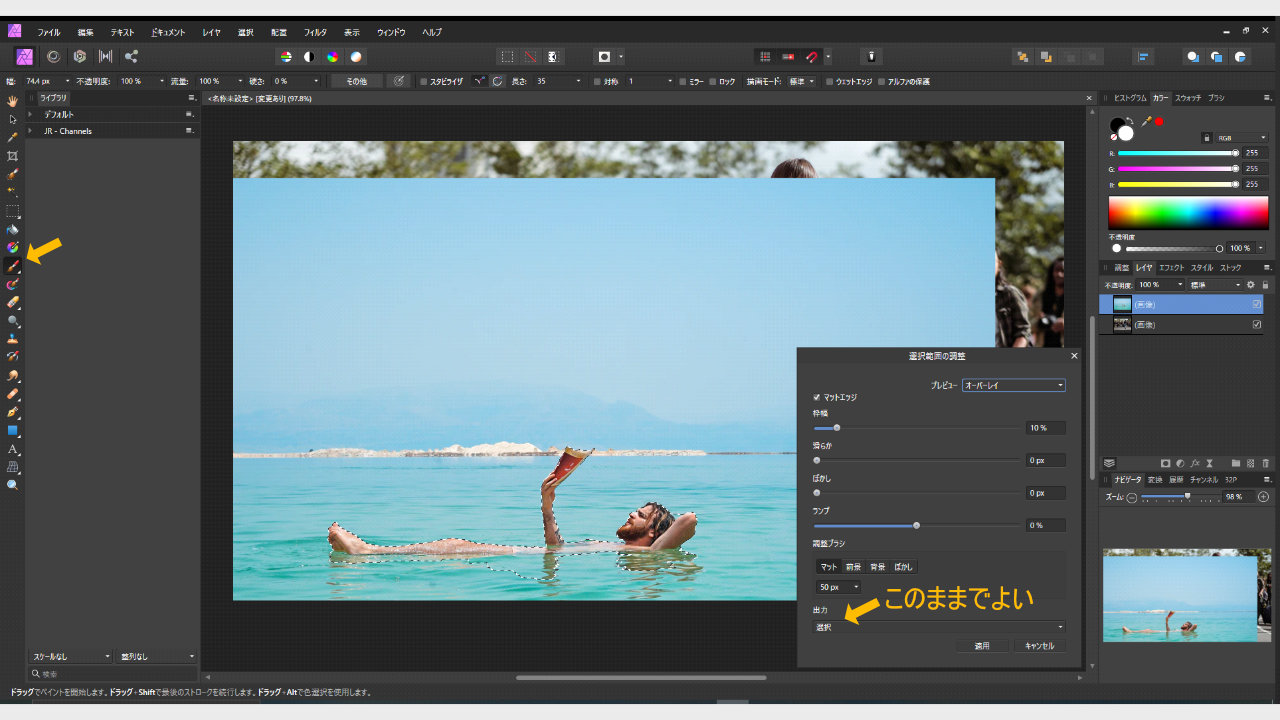
「選択ブラシツール」で泳いでいる人の輪郭を、おおよそで囲い、「調整」をクリックして切り抜きます。※選択箇所以外が赤くなるはず。
なお、出力というところは、
単に切り抜く場合は「新規レイヤ」としておくと扱いやすいのですが、
今回は細かい加工を施すため、
「選択」という状態のままで、「適用」をクリックします。

選択ブラシツールの使い方は、下記の記事をご参考ください。

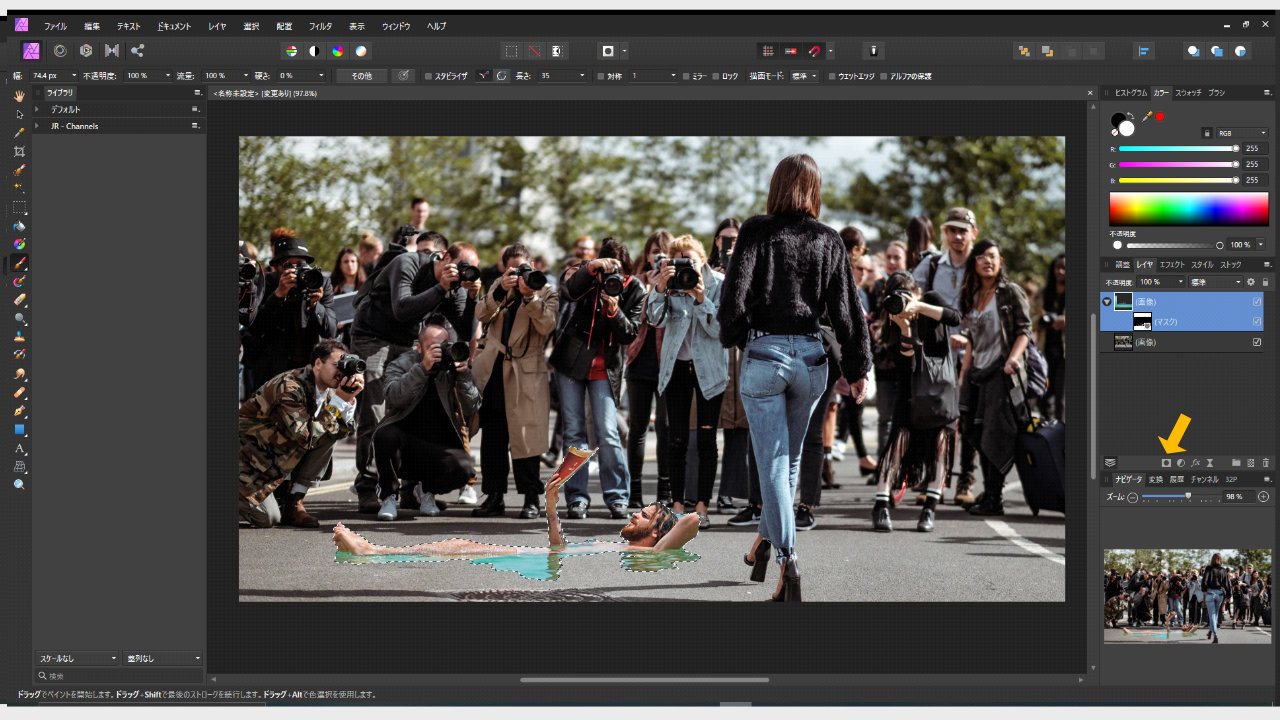
このままでは、何も切り抜かれていないことでしょう。
レイヤーを選択した状態で、四角いアイコンをクリックすると、選択されたところ以外は背面に表示され、表示されなくなります。

問題なければ、Ctrl+Dで選択範囲を非アクティブにします。
単なる切り貼りなら、ペイント3Dなどの無料のお絵かきソフトでできますね。
本番ここから!
2. なじませる余分を追加する
合成を自然なようになじませるためには、水の部分と道路の境界を柔らかくする必要があります。
そこで、柔らかく徐々になじませるために、水の部分をもう少し増やしていきます。
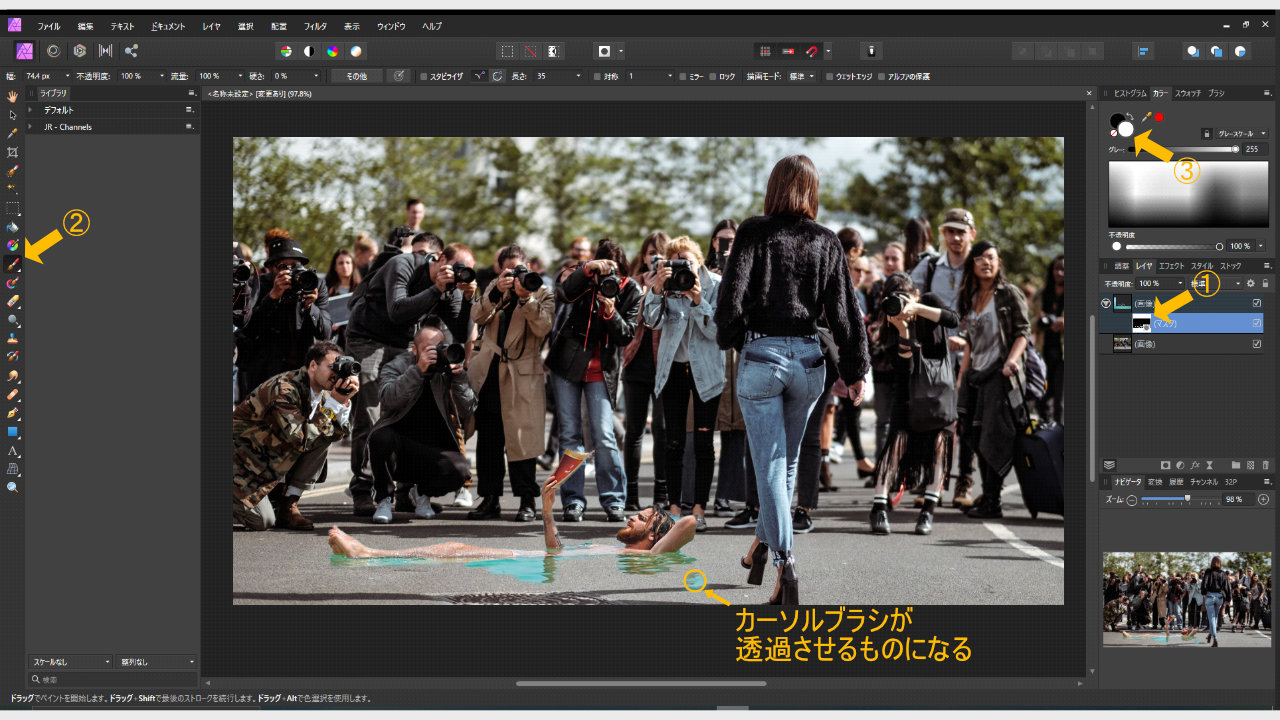
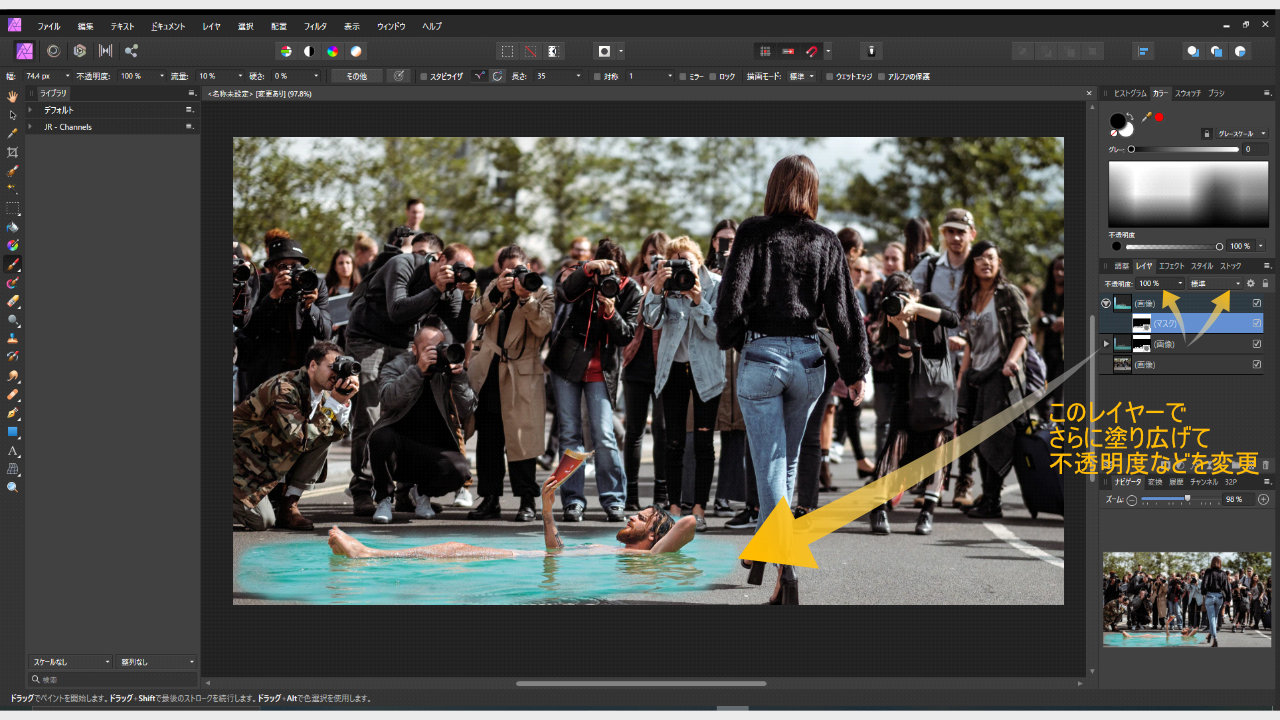
下図のような手順でクリックしていきます。

①でマスクしているレイヤーに対して、描画するように選択し、
②でブラシを、③で色を真っ白に選択します。
(カラーツールがなければ、表示タブのスタジオから選択)
すると、カーソルが泳ぐ人の写真を透過するようになります。
これでドラッグして、水の部分を塗り広げます。

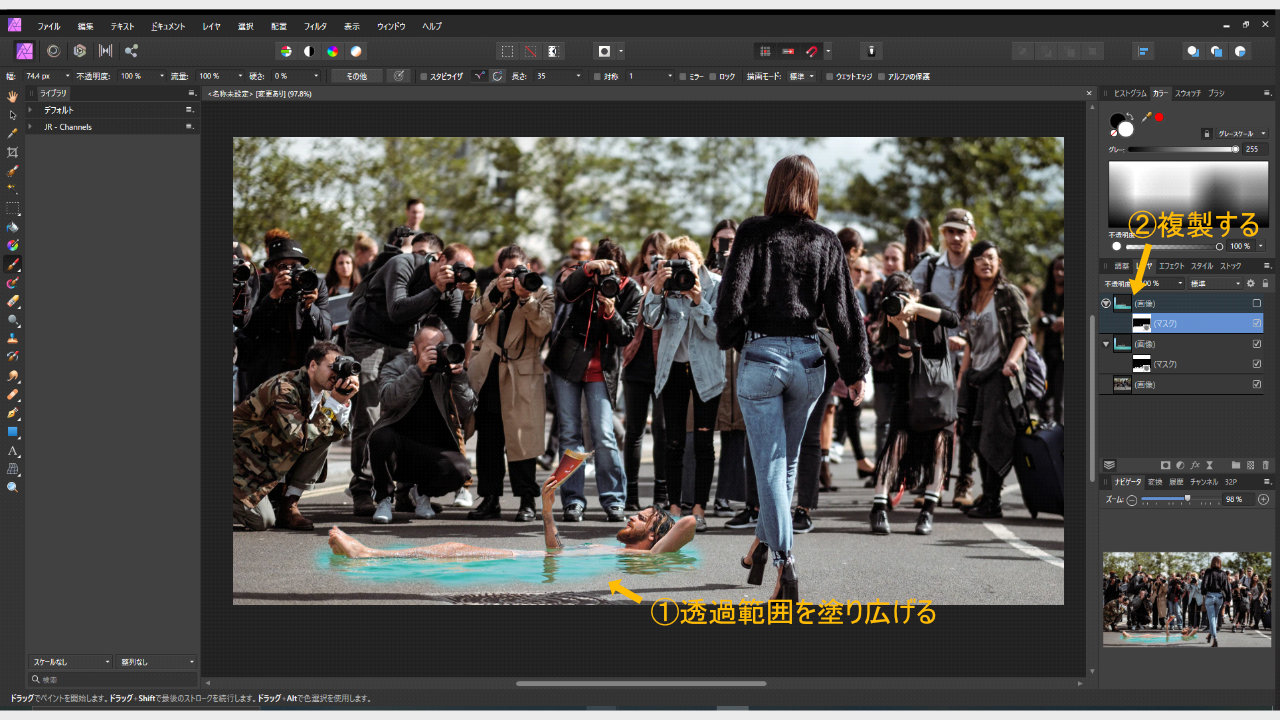
塗り広げたら、合成させているレイヤーを Ctrl+J で複製します。
同一の2つレイヤーの内、下側のレイヤーのマスク部分をクリックして、同様に、さらに塗り広げます。
その後、下側のレイヤーを「標準」→「ハードライト」などのコンクリートに近い効果をもたせて、不透明度を70%にくらいに下げます。
(図は上側のレイヤーがアクティブになっていますが、無視してください^^;)

3. 色相を補正する
ここから劇的に変わってきますよ^^
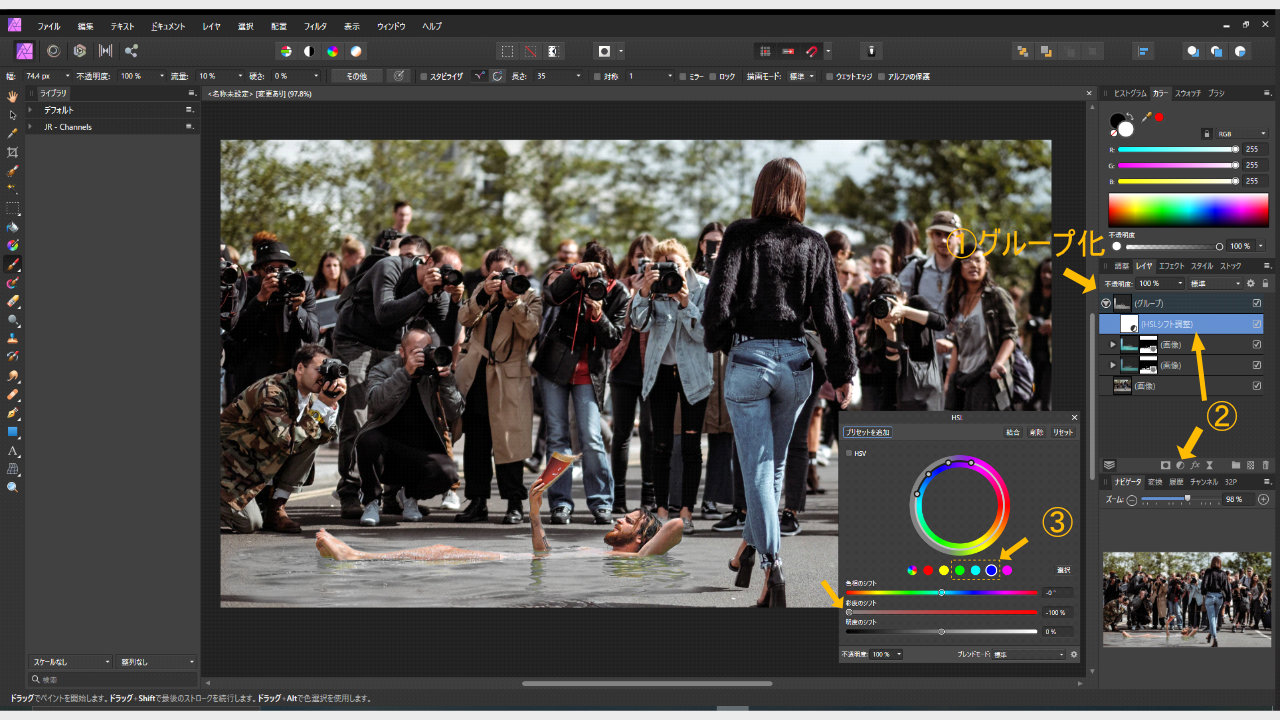
下図のように、操作していきます。

①合成させて複製した2つのレイヤーを、Shiftを押しながら複数選択し、Ctrl+G でグループ化します。
②その後、丸いアイコンをクリックし、「HSL...」を選択します。
すると、レイヤーの最上段に「HSLシフト調整」が現れますので、それをグループ化したものの中にドラッグ&ドロップします。
③「HSLシフト調整」をダブルクリックして、調整パラメーターを出したら、
水の部分をコンクリートとなじませたいので、
水の色を構成しうる青、水、緑の〇をクリックして、それぞれの彩度を下げます。
コンクリートになじむように調整すれば、完成です!
以上で、単なる切り貼りでは表現できない、自然な合成ができました。、
特に、「HSLシフト調整」は手軽にできるので、すごく便利です。
しかし、これはAffinity Designerでもできると、思ったり・・・。
後日確認してみようと思います。
Affinity Photoにしかない機能は、マスクアイコン(四角いアイコン)で透過させられるレイヤーを生成できるところでしょう。
今回、さらになじみ方を突き詰めるならば、透過させるブラシの流量を弱めながら、塗っていくなどすれば、自然さが強くなります。
Affinity Photoは写真といったすでにある素材を綺麗に編集するソフト。
画力に自信がなくても、素材を生かすアイディアさえあれば、楽しく使えます!
これからは、Photoを少し極めたいと思う次第です~。
Affinity Designerを活用例をみれば、Affinityソフトの使い方がわかるかも↓↓






















