本記事では、Affinity Photoを用いて、
上の写真のように被写体の顔面を別の顔に置き換える方法を紹介します。
写真編集で遊ぶっと言ったら、顔面合成ですよね?^^
最初に写真編集のすごさに気づくのってアイコラだと思うんです。
アイコラ=アイドルコラージュ
アイドルなど有名人の写真を加工し、別の状況にある写真のように作り替えること。
単に切り貼りすると浮いて見えるところを、
Affinity Photoでどのようにすれば、なじんで違和感なく見えるのか?
本記事を読み終わる頃には、それが丸わかりしていることでしょ~。
単に貼るとこうなる↓

それでは以下、解説していきます!
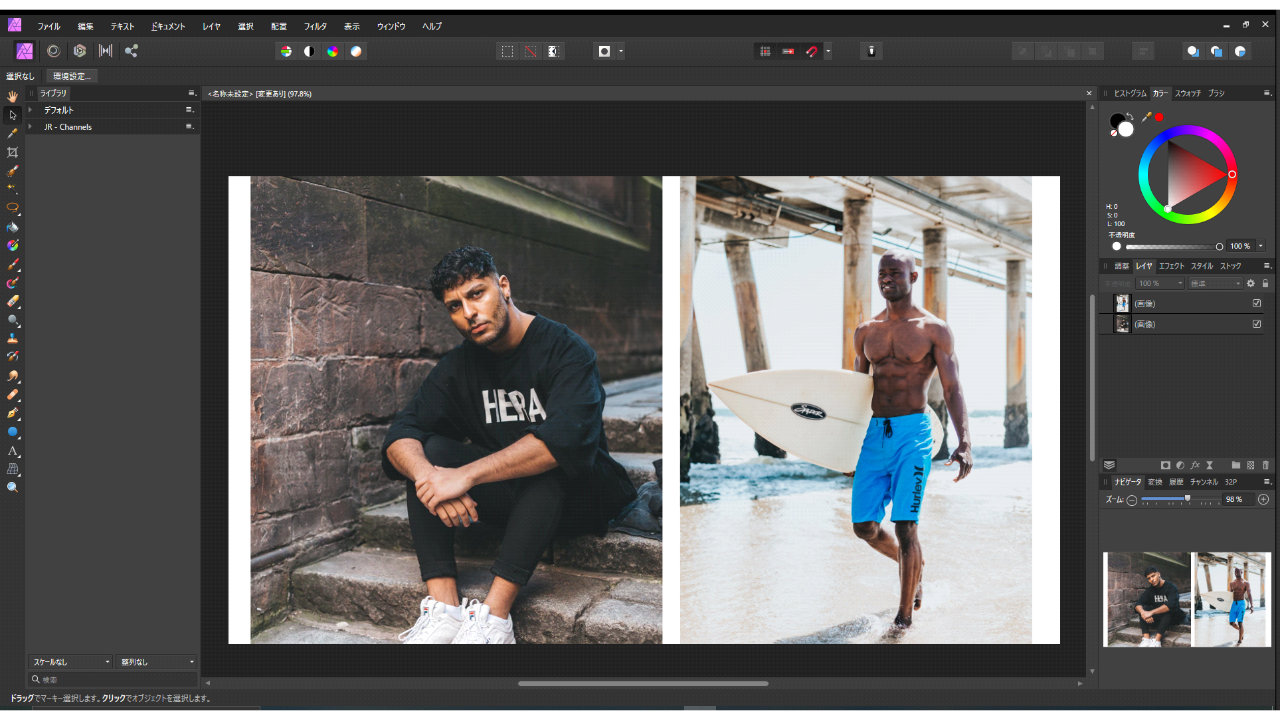
1. 使用した写真
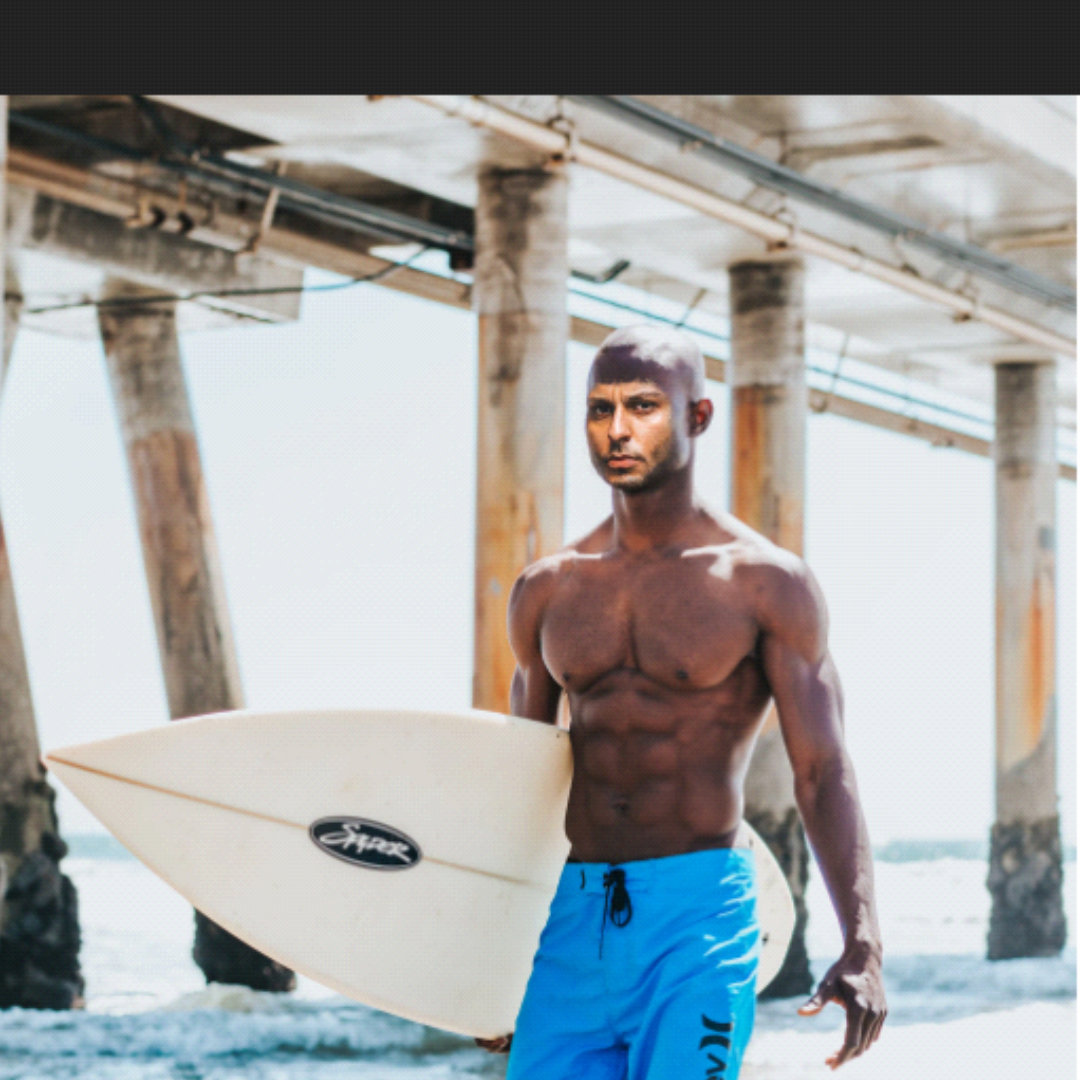
例に使った写真は、Unsplashのこちら(濃いイケメン)のこちら(サーファー)です。

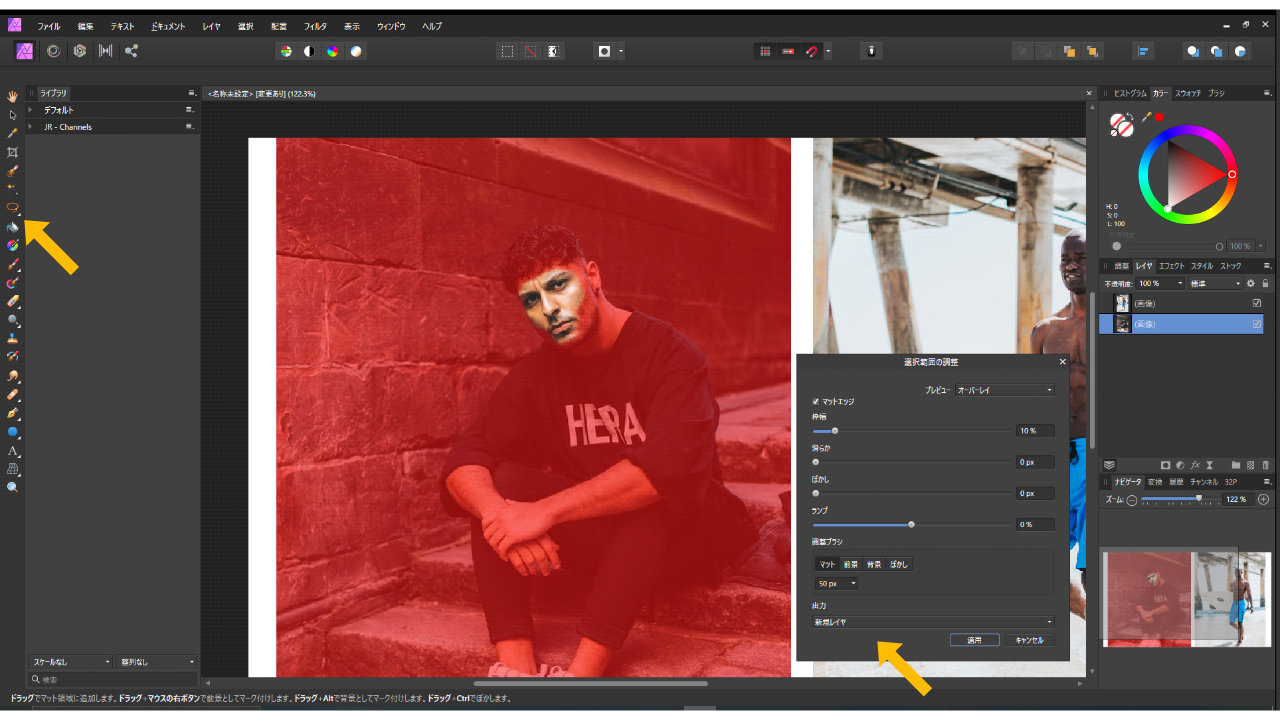
2. 顔の切り抜き
まずは、濃いイケメンの顔の部分を切り抜きます。
これらの写真では、濃いイケメンとサーファーの「頬と髭」を、
違和感なくつなげられるかが重要そうです。
ここでは、投げ縄のようなアイコンで、自由にいる部分を囲んで切り取るようにします。
おおざっぱでも構いません(図のように調整ができるため)。
出力は新規レイヤにします。

切り抜いた「濃いイケメン」の顔をサーファーの顔面に配置します。
切り抜きの詳細はこちらの記事をご参照ください↓

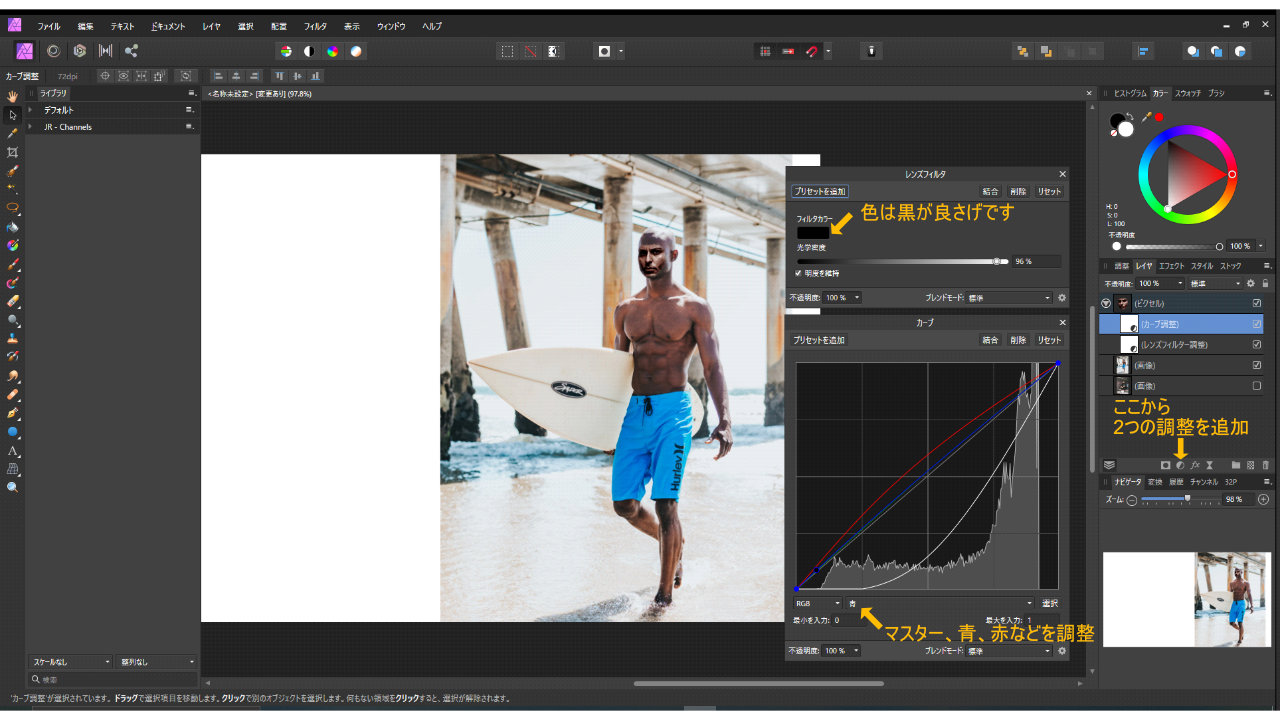
3.色を調整する
切り抜いてきた顔のレイヤーに対して、「レンズフィルター」と「カーブ」を付けます。
図のようにアイコンを押し、
それぞれのレイヤーを顔のレイヤーにドラッグすることで、その調整が適用されます。
2つの調整によって、できるだけサーファーの肌の色に近づけましょう。

カーブには、マスターや青、赤などの要素があるので、
色を近づくように中心をドラッグして調整します。
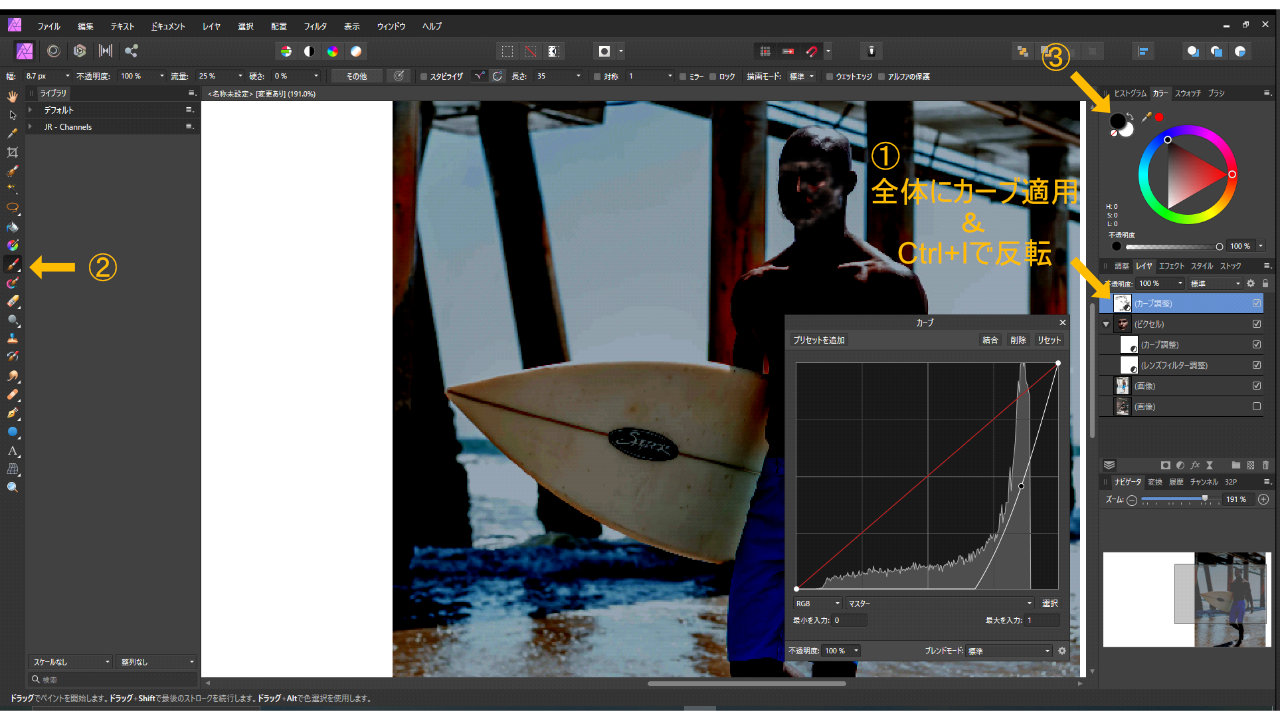
4.部分的に色を付ける
色を多少調整できたとしても、顔面を取って付けた感がぬぐえませんね。
ここで肌の質感や影のつながりをつけることで、違和感をなくしていく作業です。
カーブを最上段になるように適用します。
マスターを図のように暗くなるように設定します。
その後、CtrL+I で反転させると、暗かったものが明るくなります。

ここから、カーブを選択した状態で、ブラシを選び、
適当なブラシ(ぼかしのあるものがよい)で、白色を選択します。
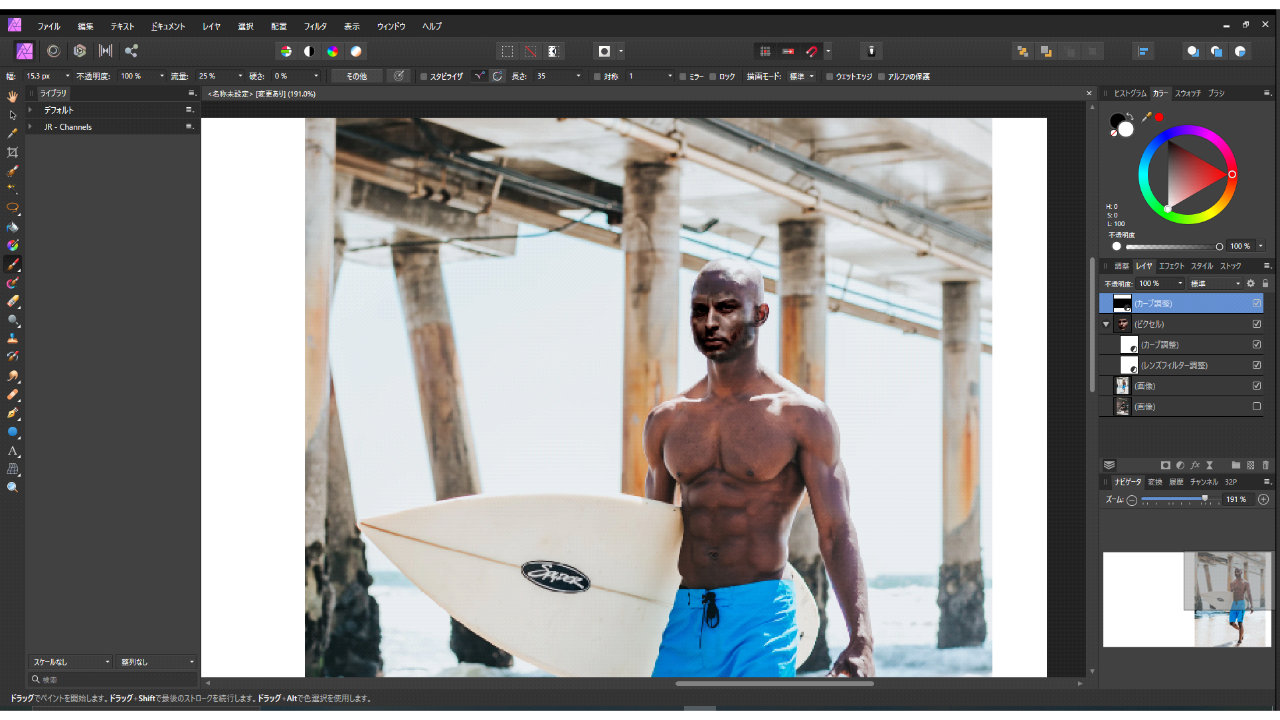
顔面の境界や影になりそうなところ、髭のつながりを意識して、
クリックで、暗くしたレイヤーが部分的に表示されるようにします。
これでいい感じに仕上げるだけです。
ここが何気にセンスがいるかもしれません。
ブラシを小さな半径にして、拡大で作業して詰めれば、
元のスケールで見たときに案外良かったりしますよ!^^

ここで紹介した方法を使いこなせるようになると、
顔置換に限らず、手を生やしたりすることも可能でしょう。
びっくりAffinity Photoでびっくり写真作りを楽しみましょう~^^
その他、Affinity Photoの活用例はこちら↓↓


Affinity Designerを活用例をみれば、Affinityソフトの使い方がわかるかも↓↓