さまざまなキャラクターをプレイできるゲームでは、
キャラクター選択を一覧表にすることで、
一目でわかり、選びやすいUIとなります。
一覧表のUIを作るテクニックは、
キャラクター選択にとどまらず、
ステージやアイテムなど整列されたレイアウトを作る基礎となります!
この一覧表を作るテクニックは、
キャラクター選択にとどまらず、
ステージやアイテムなど整列されたレイアウトを作る基礎となります!
なので、ゲーム開発において
知っておくべきノウハウといっても過言ではありません。
本記事に従えば、キャラクター選択一覧を作る中で、それを身につけられるようになっています。
完成図は、下の動画のようになります↓
各キャラをクリック(画面タッチ)で選ぶだけでなく、キーボードの←↑↓→でカーソルを動かして選択できる設計にしています。
クリックだけの選択では、マウスが必要なゲームになってしまいます。
ローカルで2人プレイする場合、1つのマウスで自分と相手の分も選択してあげなければいけなくなります…
各プレイヤーがコントローラーの十字キーで自分のカーソルを動かして選べるよう拡張することを見越して、このようにしています。
さらに、一定の条件で追加キャラクターが出現し、選択できるギミックも、加えて解説します。
このようにキャラ選択一覧について、まとまったノウハウを一挙に身に付けられる解説記事がなかったので、作りました!
初心者にとっては少し難しい、List<List<クラス>>といったコードも扱うので、
コードのスキルアップにもなるはずです。
(自分の経験的にも、もっと早く知りたかったこと...)
これからゲームクリエイターを目指す方は、
ぜひ目を通しておくことをおすすめします!
それでは以下、解説していきます。
1. オブジェクトの準備
シーンに、まずCanvasを作成します。
Canvas配下に、空のオブジェクトを作成します(SelectTableと命名)。
SelectTableの配下に、各キャラクターの画像が生成・配置させる設計です。
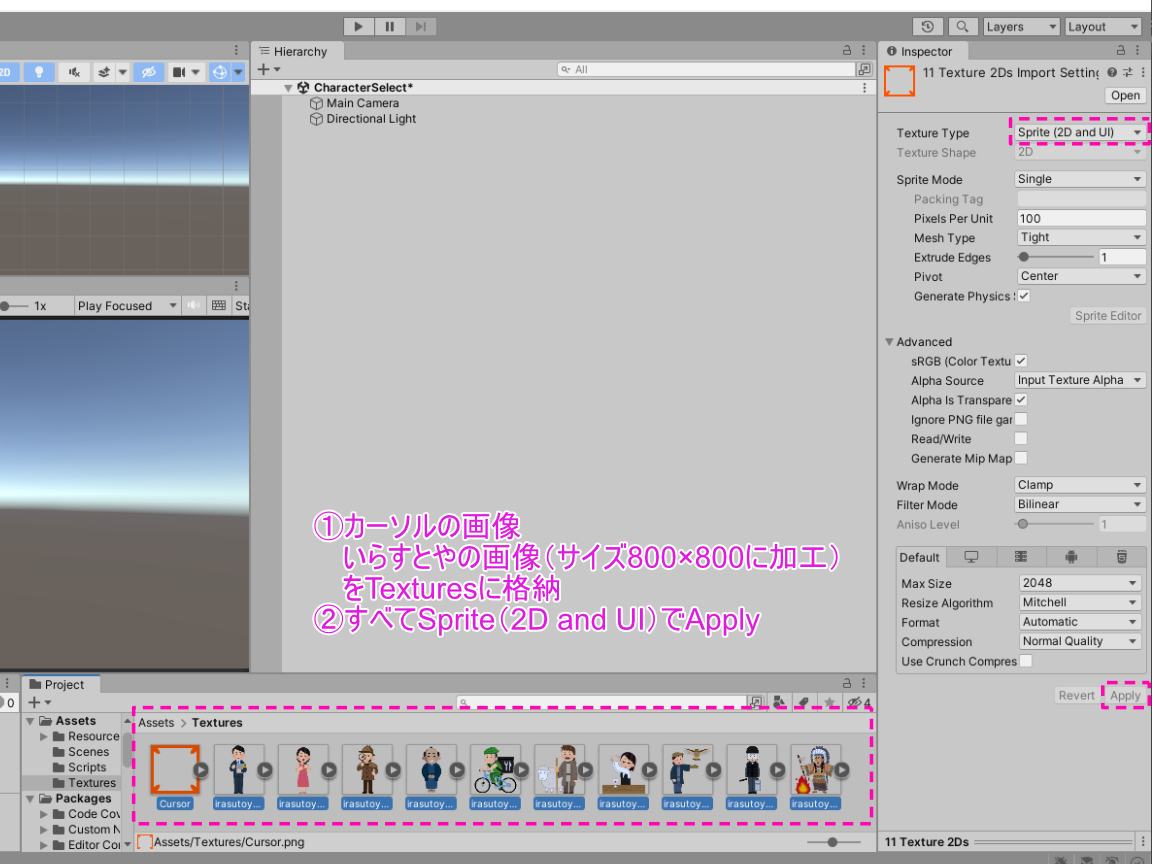
まずは、今回使う画像の素材をUnity Editorにインポートしていきましょう。
キャラクターを選択するためのカーソルとして、
下のような画像(背景透明の.png)を、Texturesフォルダを作った中に格納します。

選択キャラクターとして、お好みの9つ(+1つ)の画像もインポートします。
この時、キャラクター画像のサイズは、サイズ800×800に加工したモノを使うとよいでしょう。(統一しておくことで余計な調整が減ります)
キャラクター画像の準備がない人は、とりあえずいらすとやなどを拝借し、
サイズはペイントソフトやデザインソフトで変更、できれば背景を透明の.pngファイルにしましょう。
インポートしたら、UIの素材として画像を扱う場合の設定が必要です。
TextureTypeをSprite and UIとし、Applyします。
【余談】このとき、MaxSizeを最小限に抑えると、ファイル容量の削減的に良いです

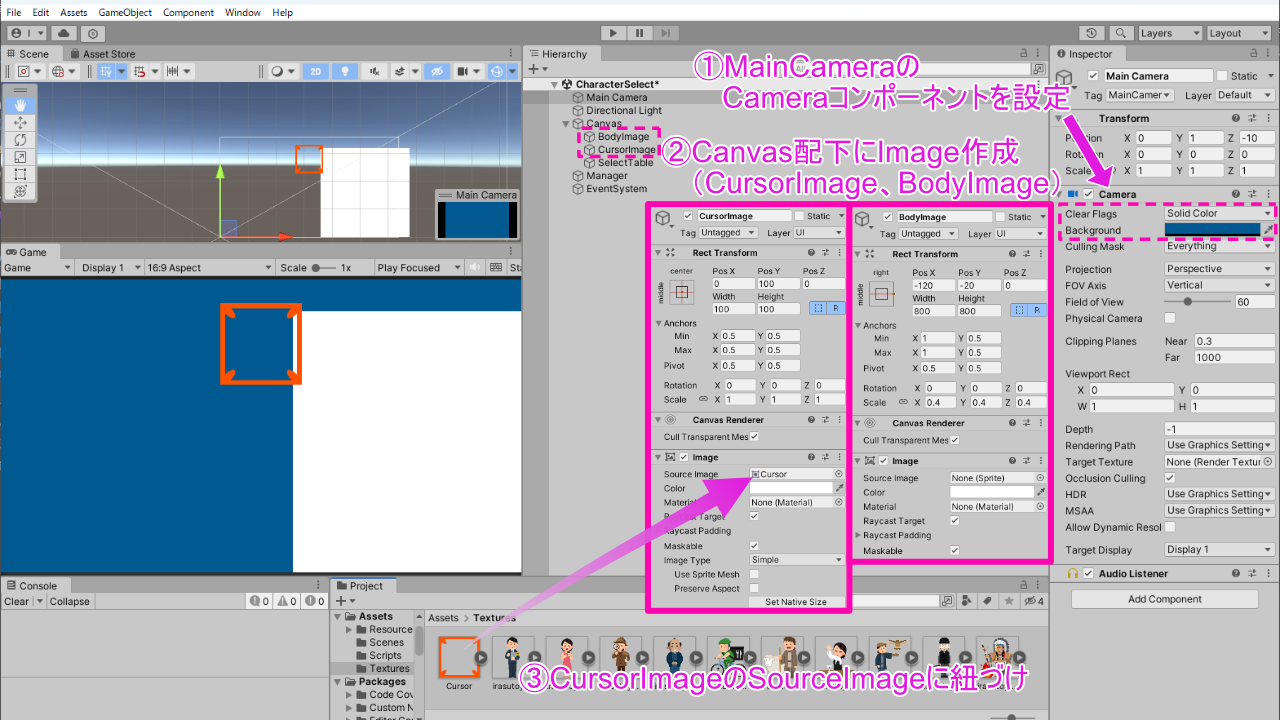
作成するシーン名は、CharacterSelectとします。
デフォルトでシーンにあるMainCameraのCameraコンポーネントにて、Clear Flagsを「Solid Color」にして、背景を一面、落ち着いた青にします。
シーンにImageを2つ作成します(自動でCanvasも作成)。
Rect Transformの設定は、画像の通りにします。
1つ目はBodyImageと命名し、これはキャラクター一覧(まだ作ってないけど)で選んだキャラクターを大きく表示させるためのものです。
2つ目はCursorImageと命名し、現在キャラクター一覧にて示す現在選んでいるキャラクターを示すカーソルとなります。
カーソルのImageSourceは、変わらないので、画像を紐づけます。