上の画像のように、
文字フォントの色を変えるだけでなく、グラデーションや絵柄、画像のデザインに変える方法を紹介します。
これができるだけでも、AffinityDesignerには大いなる価値があります!!
それでは早速、解説していきます。
1.フォント色をグラデーションにする
上の「お得」のように、輝いて目立たせたいときに有用です。
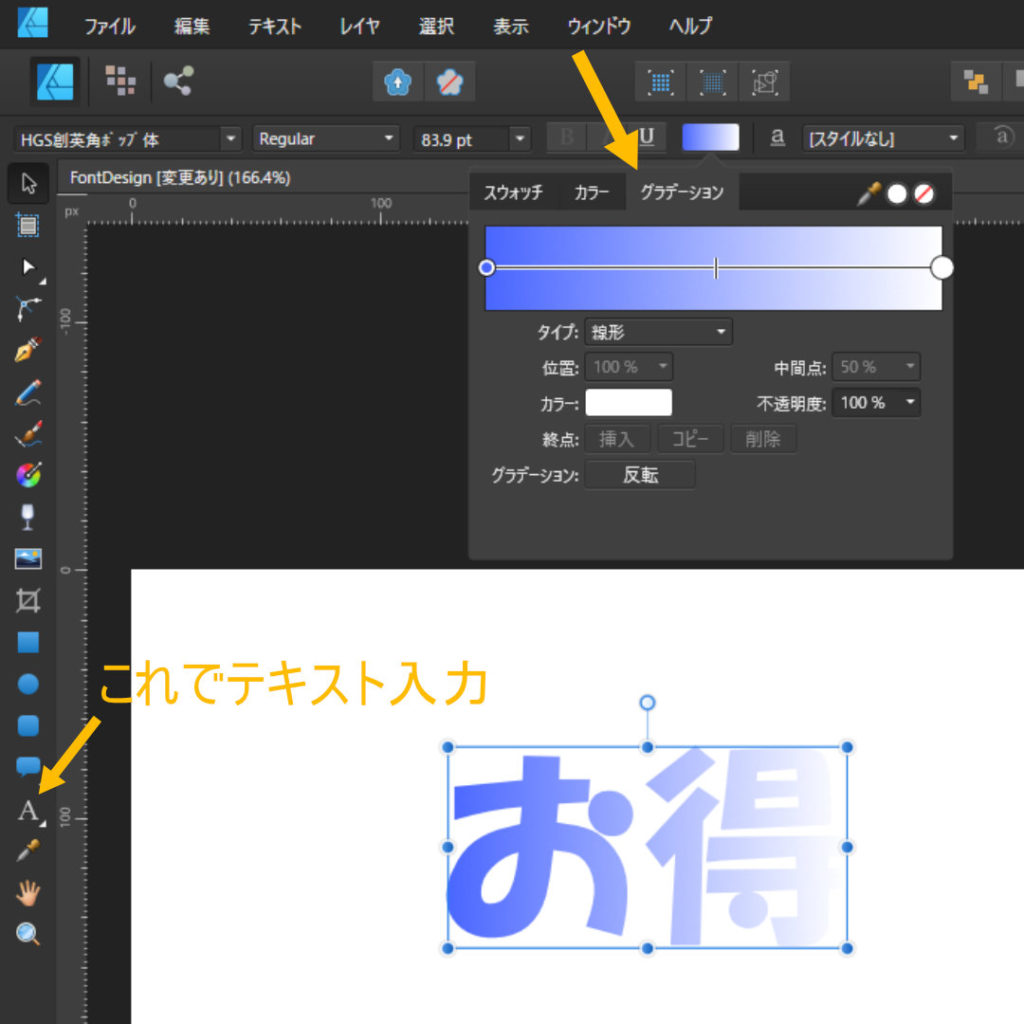
まずフォントを描きます。
フォントを選択し、色を選ぶところに、グラデーションを選択するところがあります。

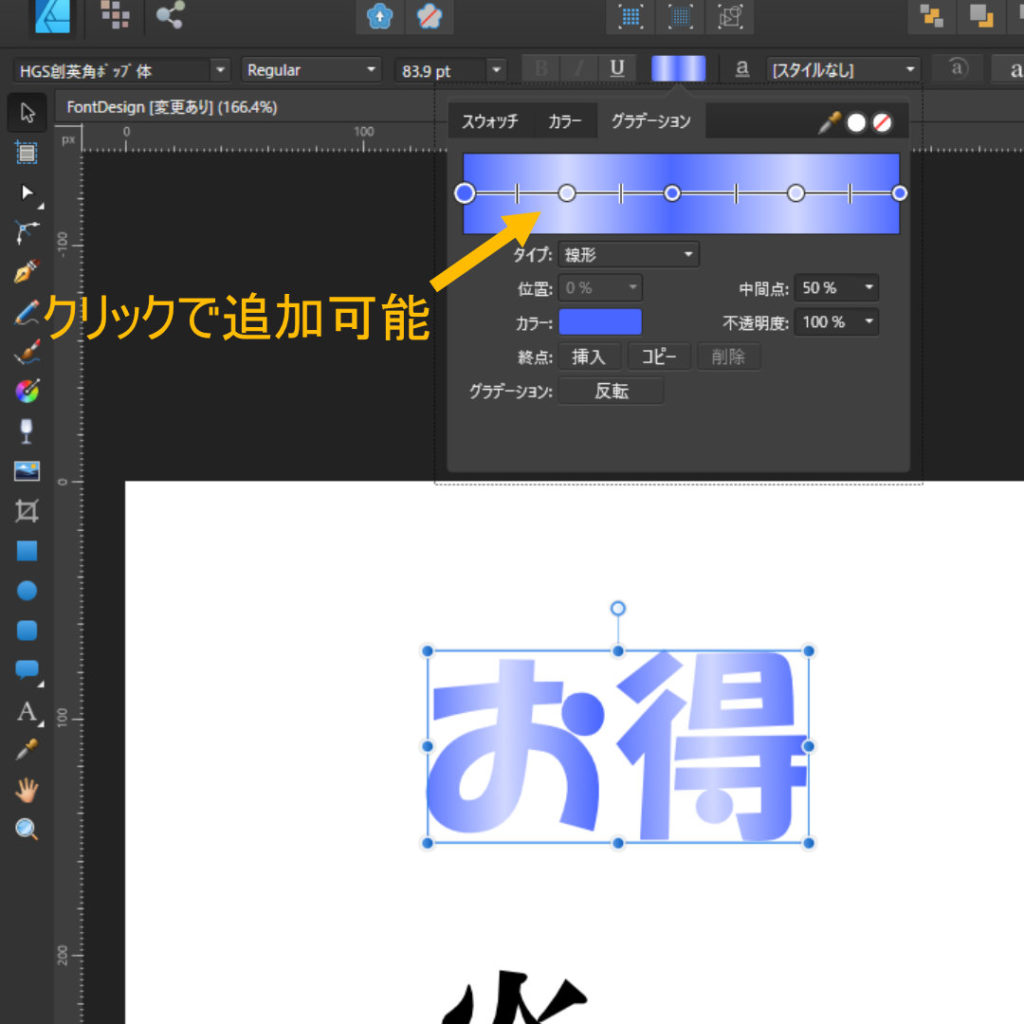
図のように2つくらいの明暗の山を設けます。
グラデーションのタイプは「線形」でよいでしょう。

完成しちゃいました^^
ちなみに、
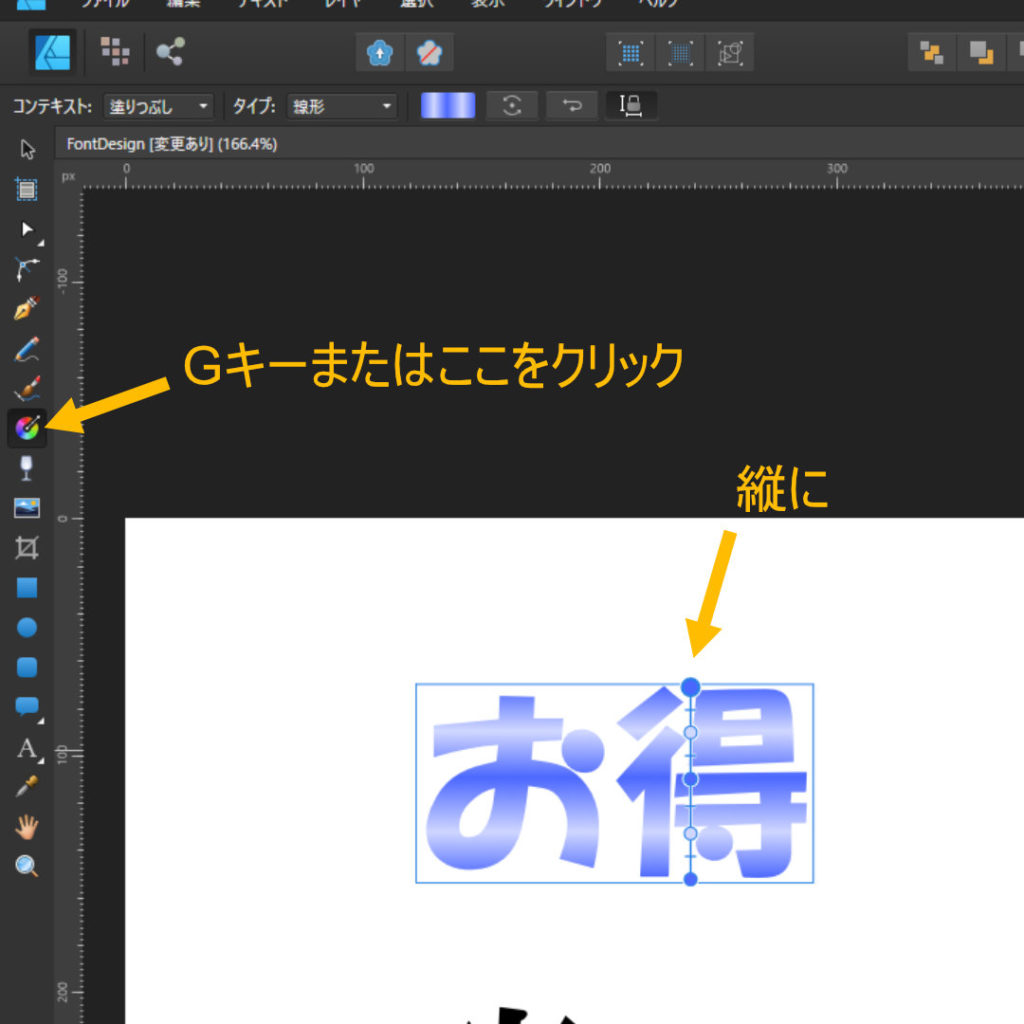
Gキー、もしくは、塗りつぶしツールを選択すると、線形の方向を設定できます。
個人的に縦に配置するほうが、字が見えやすいかなと思います。

2.フォント色を絵柄・画像にする
「炎」のように、イメージがつきやすい文字には、
色をつける以外に、イメージをそのままデザインしましょう!
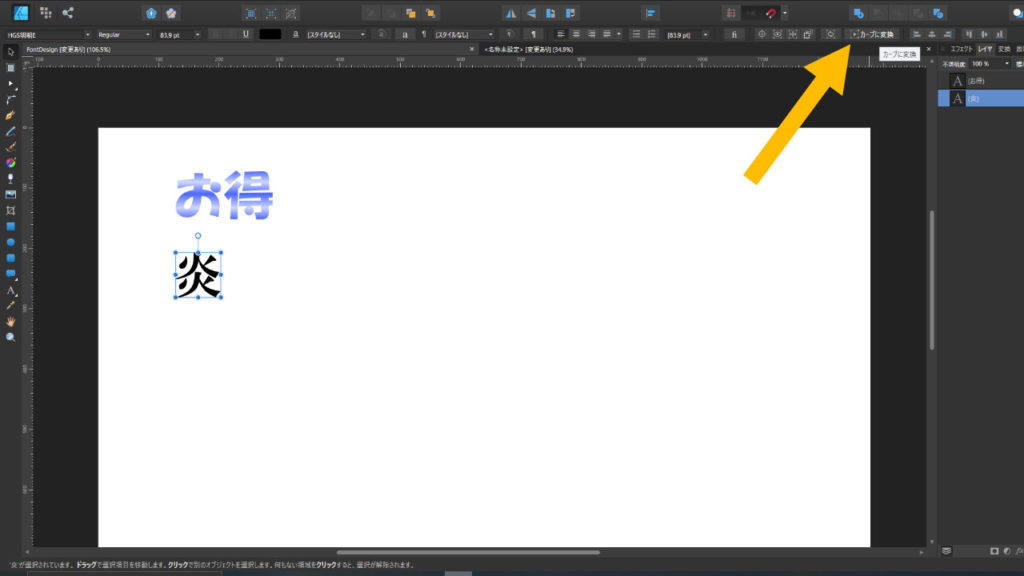
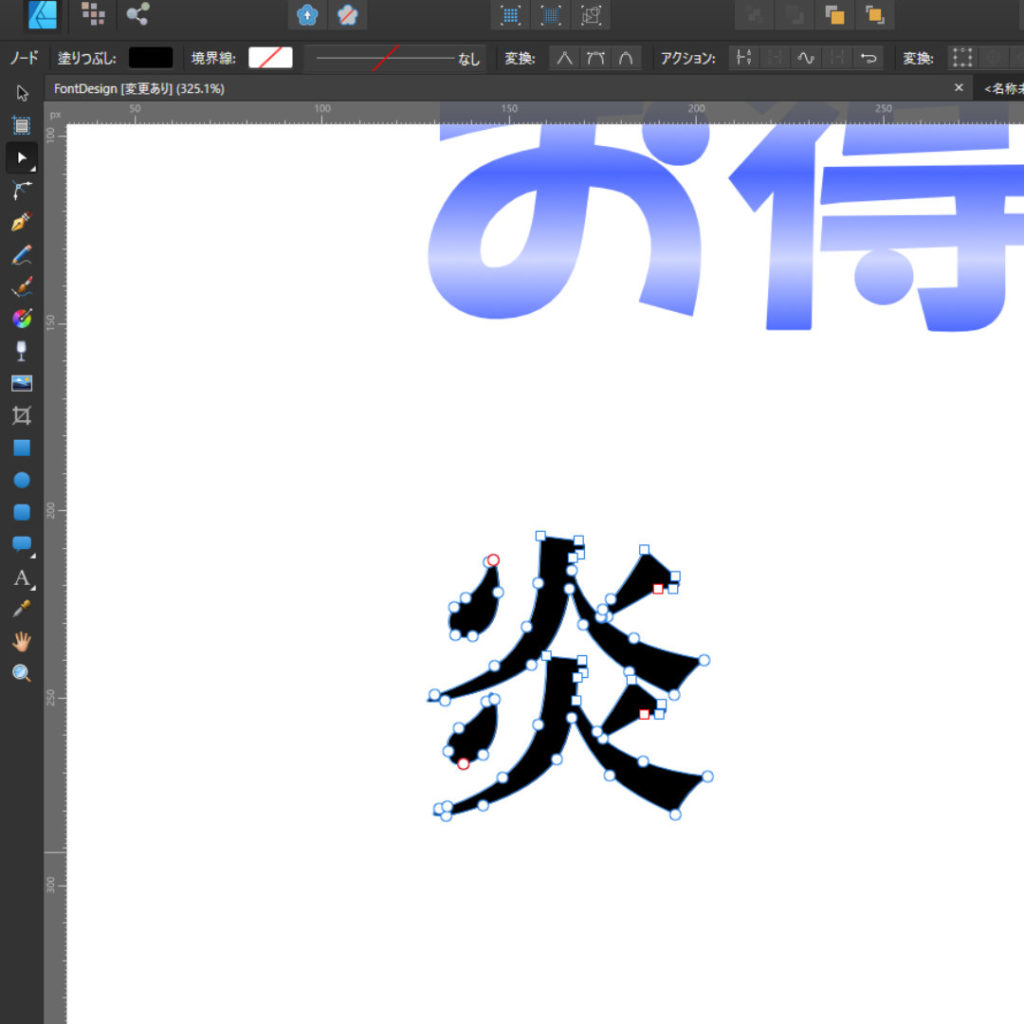
まずフォントを配置したら、
右端のほうにある「カーブに変換」をクリック。
※ない場合は、上のレイヤータブから、「カーブに変換」をクリック。

すると、テキスト形式からカーブ形式に変わります。
※Aキーをクリックすると、頂点が確認できます。

つまり、図のように扱えるようになったわけです(マスク機能が使える)。
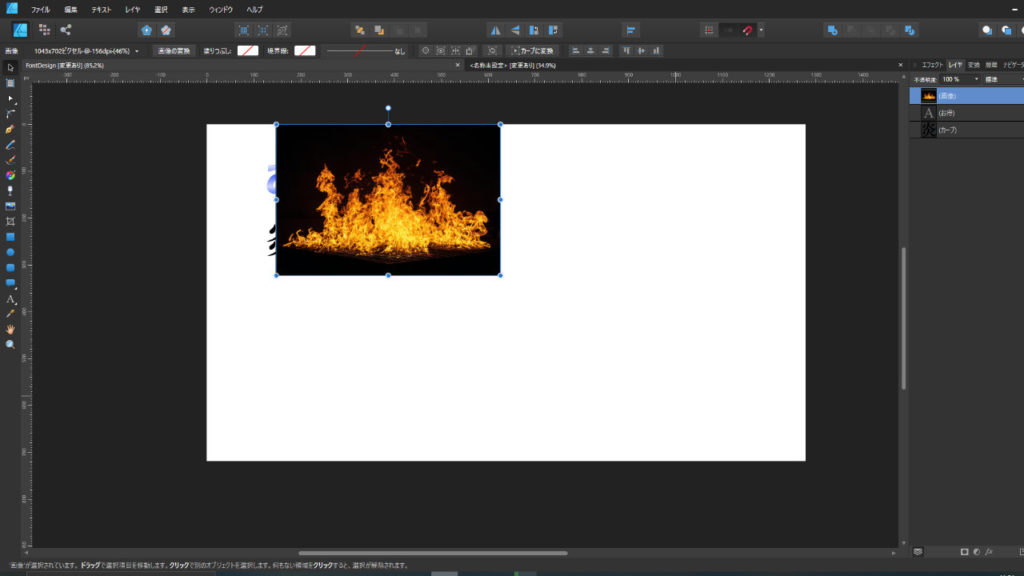
ここで、「炎」をデザインする画像をキャンパスに配置してください。
(画像ファイルをドラッグ&ドロップで可能)
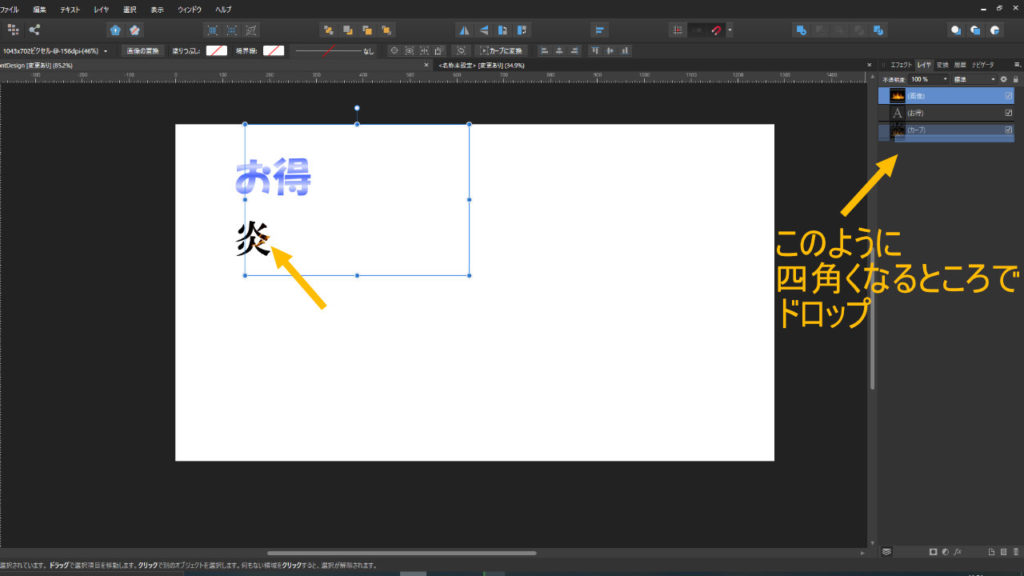
説明がわかりやすいように、ややフォントに少し重ねます。

そして、画像レイヤーを、炎のレイヤーにドラッグ&ドロップします。
※レイヤーの順を変えるのでなく、レイヤーの中にレイヤーが入るような、微妙に点灯が小さくなるところでドロップします。

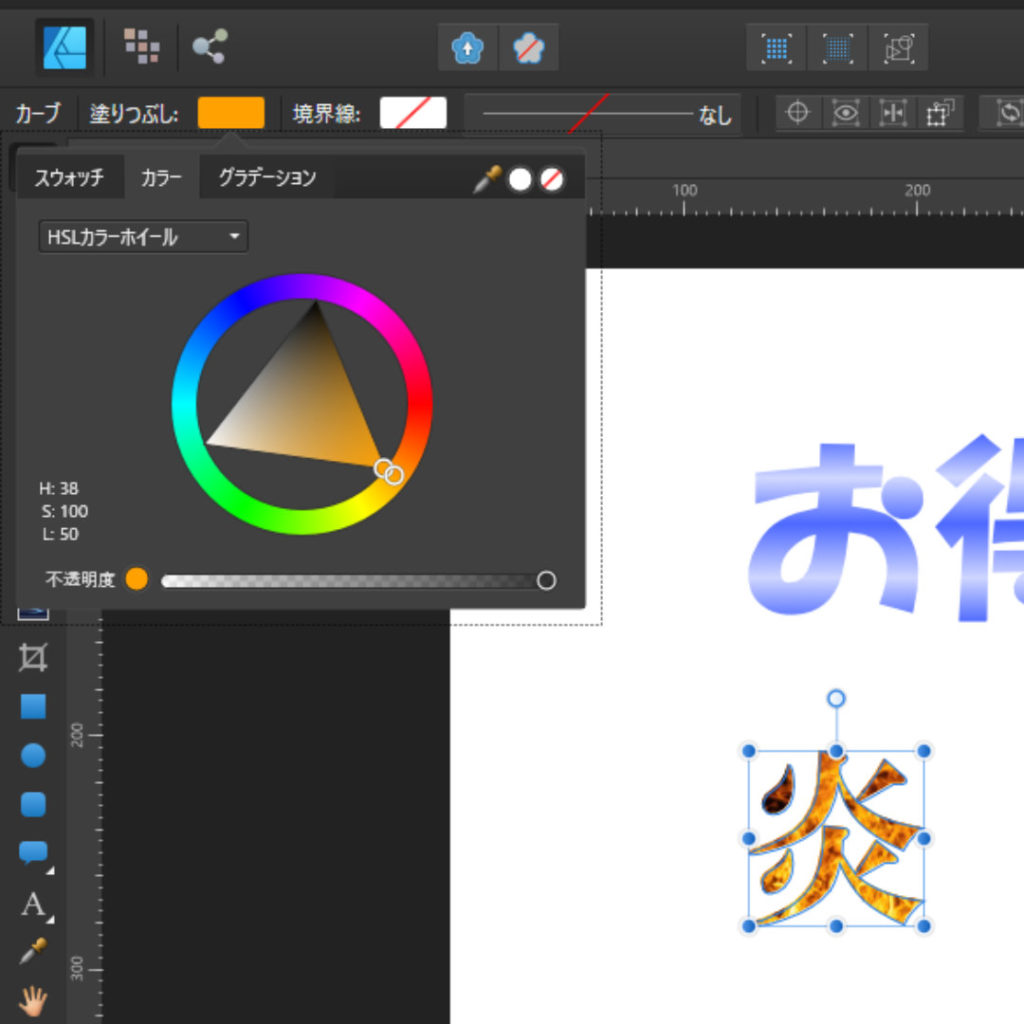
すると、炎カーブの中に、画像が入ります(これをマスク機能と言います)。
いい感じに画像の位置を調整します。
ちなみに、炎のフチは微妙に黒く残るので、
オレンジに変える、もしくは、「なし」にするとベターかと思います。

以上、フォントにパワーをつけるための方法でした。
超簡単ですね!





















