今回は、デニムパンツの3Dモデルを簡単に制作する方法を紹介します。
モデリングスキルやお絵かきスキルはゼロでも可能です!
数回のクリック操作だけで行っていきます
服という人にまつわる3Dモデルは、
”VRoid Studio”というフリーソフトを用いるのが一番手っ取り早いです。
人それぞれですが、3Dモデル制作の難しさの1つは、
作ったデザイン柄(テクスチャ)を、望みの頂点に反映させる”UV編集”の作業であると、私は感じます。
(絵師にとっては、むしろ楽しい作業なのでしょうが・・)
VRoid Studioを使えば、
モデリング(ポリゴン制作)やリギング(全身を動かすための設定)、
UV編集が、自動で仕上がった状態のキャラクターを生成できます。
やることは、ゲームのアバター設定のように、ボタンを選択するだけ。
なので、VRoid studioでベースを生成してから、編集を加えるのが、一番楽なのです。
(キャラクター然り、衣装然り・・・)
簡単な方法の理由は、
デニムパンツの作成を、テクスチャ(3Dモデルの柄・デザイン)の編集のみで行えちゃうのです。
本記事では、テクスチャの編集を、ペイントソフト「Affinity Photo」を例に説明します。
本ソフトをもっていなくとも、簡単に作る流れは、参考になるはずです。
(マスク機能のあるソフトならば可能)
その方法の説明は、下記の流れで行います。
①VRoid studioで、パンツを履いたキャラクターを生成
②Affinity Photoで、パンツのテクスチャをデニムパンツに編集
③VRoid studioで、編集したテクスチャを読み込ませて、モデルに反映
早速、いってみよ~^^
1.VRoid Studioでキャラクター生成
VRoid Studioの細かい操作方法は、省略します。
ソフトをインストールで立ち上げたら、男でも女でもよいのでキャラを生成します。
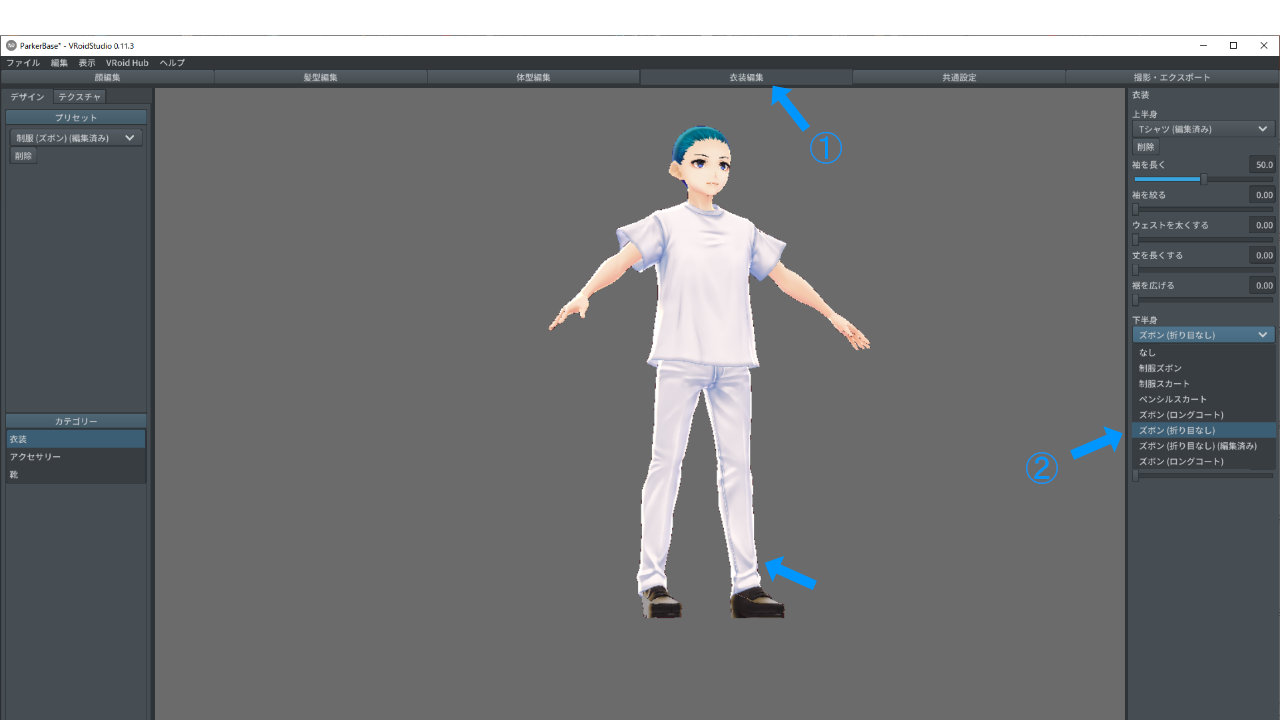
図のように、衣装編集で「ズボン(折り目なし)」を選択します。

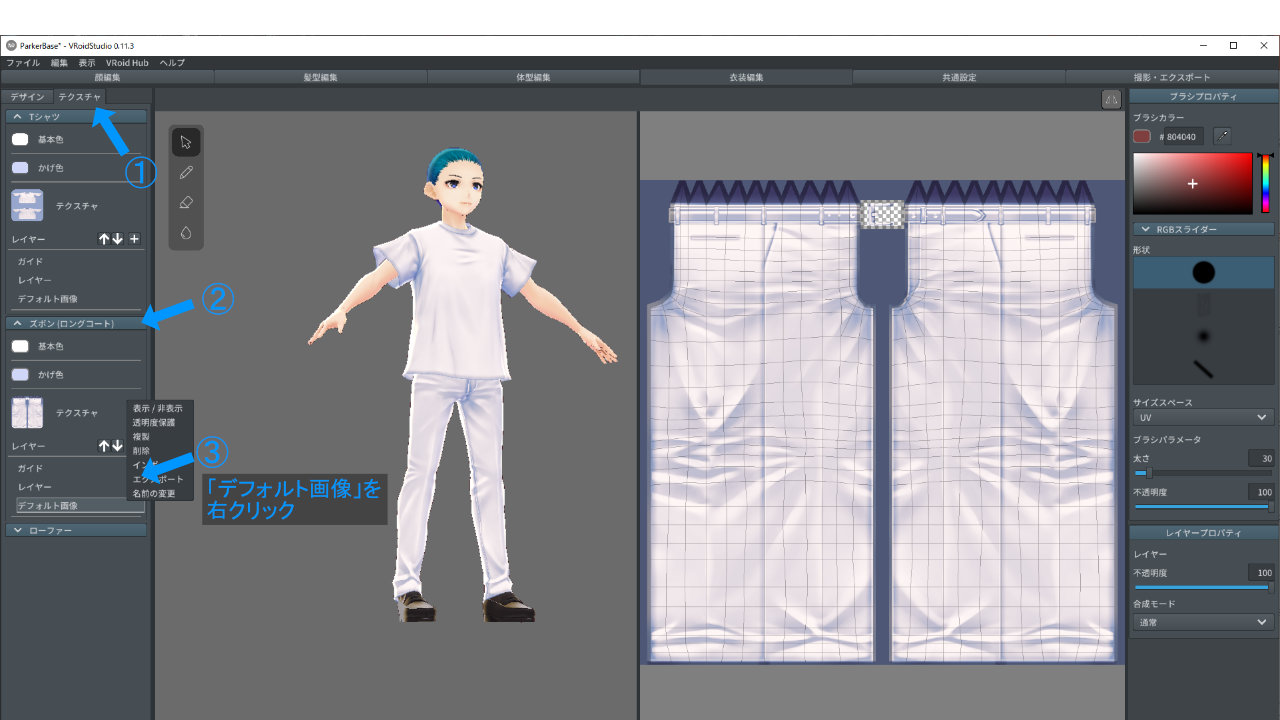
「テクスチャ」というところから、現在のズボンのテクスチャファイルを出力します(自分のパソコンに保存)。

図の右側のpng画像ファイルを保存できたと思います。
これをペイントソフトで編集していきます。
2.パンツのテクスチャを編集する
ここが、本トピックの肝です!!
「ズボン(折り目なし)」のテクスチャファイルをペイントソフト(ここではAffinity Photo)の正方形キャンパスに配置します。
このパンツの白い生地をデニム柄に編集したいと思います。
デニム柄の素材は、無料&商用フリーのこちらより、使用しました。
以下、図で示した順で操作します。
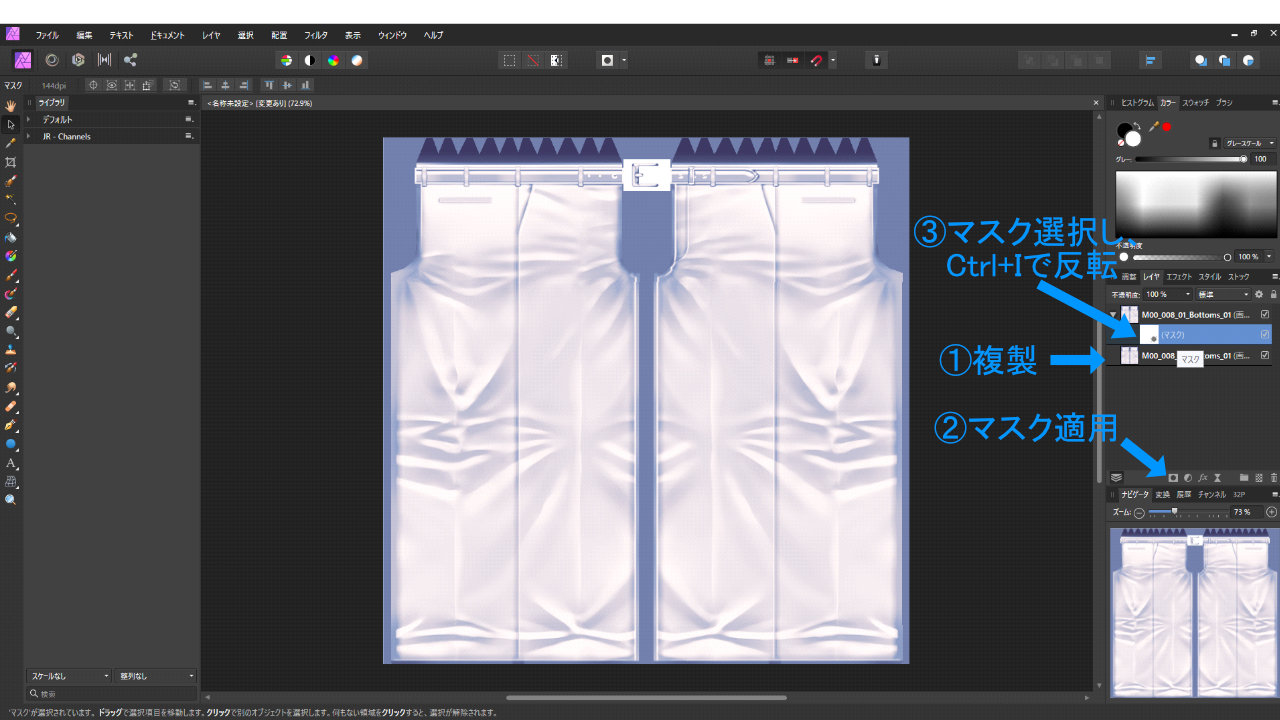
①画像のレイヤーを「Ctrl+J」で複製します。
②マスクアイコンをクリックし、マスクを適用します。
③出てきたマスクレイヤーを選択状態で、「Ctrl+I」で反転させます。

マスクレイヤーを反転させたら、
そのレイヤーは黒くなり、全て非表示になります。
しかし、複製しておいたもう1つの画像レイヤーがあるので、
何も変わっていなく見えるでしょう。
このままではマスクレイヤーを編集してもわからないので、
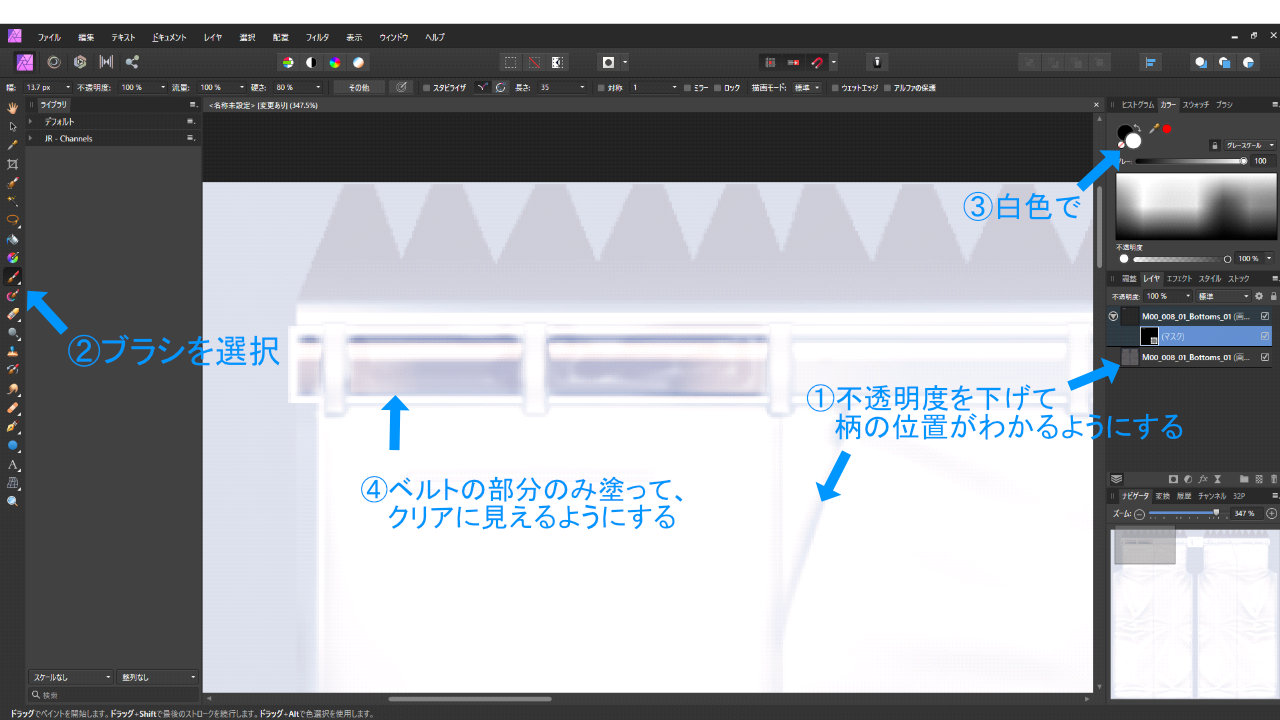
①複製しておいたレイヤーの不透明度を下げて、
うっすら元の画像が見えるようにします。
②マスクレイヤーを選択状態で、ブラシを選択します。
③色は白色で塗っていきます。
塗った部分が表示(非マスク)されるようになります。
一方、黒色は非表示(マスク適用)です。「X」キーで切り替えられます。
④ベルトの部分だけを白色で塗って、表示させます。

次に、デニムの青色を適用する作業です!
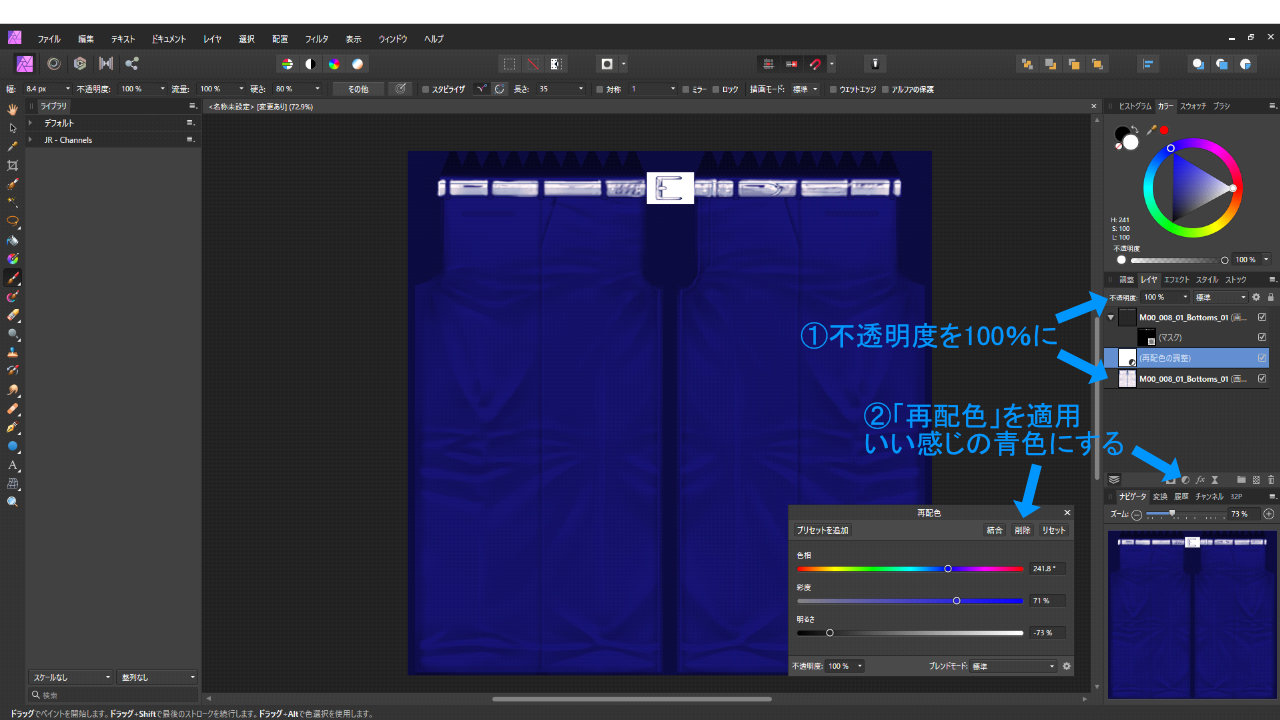
①不透明度を下げていたレイヤーを、不透明度100%に戻します。
②そのレイヤーに調整アイコンより「再配色」を適用します。いい感じの青色に調整します。
このとき、ベルトのみが適用されないはずですb^^(別レイヤーで表示のため)

次に、デニムの模様を付けていきます。
ここでやっと、冒頭のフリー素材を使います^^;
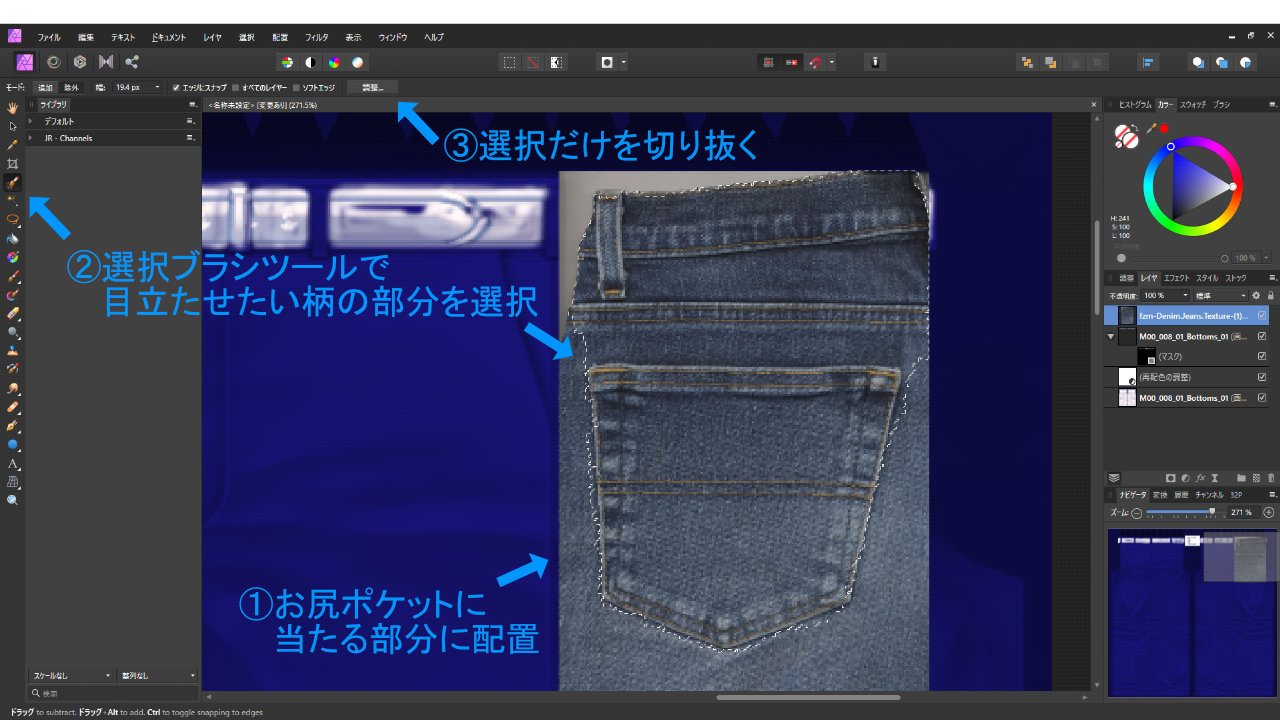
ここで使う素材は、お尻ポケットに当たる部分です。
デニムパンツといったら、尻ポケットですよね・・?
これを現在のテクスチャに張り付けて柄を付けます。
①VRoid studioから出力したテクスチャは、歪みもなく非常にきれいです。
なので、素材を複雑に変形させることなく、そのまま配置して使うことができます。
②選択ブラシツールで、必要な部分を塗ります。
塗り過ぎたらと思ったら、右上にある「追加」と「除外」で調整します。
③切り抜く部分を選択したら、「調整」からレイヤーを生成します。

切り抜き方の詳細はこちらを参照↓

そして、この尻ポケットの柄をなじませていく作業です。
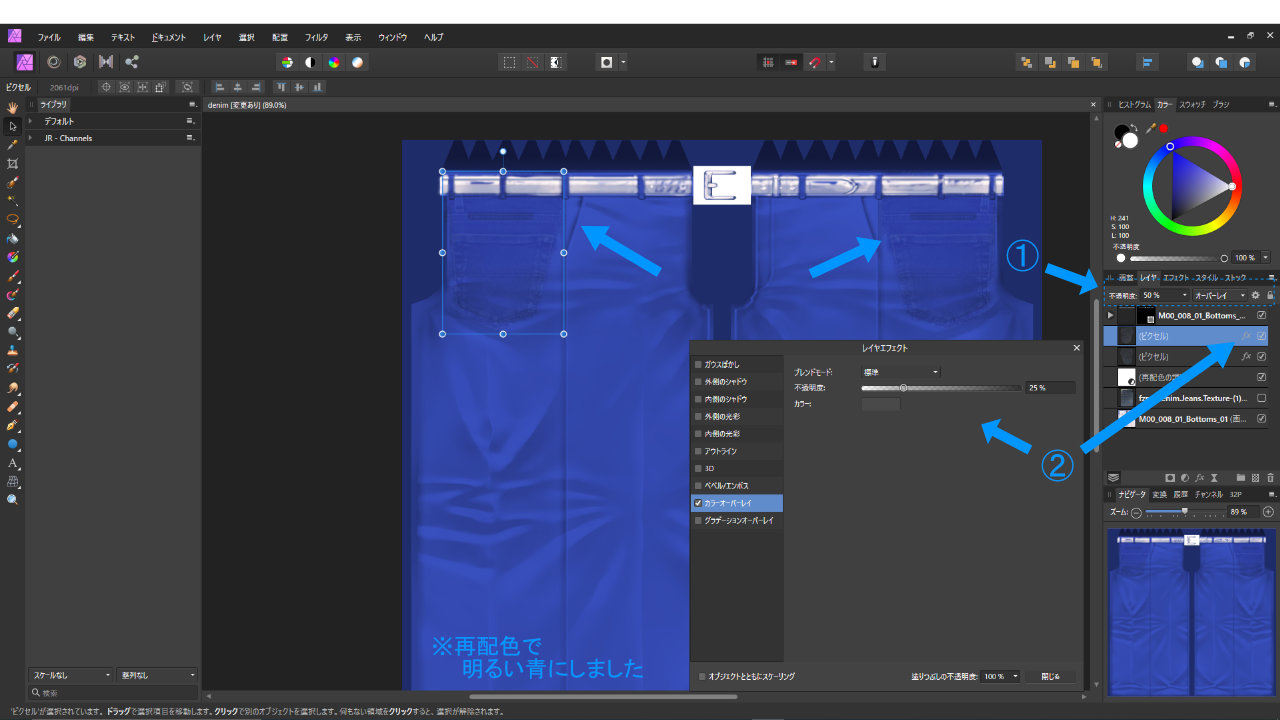
①切り抜いた尻ポケットのレイヤーの、
不透明度を50%に下げ、出力を「オーバーレイ」にします。
②さらに、レイヤエフェクトを適用し、
「カラーオーバーレイ」にチェックして、やや透明なグレーの効果をつけます。
すると、ほどよい具合にお尻の影っぽくなったと思います。

さて、あともう少し!
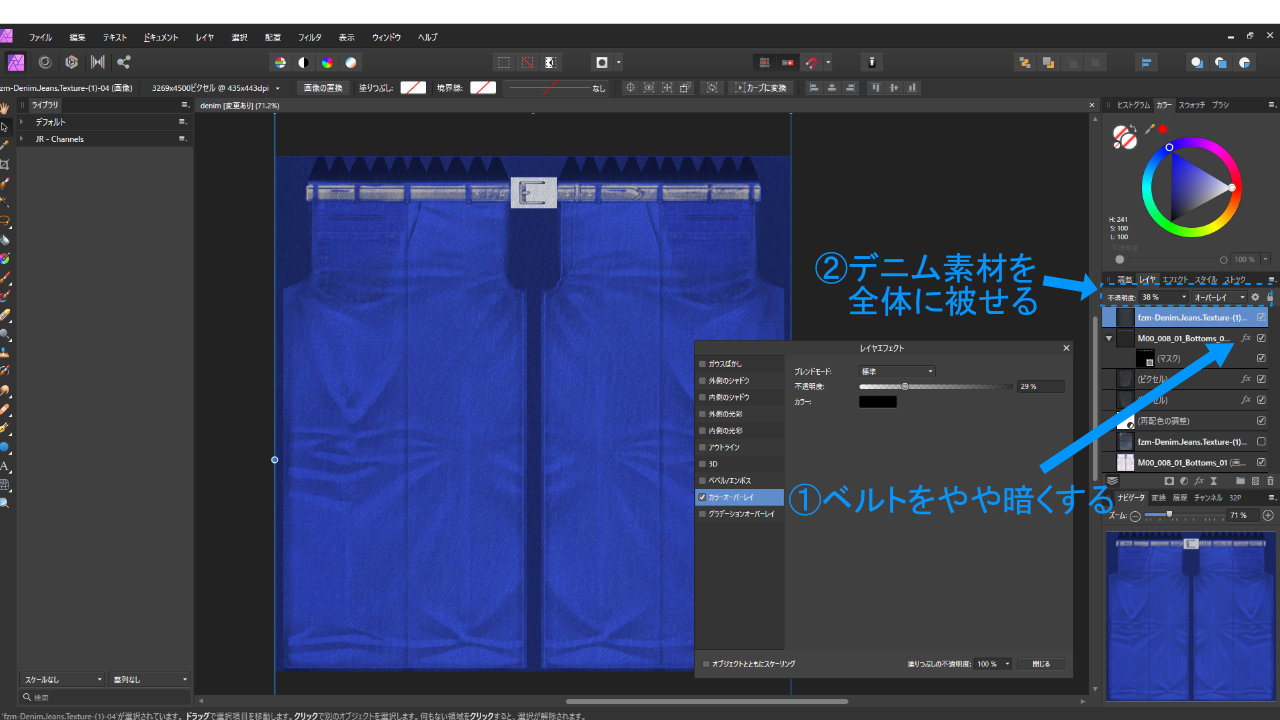
①マスクから表示させたベルト部分のレイヤーにも、レイヤエフェクトを適用します。
やらなくても良いですが、浮いて見えないように暗めにします。
②デニム特有のザラザラした柄の素材を、全体を覆うように配置します(最上段に)。
その際、不透明度と出力を「オーバーレイ」にします。

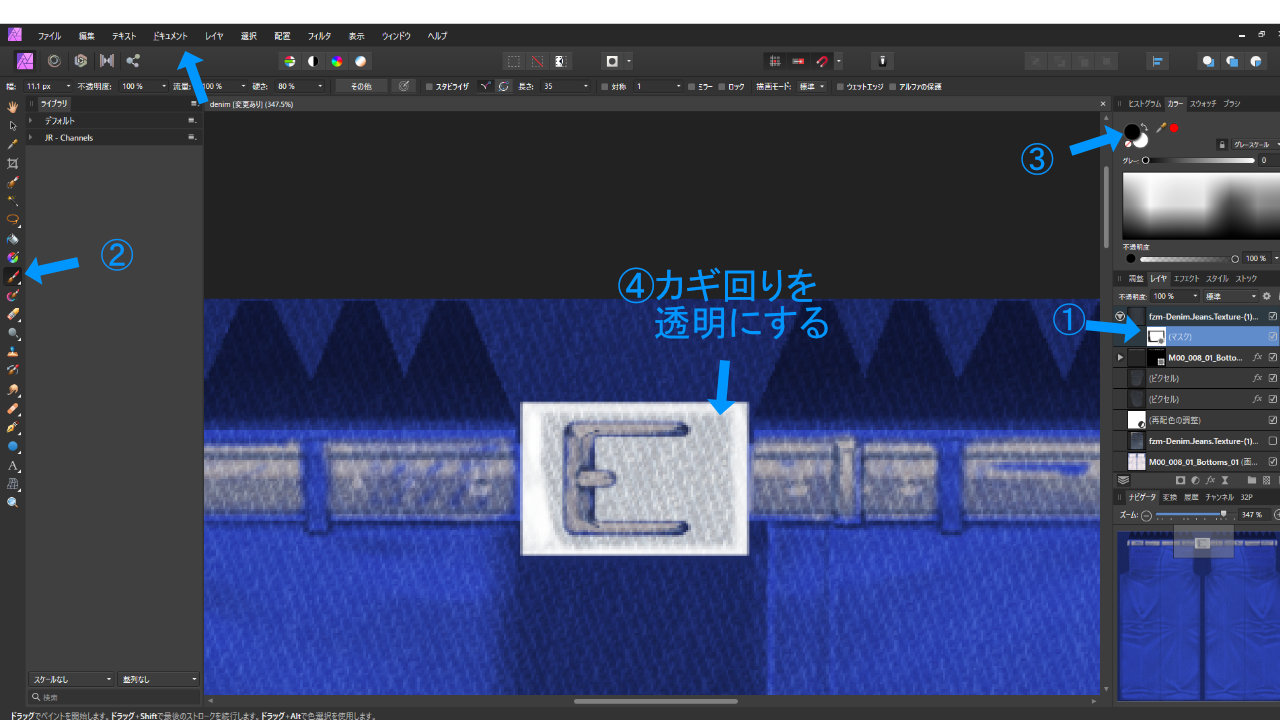
そして、これが最後の流れです!
最上段に重ねたデニム柄は、
透明であるはずのカギ回りにも適用されていますので、
透明にします。
①マスクを適用します(Ctrl+Iはしない)。
②ブラシを選び、③黒色、④四角いところを全塗りします。
デニム柄が消えていき、白になるはずです。
できたら、ドキュメントタブから「透明な背景」を選択します。

これでデニムテクスチャの完成です!!
ファイルタブのエクスポートから、png形式で出力しましょう(透明な背景使用のため)。
以上、
Affinity Photoでやってきましたが、
マスク機能や切り抜き、オーバーレイ出力ができるペイントソフトであれば、
再現できるかと思います。
マスク機能などを使いこなせば、こんな合成写真も作れます↓

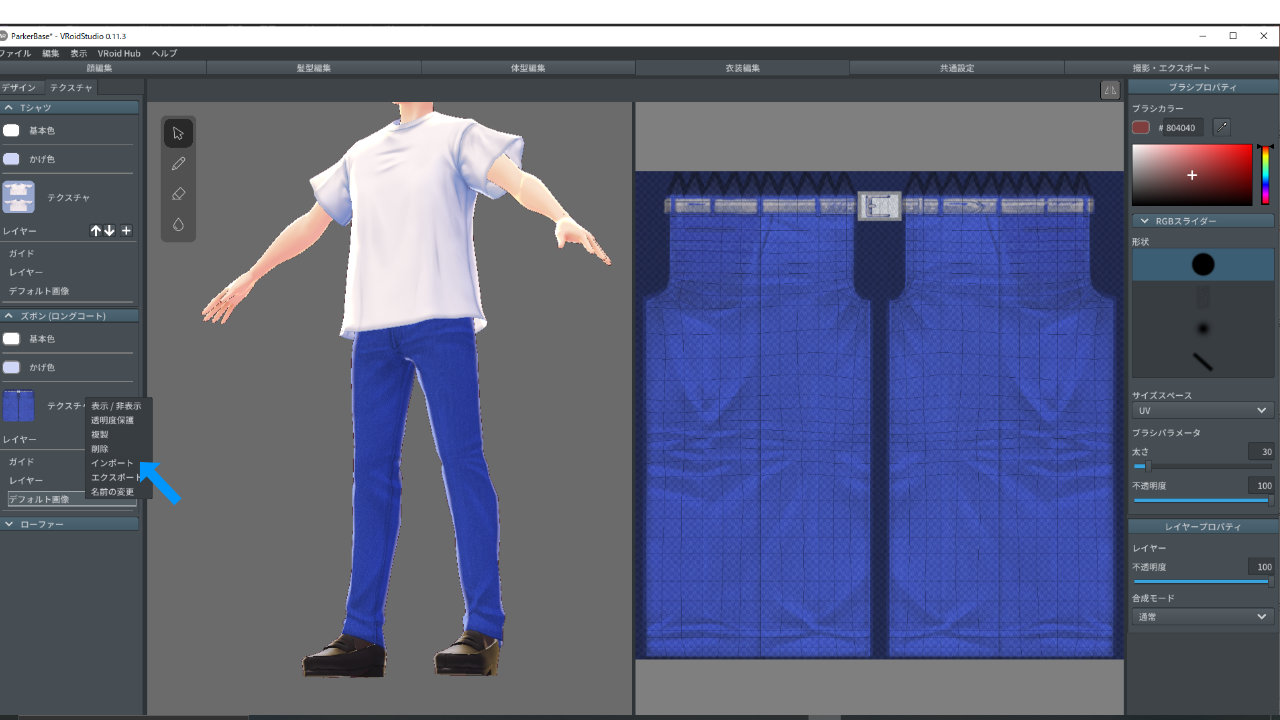
3.デニムテクスチャをVRoid studioに反映
1.と同じように衣装編集のテクスチャから、
ズボン(折り目なし)の「デフォルト画像」を右クリックして、「インポート」です。
鮮やかなデニムになりましたね!!

こんな感じで、
「再配色」を茶色系にしたり、
最後に被せたデニム柄の素材を、カモフラ柄の素材に変えたりすれば、
トップ画像のように、さまざまなデニムをデザインすることができます!
以上、ご参考ください^^
サブスクでない、買い切り型のペイントソフト「Affinity Photo」!
その活用方法を解説中~↓



VRoid Studioなら、自在に動かすVtuberアバターを速攻で作れます↓























