本記事では、Affinity Photoを用いて、
上の写真のように、被写体の肌をケダモノのような模様に加工する方法を紹介します。
例として、蛇の肌をもたせてみましたが、
単に張り付けたようにならずに仕上げるには、そこそこの熟練が必要そうです^^;
本記事では、その方法論だけでもご参考なれば幸いです。
使うテクニックは「マスク」と「歪み」!!
同様のテクニックを使った別の解説記事もあります↓

ただ、今回やりたいことは・・・
立体的な画像に模様を歪ませて張り付けることです。
こうすることで、張り付けても立体的な情報をもたせることができます。
マスクや出力モードを駆使して、
被写体がその模様であるかのようにしていきます。
例:人物がケダモノの皮膚をしているかのように見せる
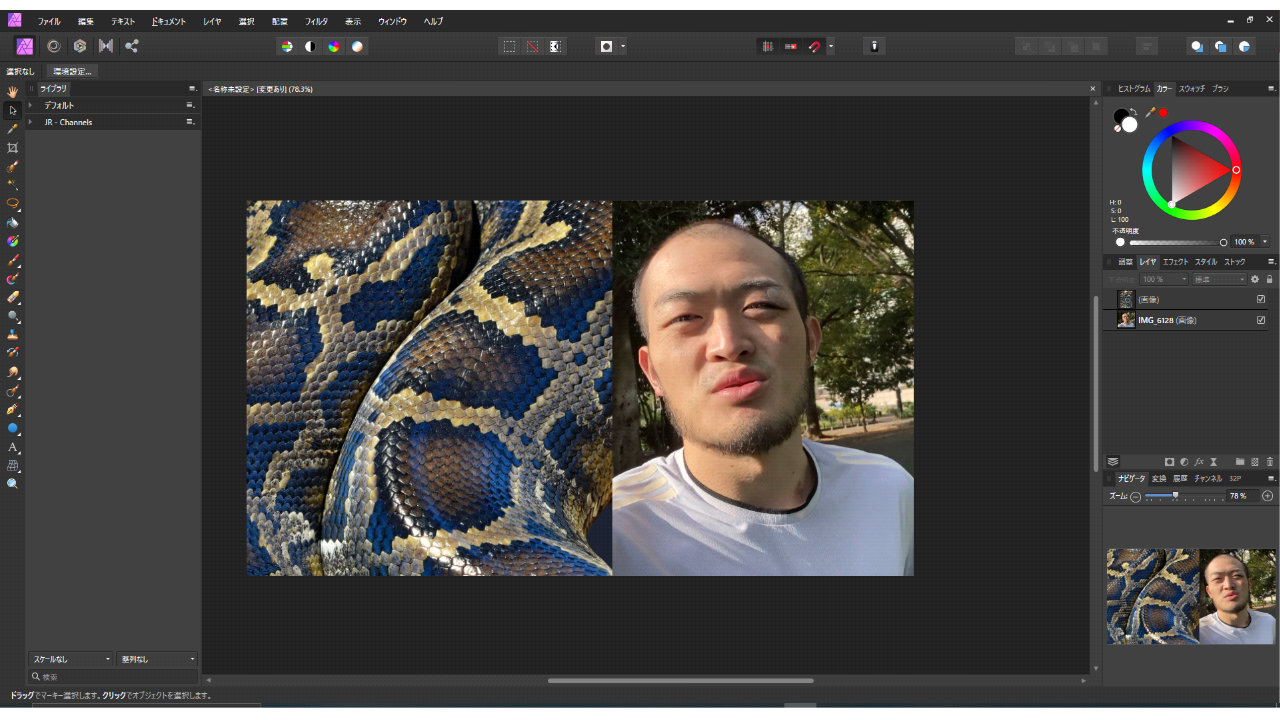
1.使用した写真
いつもの通り、Unsplashに掲載されている写真(こちら)と自撮り写真を用いました。
それぞれを、Affinity Photo上に配置します。

蛇の柄を参考に、自分の肌の色を変えたいと思います。
目標は、「青肌+鱗+ライン模様」を施すことです。
(アバターのキャラクターの気持ち悪い版ですね^^;)
2. 張付先に合わせて画像を歪ませる
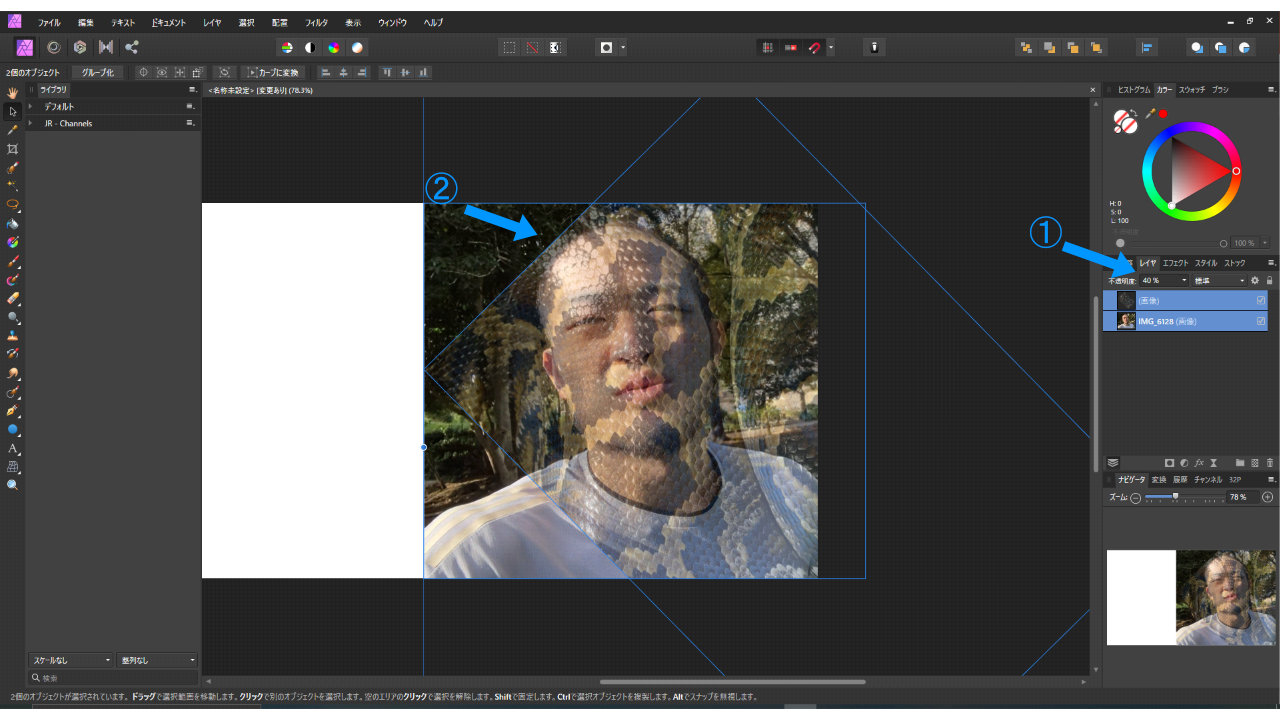
まず、蛇の画像を透明度を落とします(①)。
それをどのような模様を被写体に反映させたいかによって、配置を決めます(②)。

ここから、蛇の模様を、被写体に合わせて歪ませていきます。
例は、2つの方法を施しますが、
どちらか一方でそれなりマッチすれば1つでの方法で良いと思います。
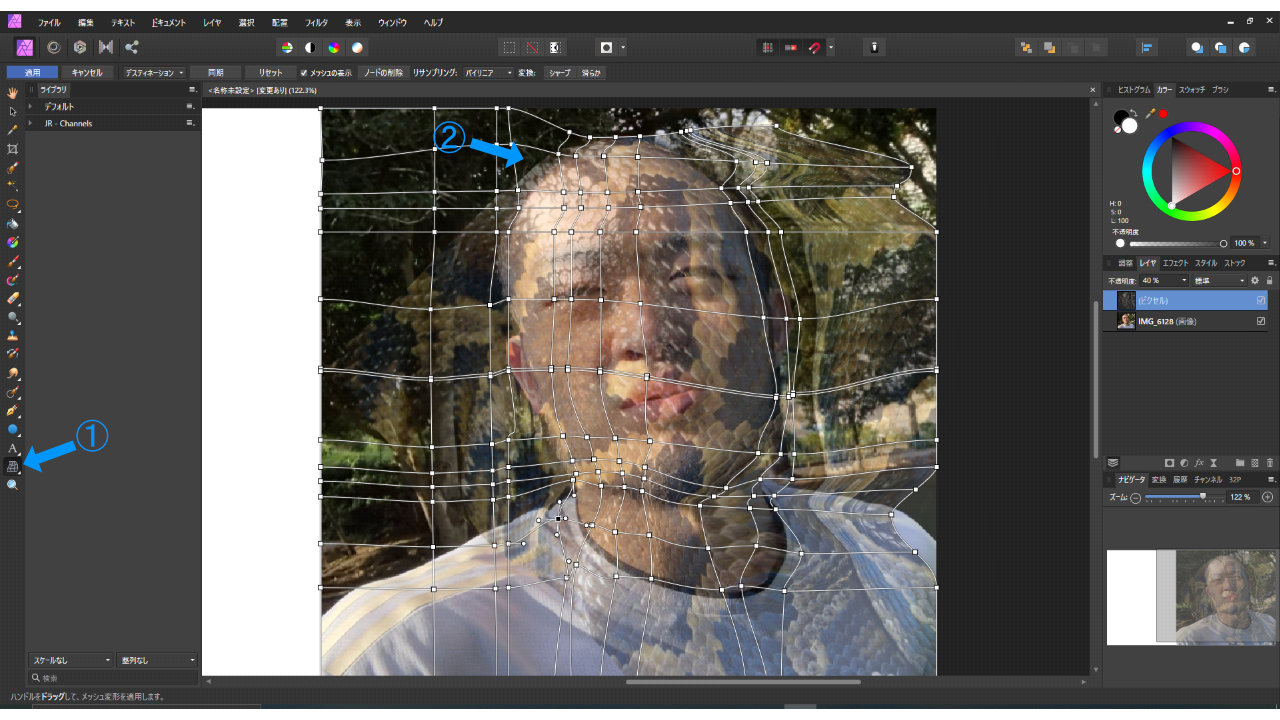
歪みテク その1
蛇の画像レイヤーを選択した状態で、
左の「メッシュのワープツール」をクリックします(①)
頂点と網みたいなものが現れます。
頂点やハンドルをドラッグすることで、歪ませていきます(②)。
なお、ダブルクリックで頂点を増やすことができます。
模様が、被写体にマッチすること、不自然に歪まないように、
様子を見ながら調整しましょう。
※画像はかなり頂点がありますが、不必要に増やさなくてよいです。

調整が終わったら、左上の「適用」を押します。
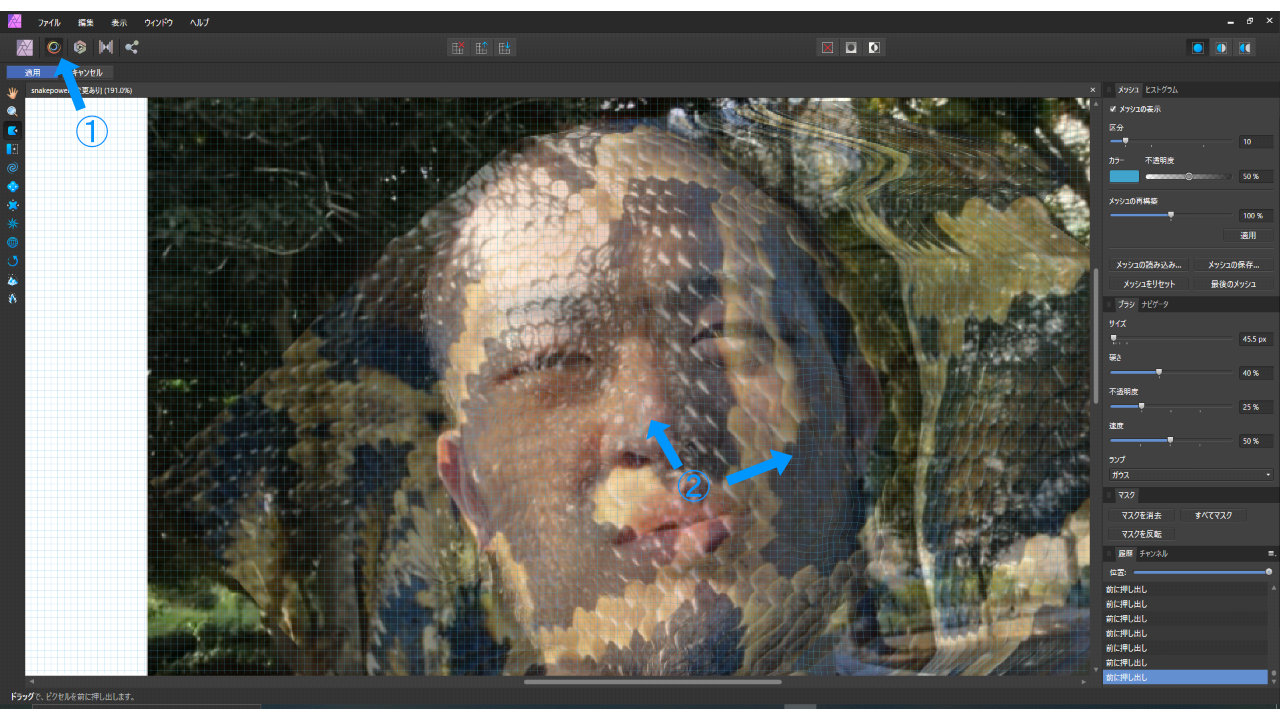
歪みテク その2
蛇の画像レイヤーを選択した状態で、
「歪みペルソナモード」をクリックします(①)。
突起のありそうなところ、立体的なところに対して、
ドラッグすることで歪みを作り、模様が平面的にならないようにします(②)。

調整が終わったら、「適用」をクリックします。
これらの歪み調節が問題ないか、レイヤーの不透明度を100%に戻して確認しましょう。
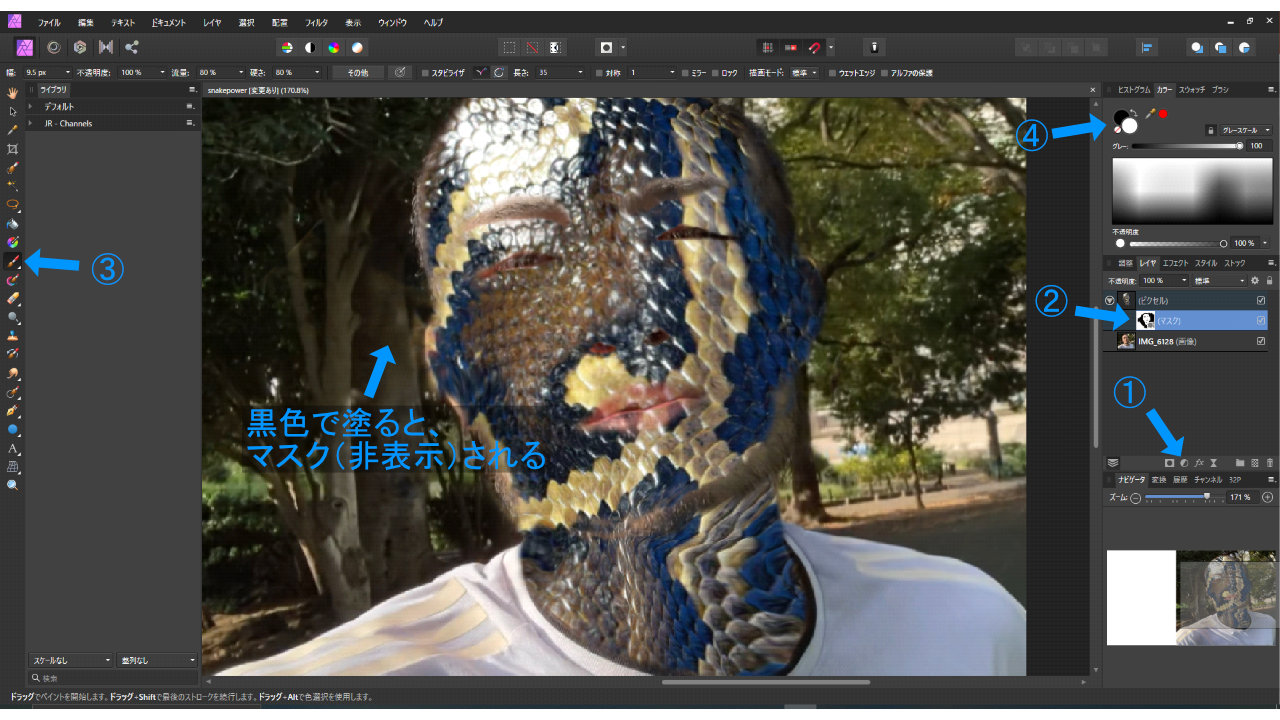
3. マスクで必要な部分を貼付する(表示させる)
ここまで問題なければ、
ピクセルになっている蛇の画像レイヤーを選択した状態で、
マスクアイコンをクリックします(①)。
マスクレイヤーをクリックの上(②)
ブラシを選択し(ショートカットキー:B)(③)、
カラーは黒色(マスク適用=非表示する)と白色(表示)を使い分けて、
蛇の模様を表示する範囲を決めます(④)。
不透明度を調整しながら、ブラシで塗っていきます。
ここでは、眉毛、目、鼻の穴、唇、髪の毛、髭の部分は非表示にしてみました。

う~ん、何か痛々しい。。
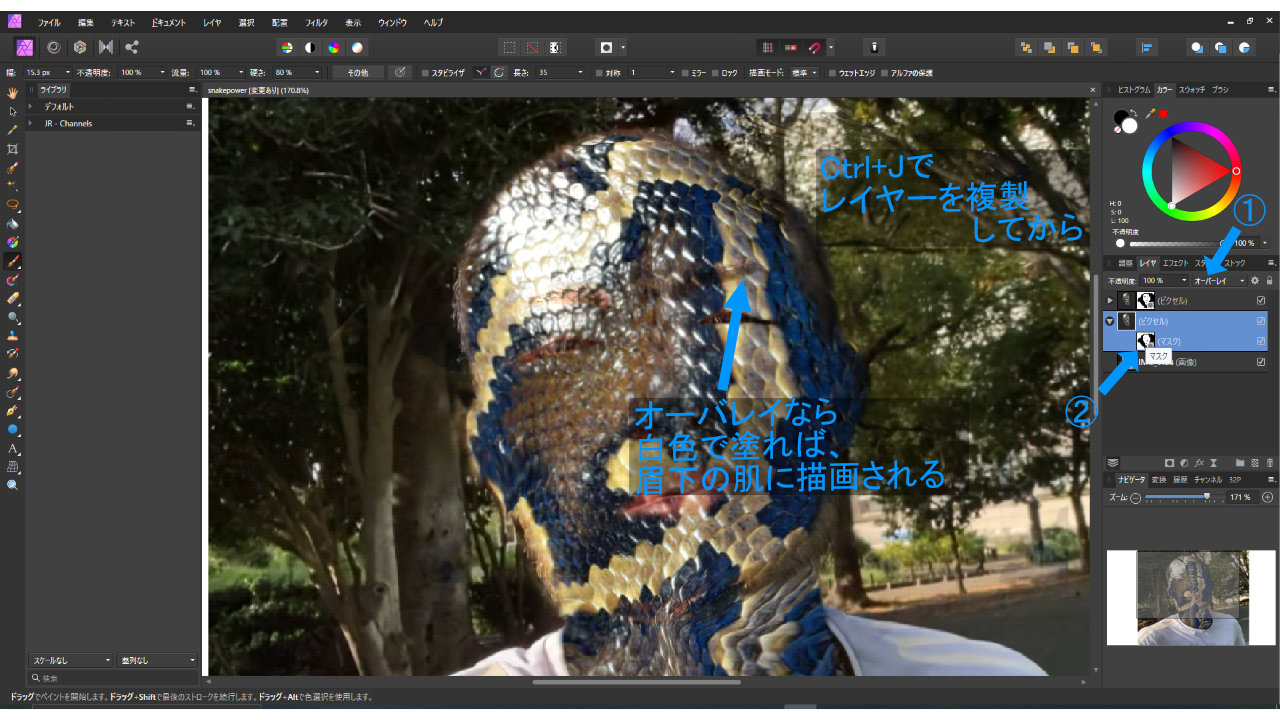
4. 出力の異なるレイヤーを複製する
現時点では、フェイスマスクをした感じが否めません。
眉毛や目、髭の周りが、くり抜かれたように見えないために、
マスク済の蛇の画像レイヤーを Ctrl+J で複製し、
複製したものの出力モードを「オーバーレイ」にします(①)。
「オーバーレイ」に限りませんが、この出力モードであれば、
下の画像(被写体)を反映させつつ、蛇模様の画像が表示されます。
そのため、複製したレイヤーの「マスクレイヤー」をクリックし(②)、
白色で眉毛や髪の毛などの範囲を塗り、蛇模様の画像を投影させます。
すると、フェイスマスクのようなものが若干緩和されるかなと思います。

画像や組み合わせによって、どのような出力モードがよいかは変わってくると思います。
各種調整機能を適用したほうがよいこともあります。
以降は、色の調整や追加を行い、自分の作りたい写真イメージに近づけていく作業です。
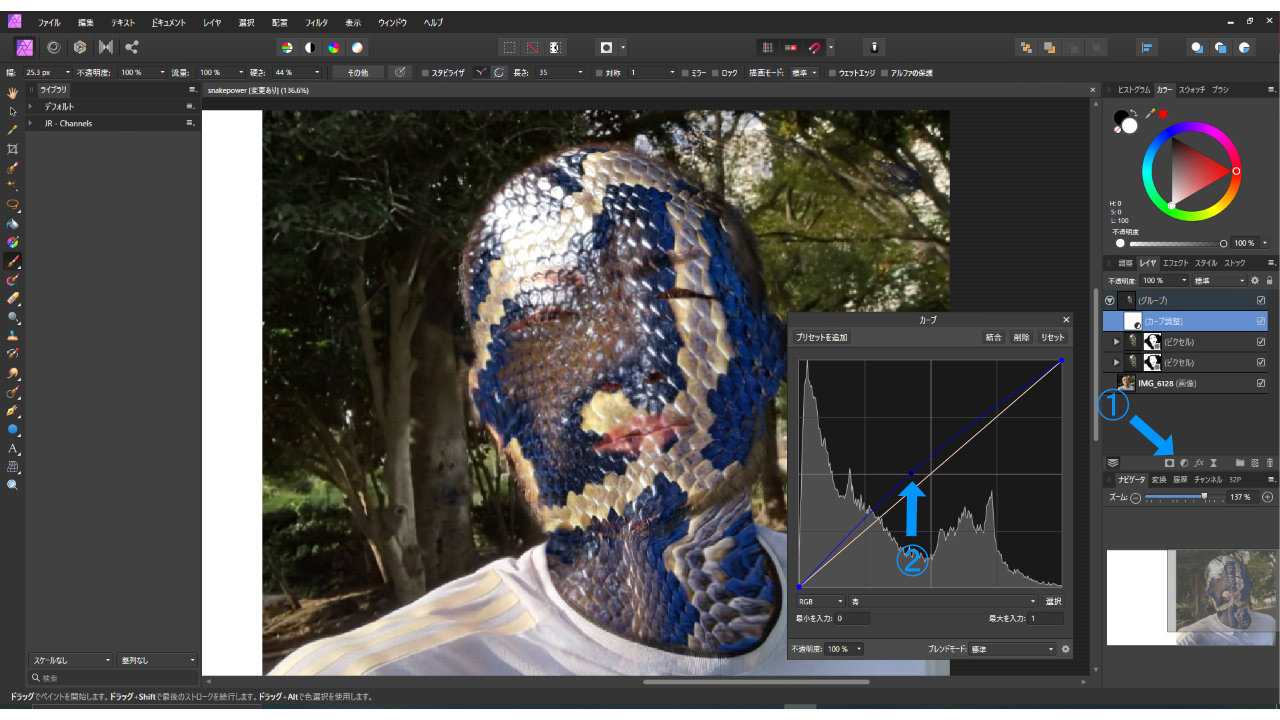
5. 色の調整
トップの写真を作る上で、2つの色調整を行いました。
現在、蛇模様の画像レイヤーは複製によって2つあるので、
グループ化(Ctrl+G)してから、調整を適用していきます。
カーブ調整
青みを少し強くしたかったので、カーブで青で描画を変更しました。

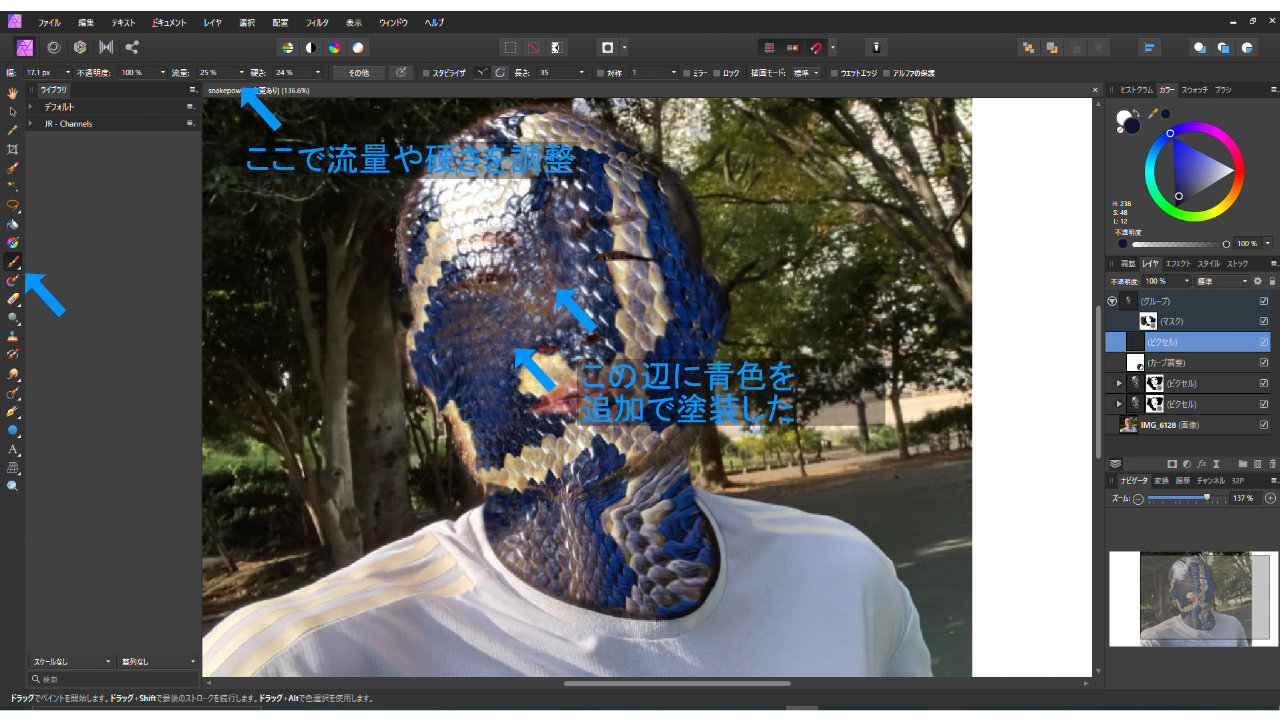
青色ブラシで塗装
蛇の模様は複雑すぎるため、
青色を足して、「青肌+模様」を際立たせました。
微妙に青色を変えながら、ブラシ半径や流量、硬さを調整しつつ塗ります。

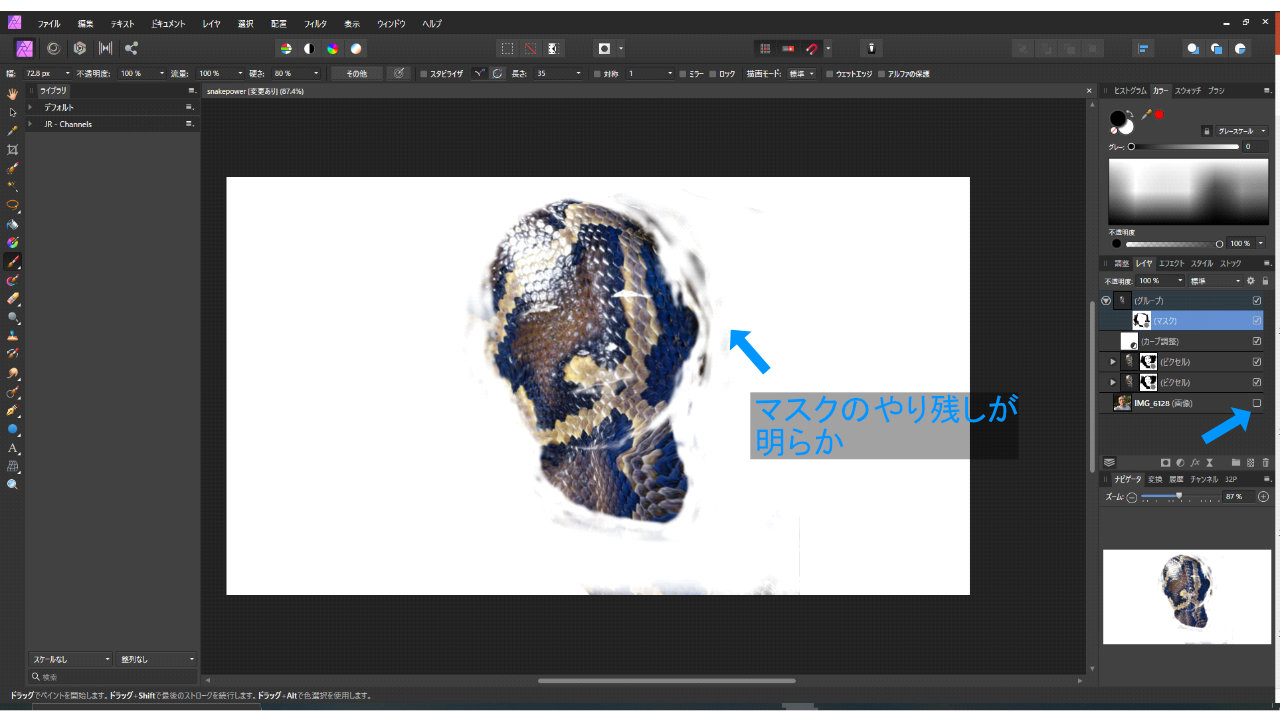
おまけですが、
マスクのやり残しがないかは、被写体画像を非表示にすると明らかです。
蛇の模様画像レイヤーのグループに対して、
マスクを適用し、黒色ブラシでで除去しましょう。

以上
気持ち悪い肌の作り方でした。
もっと簡単な方法はあるはずですが、
歪みの加工は、ここであげた方法になれるしかないと思います。
その他、Affinity Photoの活用例を解説中↓↓



Affinity Designerも興味あらばぜひ!!