Affinity Designerのようなお絵かきソフトを使っているなら、
文字フォントをおしゃれに加工できます。
前回は、フォントの色を加工して注目度をアップさせる方法を紹介しましたね↓

今回は、Function機能を駆使して、
もっと自分の思う通り、直感的にデザインする方法を紹介します。
Function機能がわかれば、巷の広告のフォントをみれば、
どのように加工しているのかだいたい理解できるようになってくるので面白いですよ!
では早速、
マンガ「賭博黙示録カ〇ジ」でおなじみの
ざわ… ざわ…
に視覚効果をつけることを例に、説明していきます!
1.フォントにノイズ加工をつける
Tキーを押すとテキスト入力できるようになります。
「ざわ…」と入力しましょう。
※「・・・」を「…」変換しました。
※加工を見やすくするために、背景に紺色の四角形を配置しました。

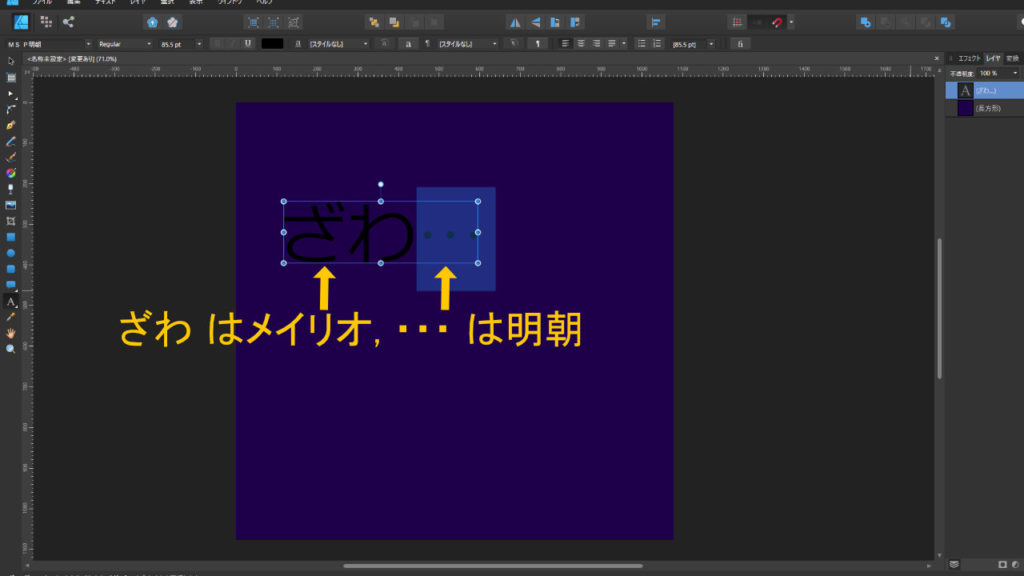
フォントの種類は、「ざわ」をメイリオ、「…」を明朝にしています。
フォントの色は黒のままで(後々気づいたのですが、やや灰色がおすすめ^^;)
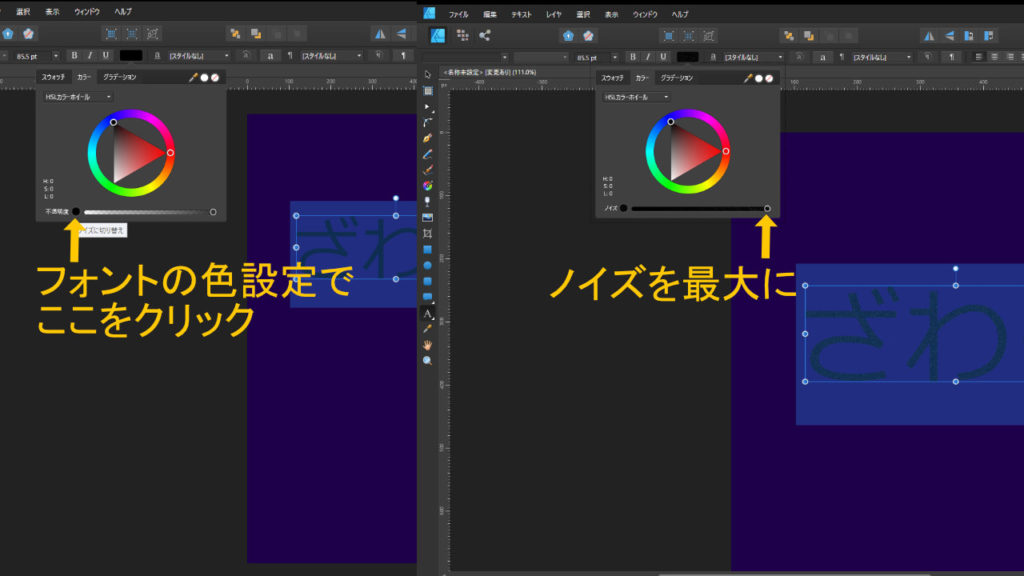
不透明度の●をクリックして、ノイズ調整できるようにします。
そして、ノイズを最大にします。

図の右のようにジョリジョリしたフォント色になります!
2.アウトラインをグラデーションでつける
ここからFunction機能?を使って加工します。
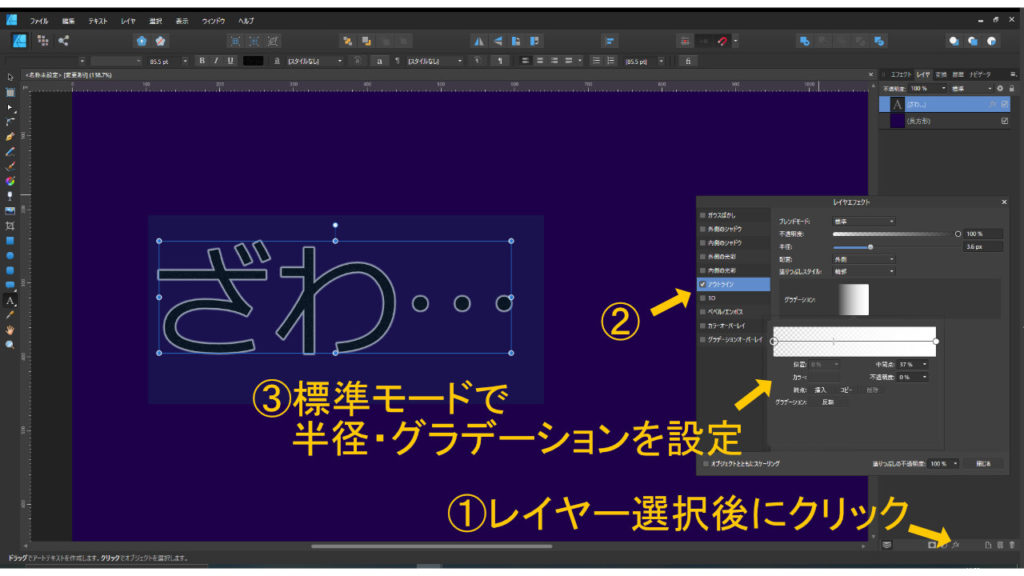
テキストのレイヤーを選択した状態で、右下の fx をクリック。
エフェクトの中の「アウトライン」にチェックを入れて、図のように中身を設定します。

初期値は「スクリーン」になっている?モードを、「標準」に変え、
半径を適当に調整、
塗りつぶしスタイルを「輪郭」にします。
色は、白を基調としたグラデーションとし、
左の〇は不透明度0%、右の〇は不透明度100%、とします。
輪郭でグラデーションにすることで、外側方向に柔らかく輪郭をつけることができます。
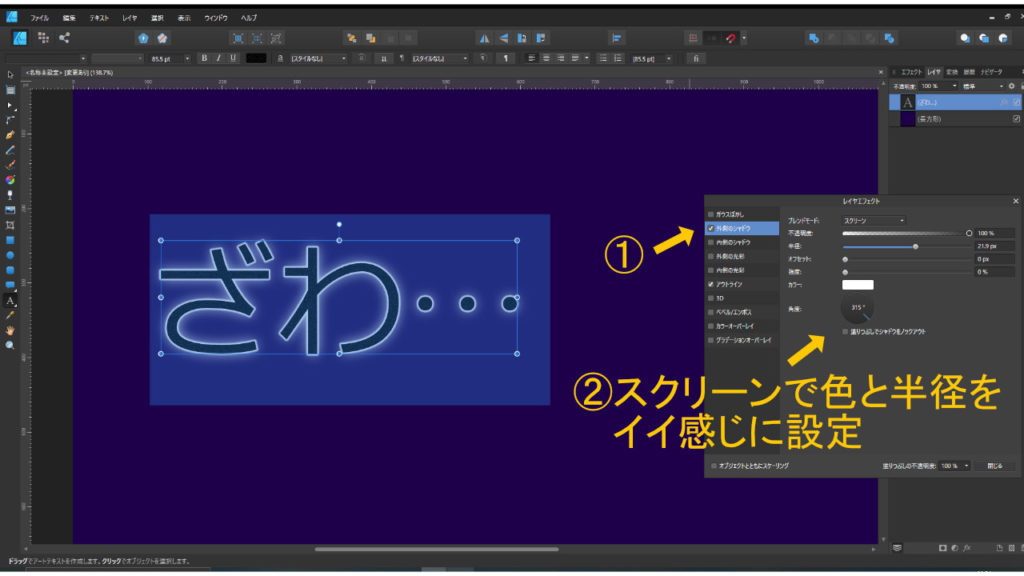
3.外側のシャドウで文字を浮かせる
続けて、エフェクトの中の「外側のシャドウ」を設定します。

チェックを忘れないように注意しましょう。
モードはスクリーンのままでよく、
アウトラインと同じ白色を選択の上、半径を増やします。
透明度、オフセットはお好みで調整ですが、今回は特にいじらなくて良さそうです。
「ざわ…」はこれにて完成です。
(ノイズが見えづらければ、薄い灰色にしてみてください)
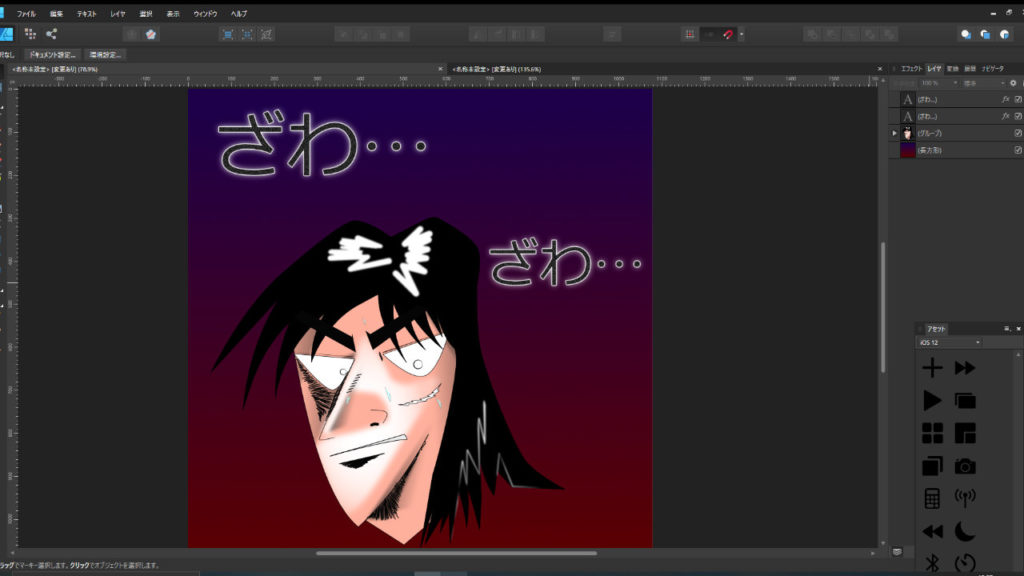
あとは、
テキストをctrlキーを押しながらドラッグで複製
大きさを変えて配置しましょう。
カイジくんも配置し、背景の紫色をグラデーションにすると、ざわざわ感が増しますよ^^

さぁ、Affinity Designerでお絵かきを楽しみましょう!
その他の記事も参考になるかも^^