写真編集ばかりをやっていると、
絵師やイラストレーターに対して、とても尊敬を感じます。
写真は、実際にあるものを
美しく、また芸術的に表現するかというところが問われますが、
(本ブログで取り上げていることは、
写真を修整して、奇妙なものをつくる方法ばかり^^;)

イラストは、ゼロから創造するテクニックだからです。
何もなくても、脳内のイメージを表現することができるのです!
とまぁ、イラストに憧れを抱いたということで、
今回は、
写真をイラスト(絵画)風に加工する方法を紹介します。
絵画風にすると、写真よりも線がはっきりしてきます。
(明るさのコントラストが大きい)
服のしわや影などが目につきやすくなり、
実写に近いイラストを描くのに、良い見本になると思います。
(お子さんの絵の練習にぜひ!)
ちなみに、写真の素材は
システマによる、平然と相手の蹴りをスルーするワンシーンです。

オモロー!!気になったらこちら^^↓

ぎりぎり脱線しそうでしたが、
Affinity Photoテクニックを以下、解説していきます!!
1.輪郭の処理
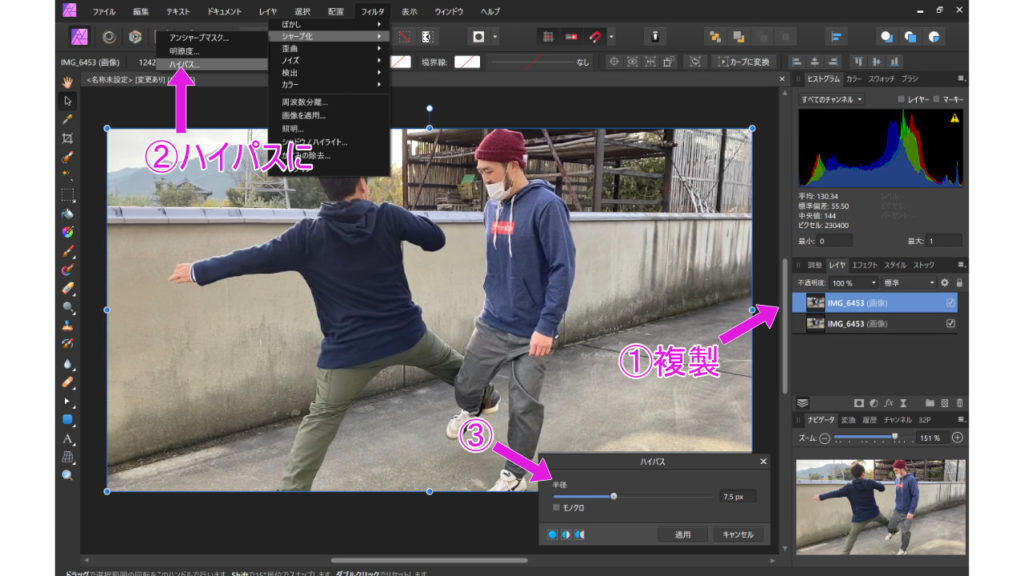
まず、ハイパスフィルターをかけることによって、写真の輪郭にメリハリをつけていきます。
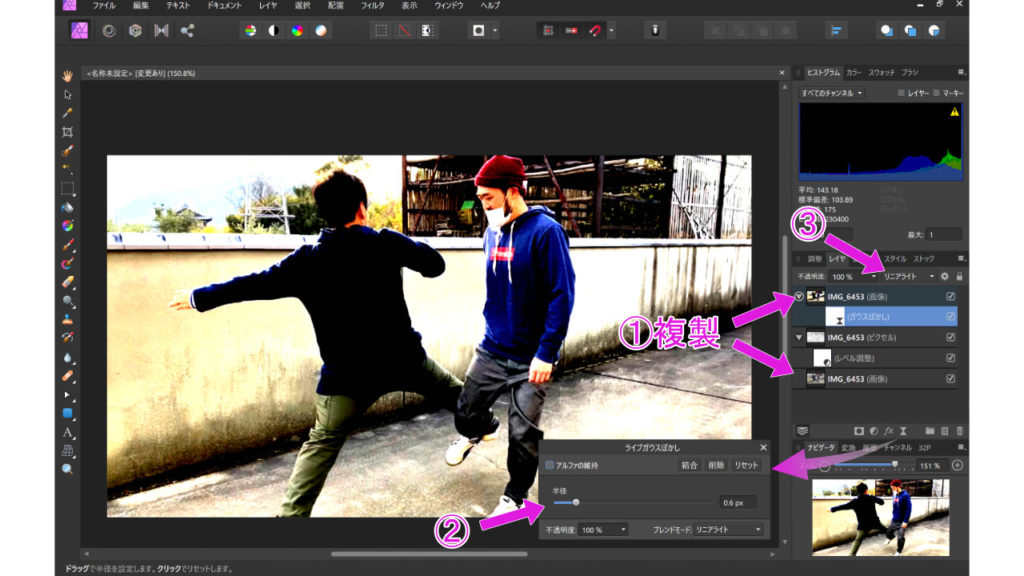
写真のレイヤーを「Ctrl+J」で複製。
上のレイヤーに対して、フィルタタブより「シャープ化」→「ハイパス」を選択します。
すると、色が消え、砂絵のようになります。
半径を調整して、輪郭を強調したいくらいに調整します。

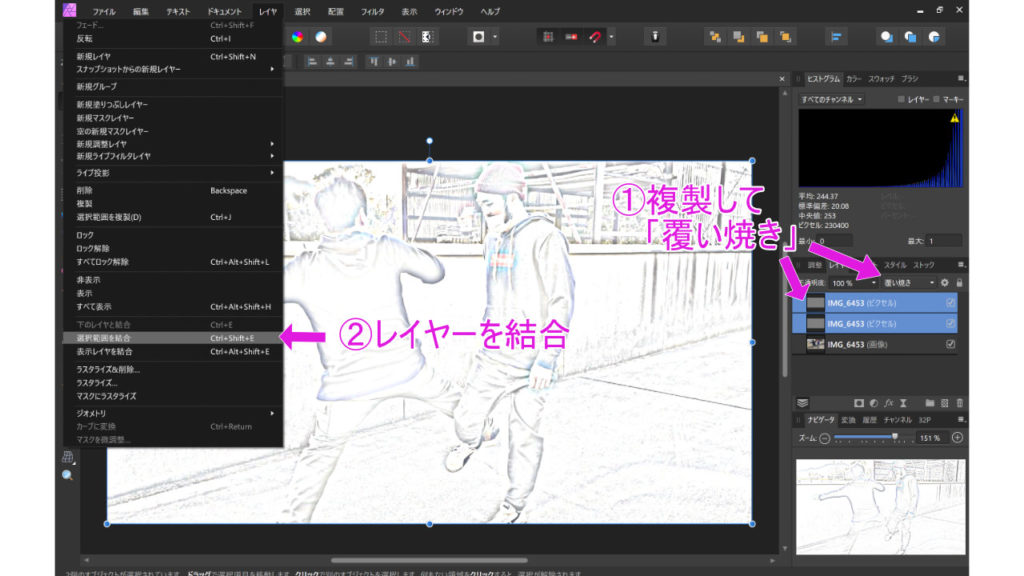
さらに、処理したレイヤーを複製し、上のレイヤーを「覆い焼き」にして白基調でくっきりした輪郭にします。
その後、ハイパスフィルターをかけた2つのレイヤーを、レイヤタブの「選択範囲を結合」をクリックします。

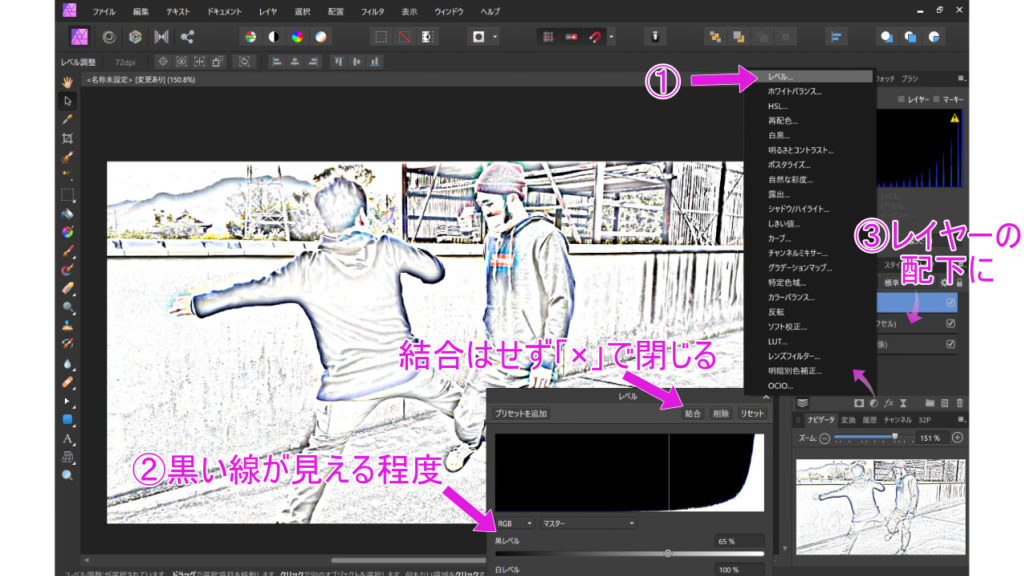
結合したレイヤーに対して、レベルを調整します。
黒レベルを上げていき、線画のようになるように調整します。
調整したら、「結合」をクリックせず、「×」で閉じましょう。
※結合してしまうと、再調整ができないため。
以降、各種の調整も「×」で閉じるようにしてください。
レベル調整というレイヤーは、ハイパス処理したレイヤー上にドラッグ&ドロップし、配下にします。

これで輪郭部分は、おおまかにできました^^
2.色合いの処理
次に、写真ほど細すぎないような、色合いにしていきます。
元の写真レイヤーを複製し、一番上にもってきます。
「ガウスぼかし」を適用し、調整します。半径0.5pxくらいで十分です。
「×」で閉じて、写真のレイヤーの配下にして、
この「ガウスぼかし」レイヤーのみを「リニアライト」にします。

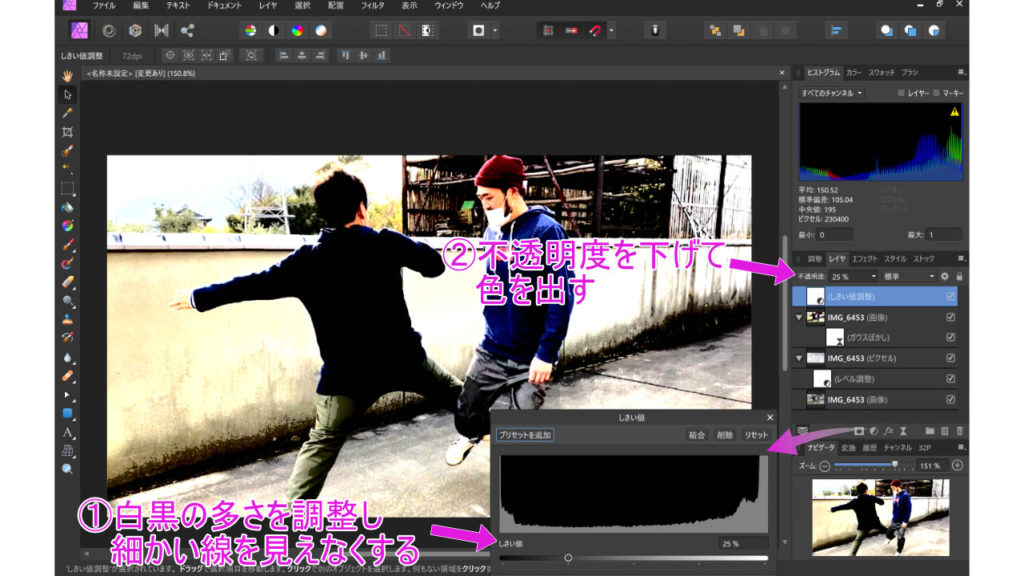
さらに、「しきい値」を調整します。
白黒になり、しきい値を下げることで、黒となる(色を出す)部分を少なくしていくことができます。
イラストで表現する、影の部分が黒になるように調整すると良いでしょう。
「×」で閉じたら、不透明度を25%くらいに下げます。
すると、色が出てくるはずです。

処理する操作・機能は以上です!
後は、
自分の描く仕上がりイメージになるように、
「レベル調整」、「ガウスぼかし」、「しきい値」などを調整してみてください。
ちなみに、ページトップのような加工にするのに、
レベル・・・黒レベル 93%
ガウスぼかし・・・0.6px
しきい値・・・49% (不透明度 10%)
としました。
ぜひ、ご参考くださいませ。
本ブログでは、
★Affiity PhotoやDesignerのテクニック(脱Adobe派)
★BlenderやUnityに関するテクニックも随時更新中です!

現代社会を、スマートかつ快適に生きるために、コンピュータやITを駆使しましょう!
その無駄な力を使わないスタイルは、護身術としての”システマ”で実装できます!!
早めに始めるほど健康にもよいので、下の記事もご覧願います!^^