ゲームやアプリでは、プレイヤーに選択させることがたくさんあります。
メニューとして、一覧から選択するような方法もあれば、
一覧ではなく、「▶︎」などで表示を切り替えさせて選択させる方法もあります。
一覧を表示するまでもない選択の場合、これを使えば、スッキリしたUIとなって便利です。
本記事では、そんなUIの作成方法を超簡単に解説します。
実現できること↓
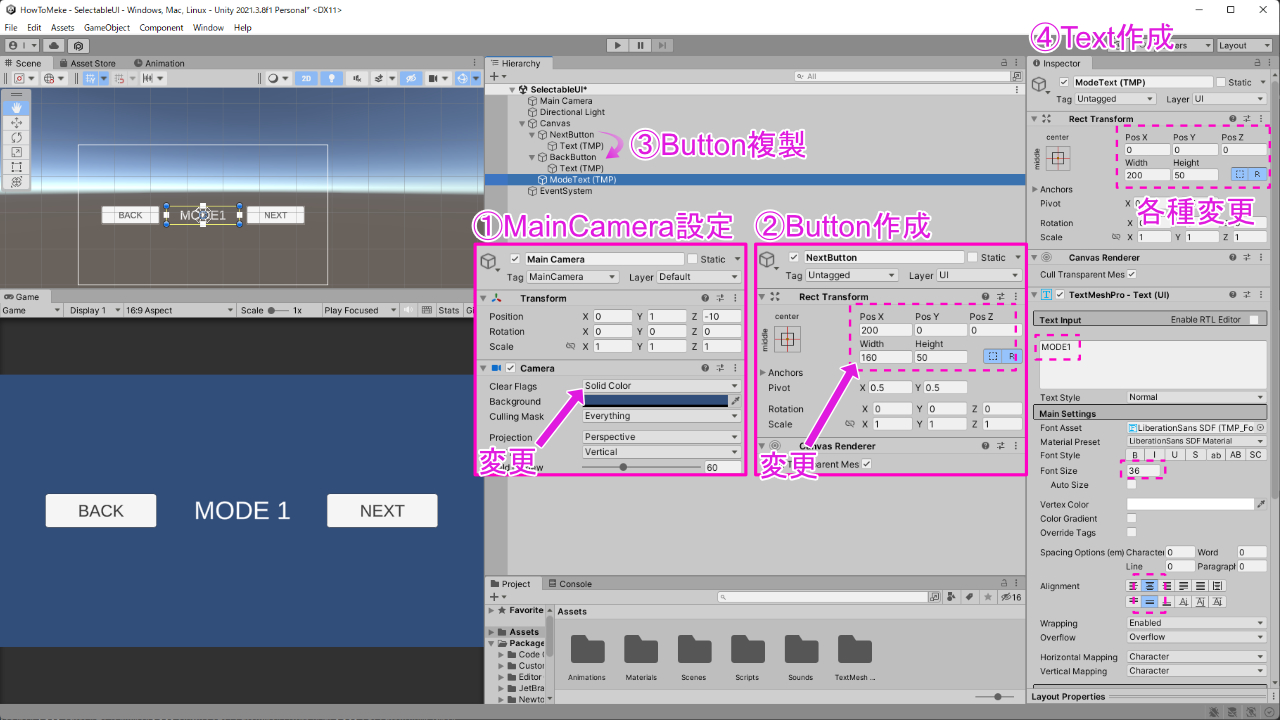
1.UIオブジェクトの準備
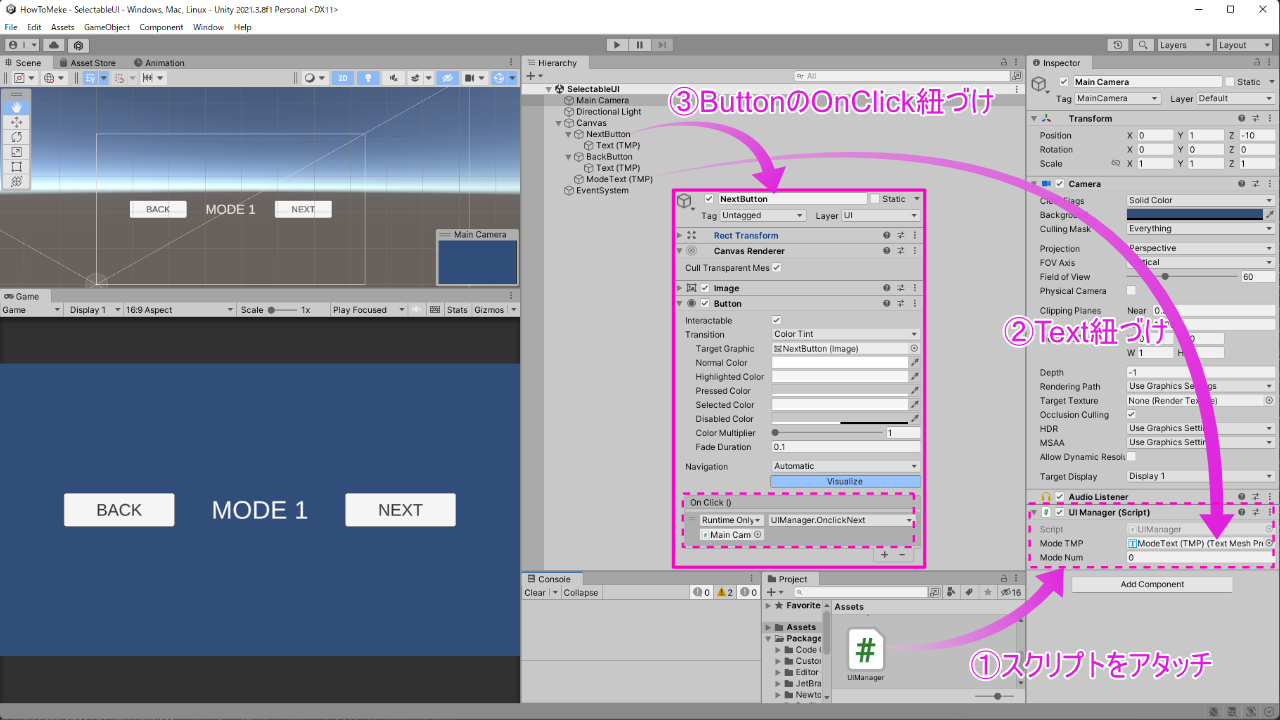
図のように、
まずMainCameraで背景をSolid Colorにして、紺色とし、
2つのButtonの作成、その間にText(TMP)を配置しましょう。

基本の骨格は、これでOK。
(あとは、お好みでデザインやアニメーションをつけて応用すればいいでしょう^^)
これらUIをスクリプトによって、機能するようにしていきます。
2.スクリプトで切り替えて選択するUIへ
早速、UI Mangerと名付けたC#スクリプトを作成します。
内容は以下の通り。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class UIManager : MonoBehaviour
{
[SerializeField] TextMeshProUGUI modeTMP;
public int modeNum;
int allModeNum = 3;
// Start is called before the first frame update
void Start()
{
}
public void OnclickNext()
{
modeNum += 1;
if (modeNum >= allModeNum) //大なりイコール
{
modeNum = 0;
}
switch (modeNum)
{
case 0:
modeTMP.text = "MODE 1";
break;
case 1:
modeTMP.text = "MODE 2";
break;
case 2:
modeTMP.text = "MODE 3";
break;
default:
break;
}
}
public void OnclickBack()
{
modeNum -= 1;
if (modeNum < 0)
{
modeNum = allModeNum - 1;
}
switch (modeNum)
{
case 0:
modeTMP.text = "MODE 1";
break;
case 1:
modeTMP.text = "MODE 2";
break;
case 2:
modeTMP.text = "MODE 3";
break;
default:
break;
}
}
}
このスクリプトを、MainCameraにアタッチします。
Inspectorから各種項目を紐付けし、
2つのNextButton、BackButtonのOnClickをそれぞれ設定します。

ここで選択している様子は、
表示されるTextはもちろん、
Inspector上のmodeNum(publicにしたので)の数値
の変化で確認できます。
ゲームを実行して、ボタンを押して変われば実装完了です!
実際のゲーム開発では、
当シーンで選択・設定して、ゲームシーンへ進む構造にします。
ここのmodeNumをPlayerPrefsなどのセーブ機能で保存し、
その値によって、
どんなモードのシーンに遷移するのか、
ゲームのルールが適用されるのか
作っていけば良いでしょう。
ちなみに、PlayerPrefsという保存を使ってキャラクター選択する方法は、
こちらの記事でやり方を解説してるので参考ください。
それでは!