今回は、"WebGL"でゲームをビルドしたときに起こる
InputFieldに関する問題の解決方法を紹介します。
WebGLに生じる問題の第一として、
日本語Textが表示されなくなる問題があります。
まず、これを解決しないと、上記の問題に立ち向かえません^^;
なので、そこから解説します。
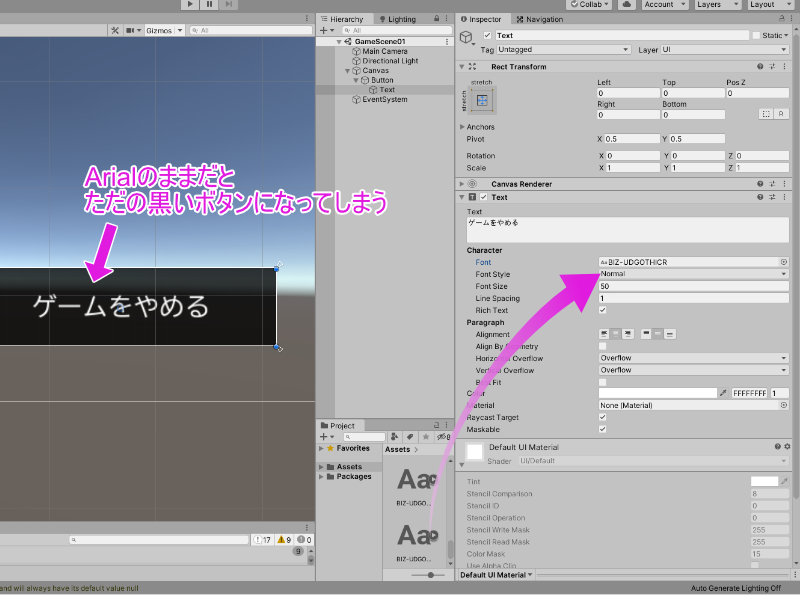
1.日本語のTextが表示する方法
日本語テキストが表示されない原因は、
フォントに日本語対応のttfファイルを設定していないことが考えられます。
デフォルトのArialフォントは、日本語対応していません。
「え、Editorでは表示されてるけどな・・・」
それは自動で別のフォントが日本語の表示を補填してくれているからです。
いざビルドすると、
Arialフォントしかゲームに組み込まれなくなるので、
補填されず表示されなくなります。
なので、日本語のフォントファイルダウンロードし、
Assetsフォルダ内にインポートして、フォントに設定しましょう。
たったそれだけです!

なお、フォントは、利用規約に注意して使いましょう。
商用フリーの日本語フォントがまとめられているサイトはこちら
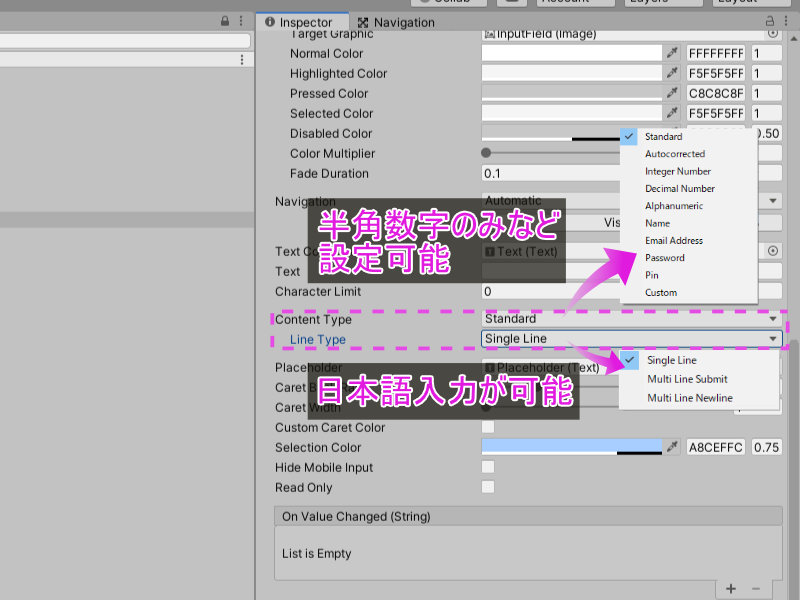
2.InputFieldに日本語入力を可能にする方法
これは、InputFieldのInspector設定で解決します。
InputFiledの「Line Type」を
「Single Line → Multi Line Submit」に変更するだけです。
一方で、Newlineのほうを選択すると、改行が有効になってしまいます。
※WebGLでない場合(iOSアプリなど)、Newlineを選ぶ必要が生じるみたいです【参考】

3.InputFieldに半角数字のみを入力可能にする方法
上図にあるように、「Content Type」を変更することで、
入力できる文字形式を設定することができます。
(各項目の意味するものはこちらが参考になります)
半角数字の場合、「Integer Number」にすれば、OKです。
4.スマホからInputFieldへの入力を可能にする方法
WebGLゲームは、スマホ(モバイル)から遊ぶ場合、
そのままではInputFieldに入力できません。
日本語の入力だけでなく、半角英数字ですら、反応しません。
その解決方法は、
こちらのGithubで公開されている
Script「WebGLInput.cs」をInputFieldにアタッチすることです。
「DEMO」で確認してみて、良さそうであれば、利用させていただくので良いかと思います。
「How to use」からunitypackageの「Latest release」をインポートすれば、すぐに使えます。
大感謝ですね^^
入力時に大きな文字になってしまうのが、やや課題ではあります
(この解決方法わかる方は教えてください^^;)
以上!