モバイル版より、パソコン版の表示画面の方が見やすいなぁ・・。
このWebサイトってスマホではどのような見た目なんだろう・・?
こんなことをふと思ったあなた。
本記事では、
スマホでのモバイル版表示とパソコン表示の切り替え方法
パソコンでの表示切り替え方法
を紹介します。
いずれも便利な”Google Chrome”というブラウザでの操作方法です!
簡単なので、iPhone標準の”safari”での操作方法も紹介します。
スポンサーリンク
1.スマホでの表示切り替え方法
スマホ(画面はiPhone)のChromeでは、
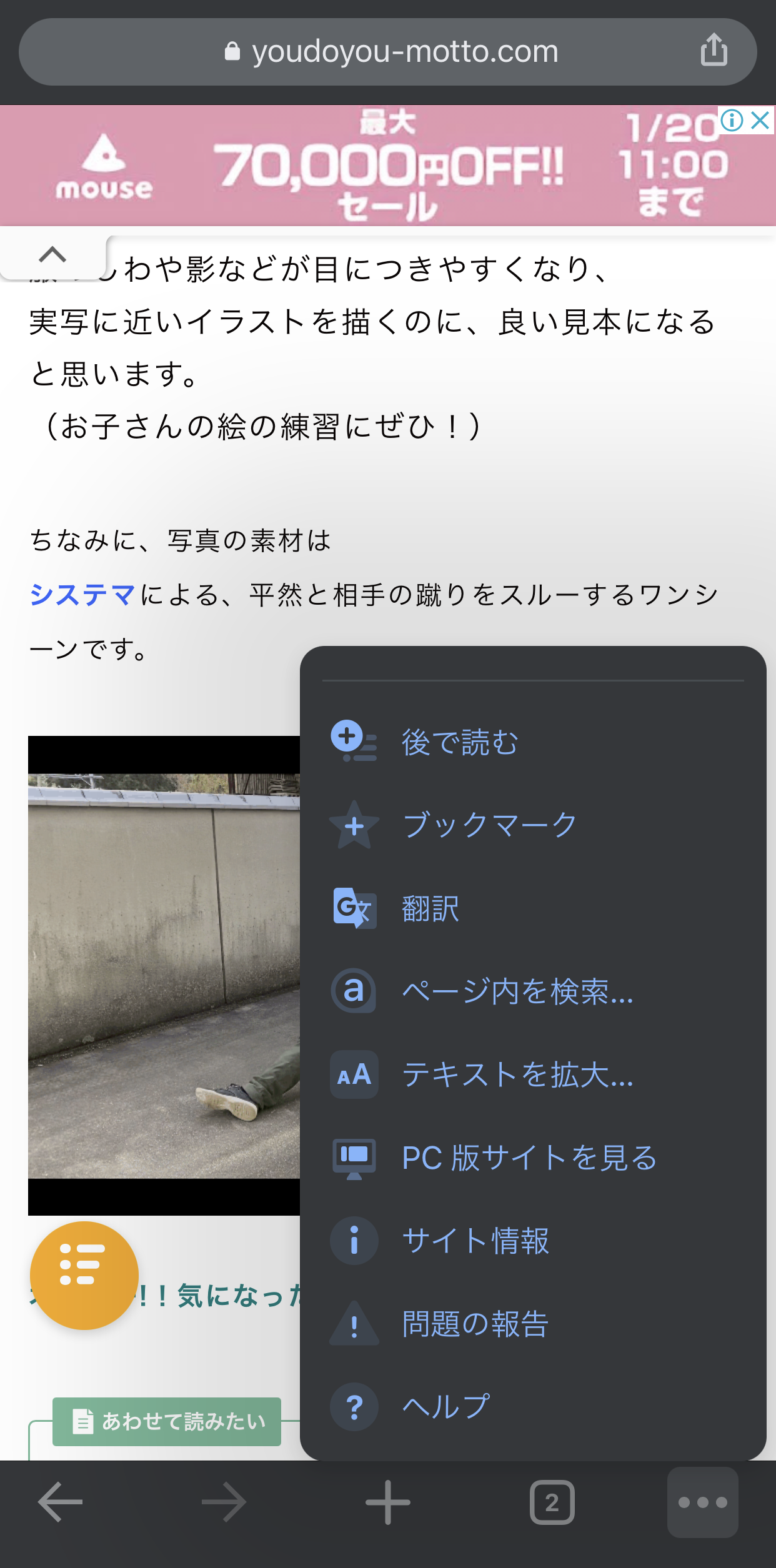
右下の「…」を押して、
メニューを下にスクロールすると、
「PC版サイトを見る」があるので、それをタップするだけです。

戻したいときは同じ流れで、
「モバイルサイトをリクエスト」をタップです。
<<Safariの場合>>
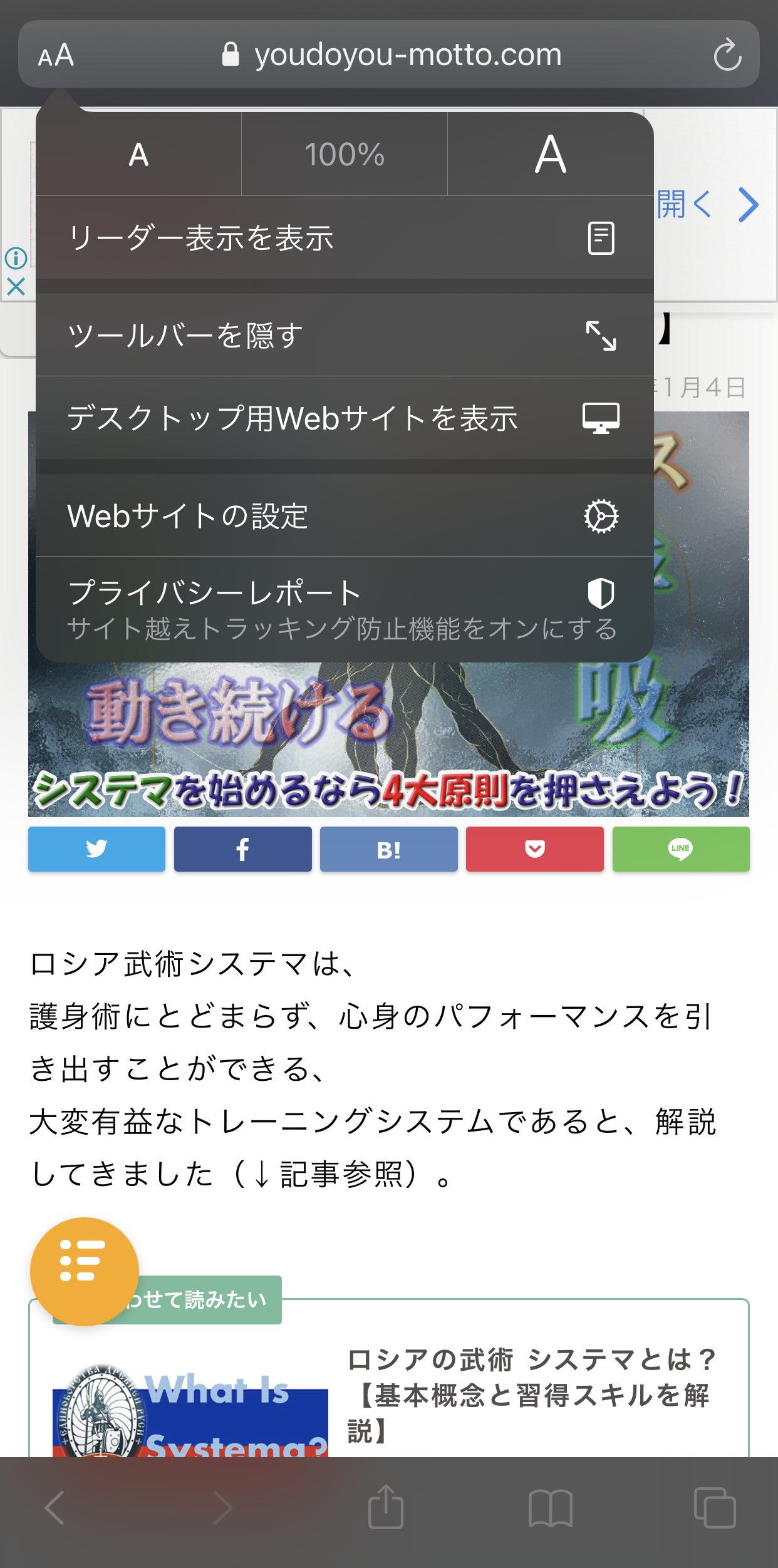
一度、閲覧中のWebページを若干上にスワイプすると、
「aA」みたいなものが出てきます。
そこから、「デスクトップ用Webサイトを表示」をタップするだけです。

以上^^
2.パソコンでの表示切り替え方法
これは、パソコンでの”Google Chrome”の操作です。
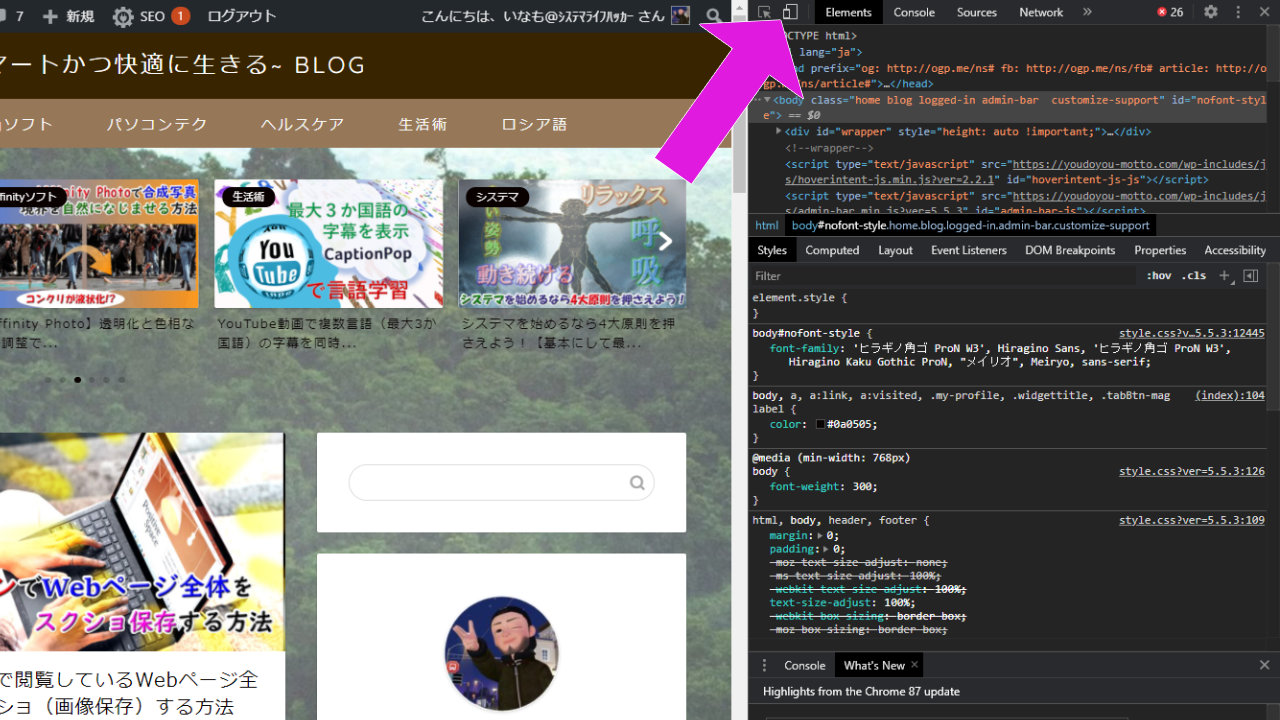
「Shift」+「Ctrl」+「I」を同時押しして、
デベロッパーツール(ページのソースなどの情報)を開きます。
そして、画像で示すアイコンをクリックするだけです。

クリックが面倒くさければ、
「Shift」+「Ctrl」+「M」の同時押しでも構いません。
私なんかは、自分のブログのモバイル表示はどうかなと軽く確認するときなんかに使います^^;
以上
知っとくと、いつか役立つときが来るかもですね!

【超簡単になりました】iPhoneでWebページ全体をスクショ(保存)する方法【オフラインでいつでも見返せます】良い情報の載ったWebページを見ると、
スクリーンショット(スクショ)をして、いつでも簡単に見返せるようにしますよね。
※方...

パソコンで閲覧しているWebページ全体をスクショ(画像保存)する方法【GoogleChromeの標準機能です】前回は、iPhoneにおけるWebページ全体のスクショ保存する方法を紹介しました。
https://youdoyou-motto....
スポンサーリンク