Blenderを使用されているクリエイティブが好きな方は、
きっとお絵描きソフト(IllustratorやAffinity Designerなど)で、
二次元のイラストを描くこともあるでしょう。
イラストベースでCGを作れたら、より便利ですよね?
今回は、
Affinity DesignerからBlenderにデータをもっていき、
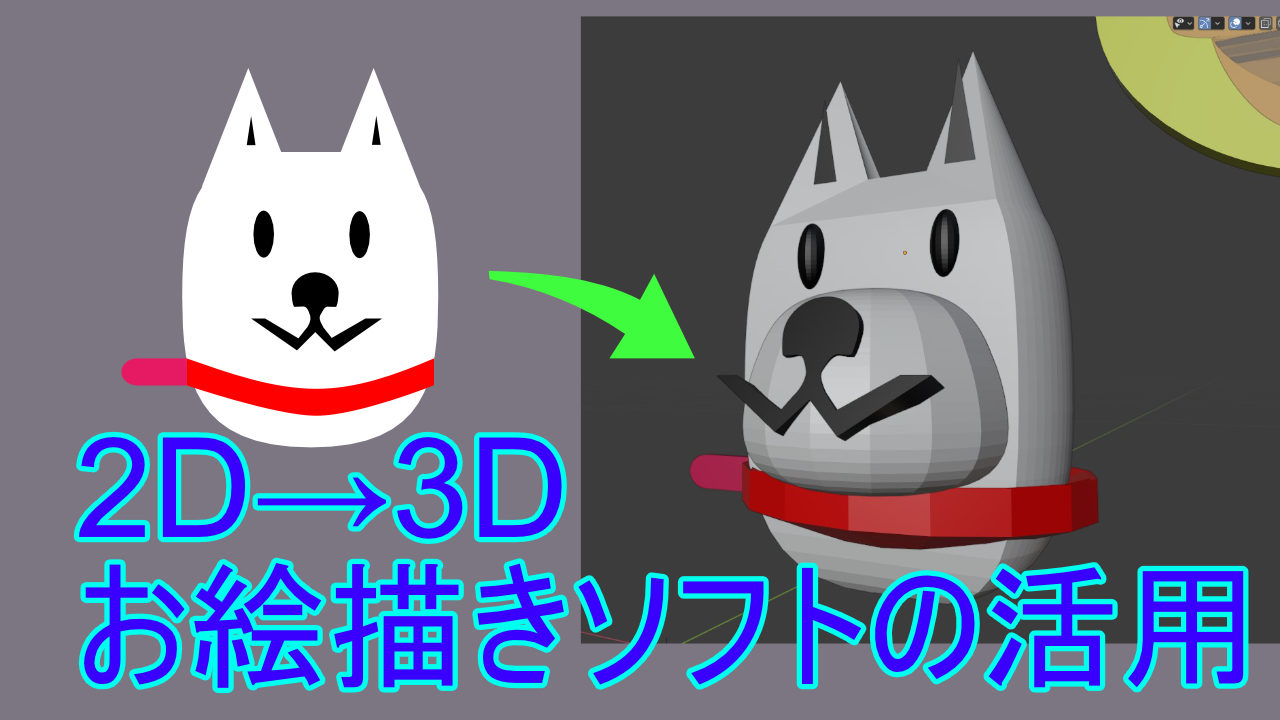
2次元データを3次元化する方法を紹介します。
方法はとっても簡単です。
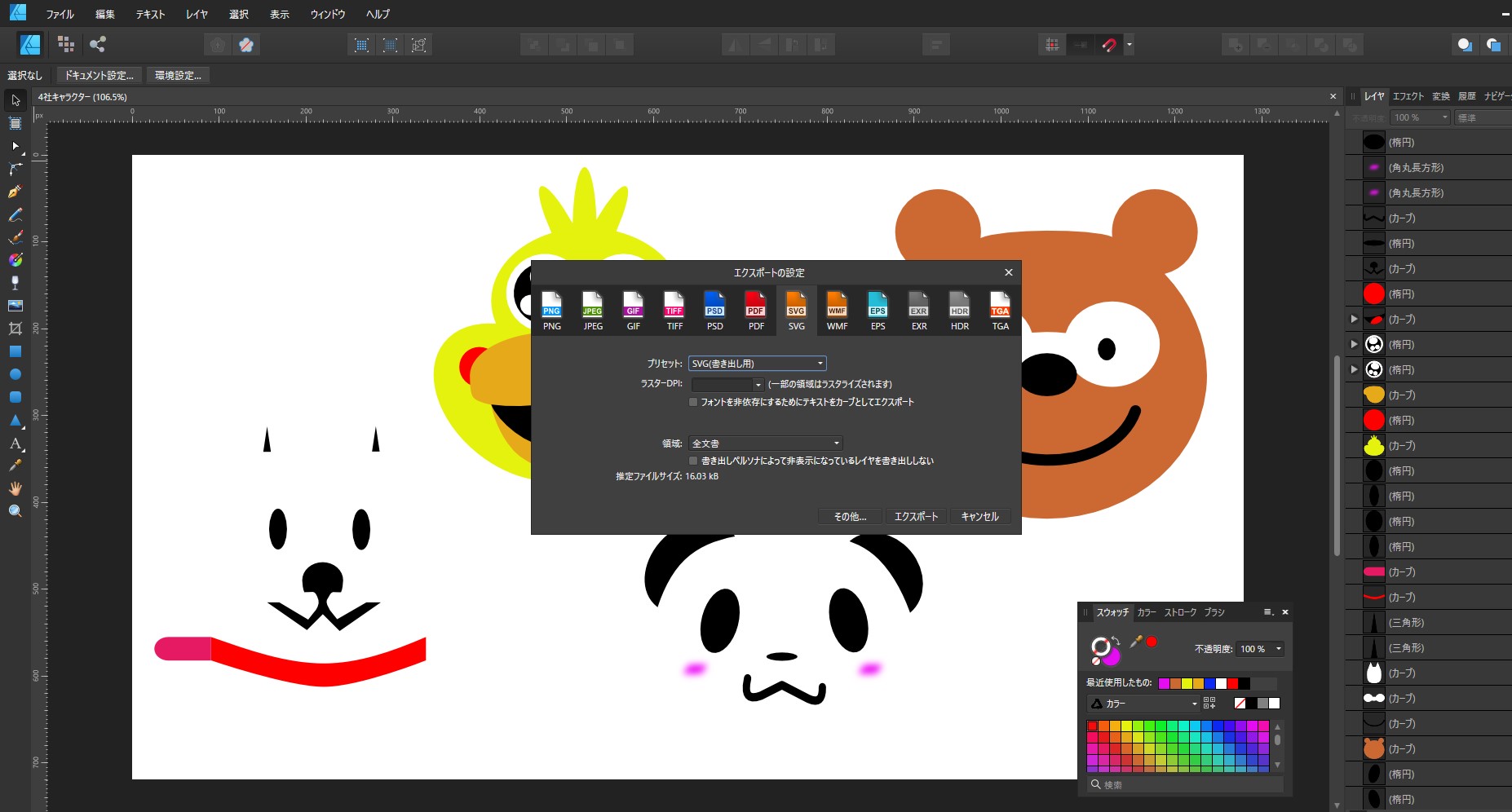
①イラストを描いたら、エクスポート(ファイル_エクスポートから)。
このとき、SVGファイルで出力します。

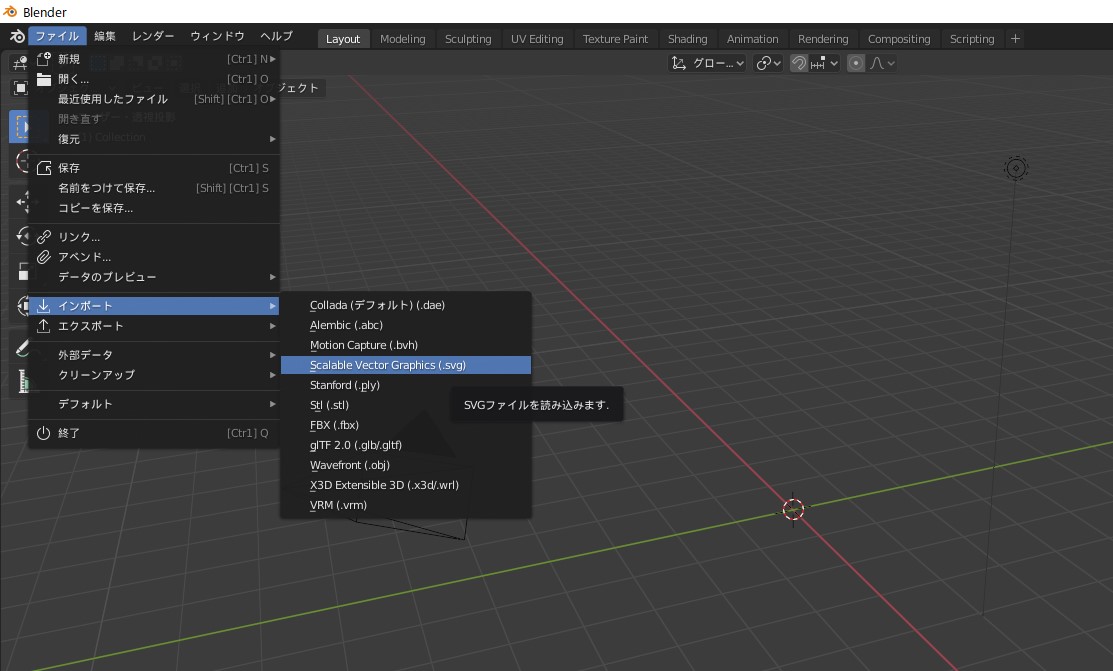
②Blenderを立ち上げて、「インポート_svgファイル」から、データを選んできます。

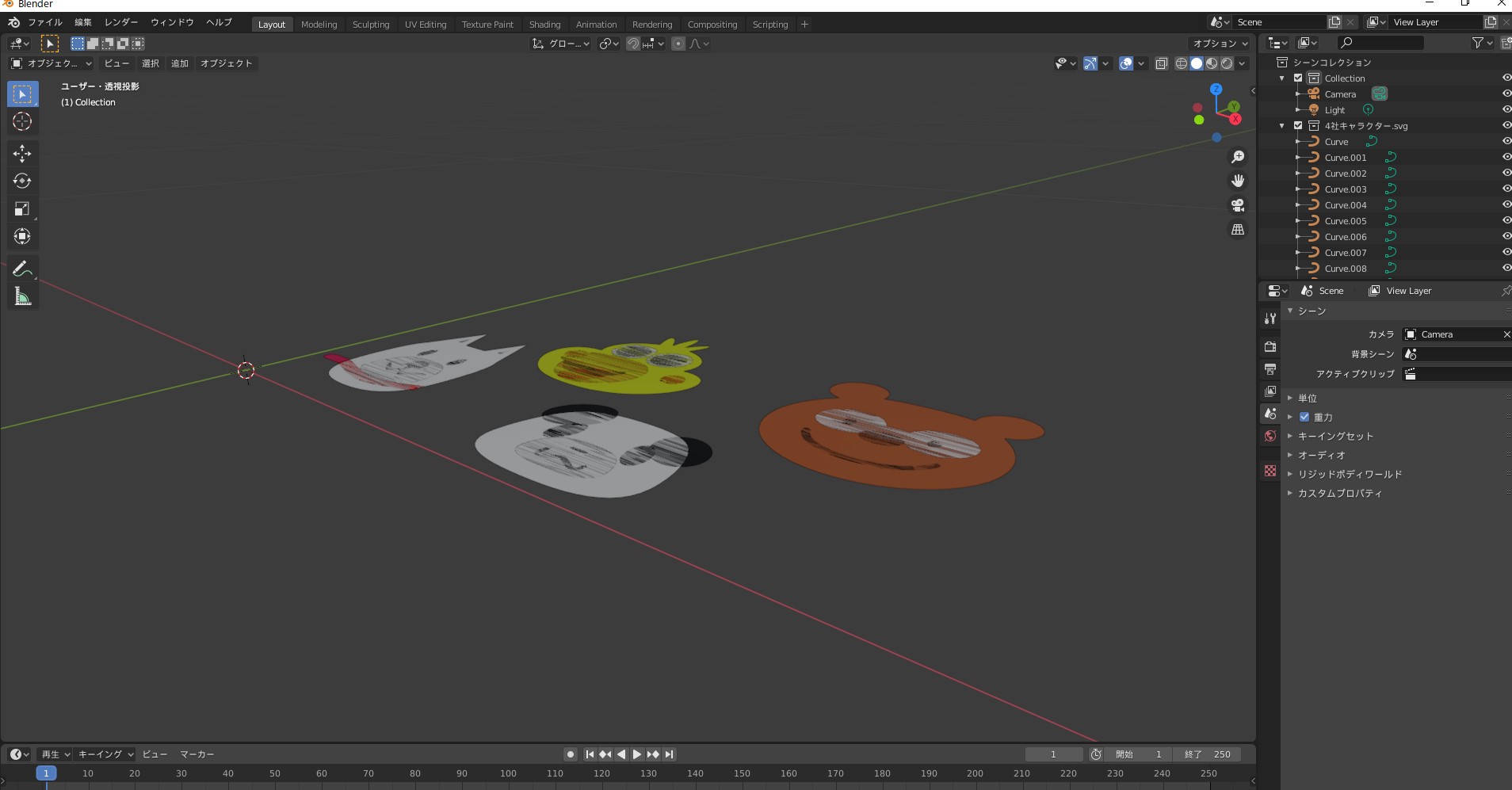
③二次元データがカーブデータとして、出現します。
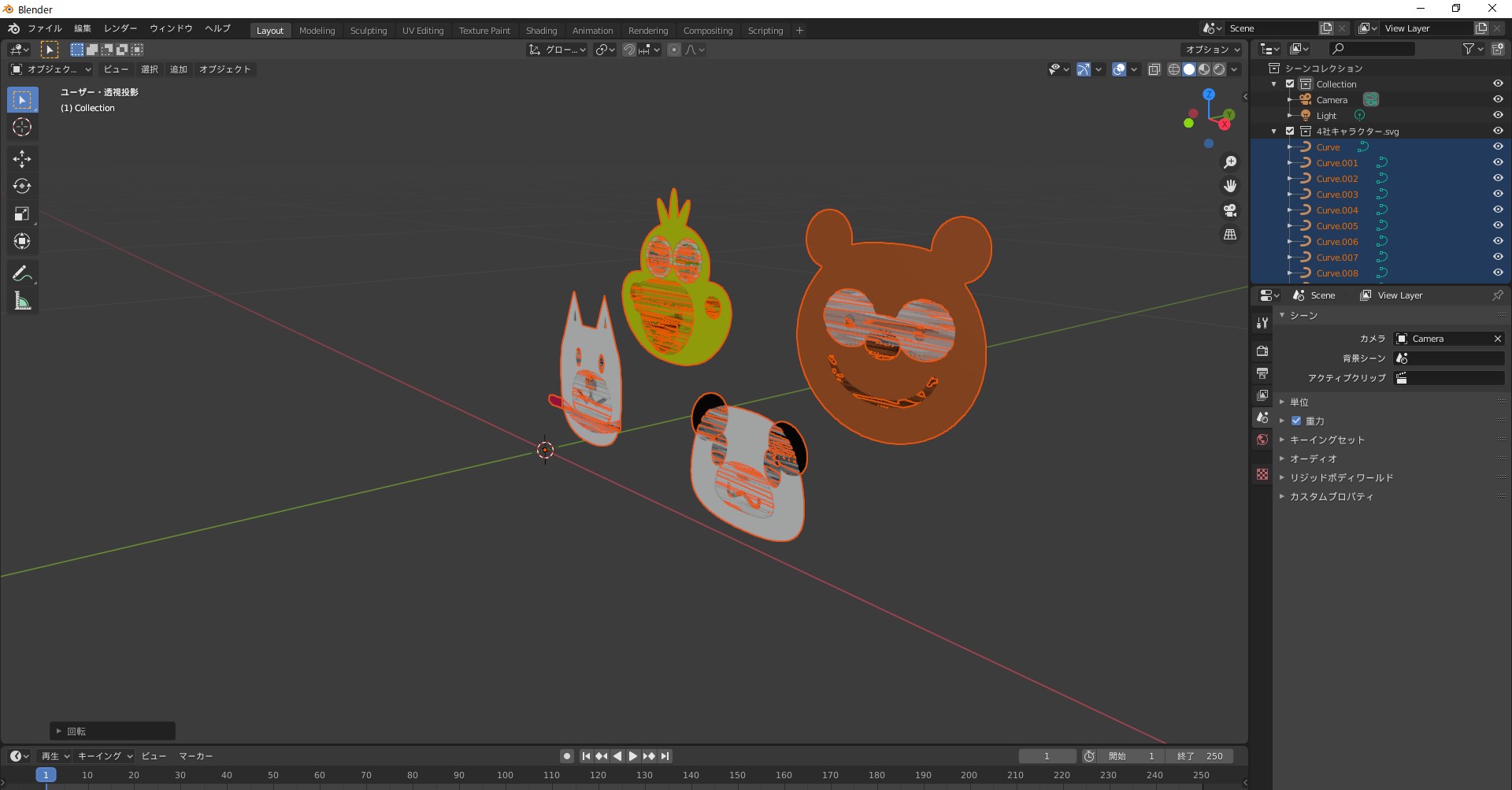
出力時、とても小さくなっているので、全選択してSキーで大きくしましょう。

そして、寝ている状態を起こしてあげましょう♪(R、X、90と入力)

あとは、煮るなり焼くなりして、お好みにモデリングしちゃってください。
ポリゴン化する方法の一例
1.押し出し
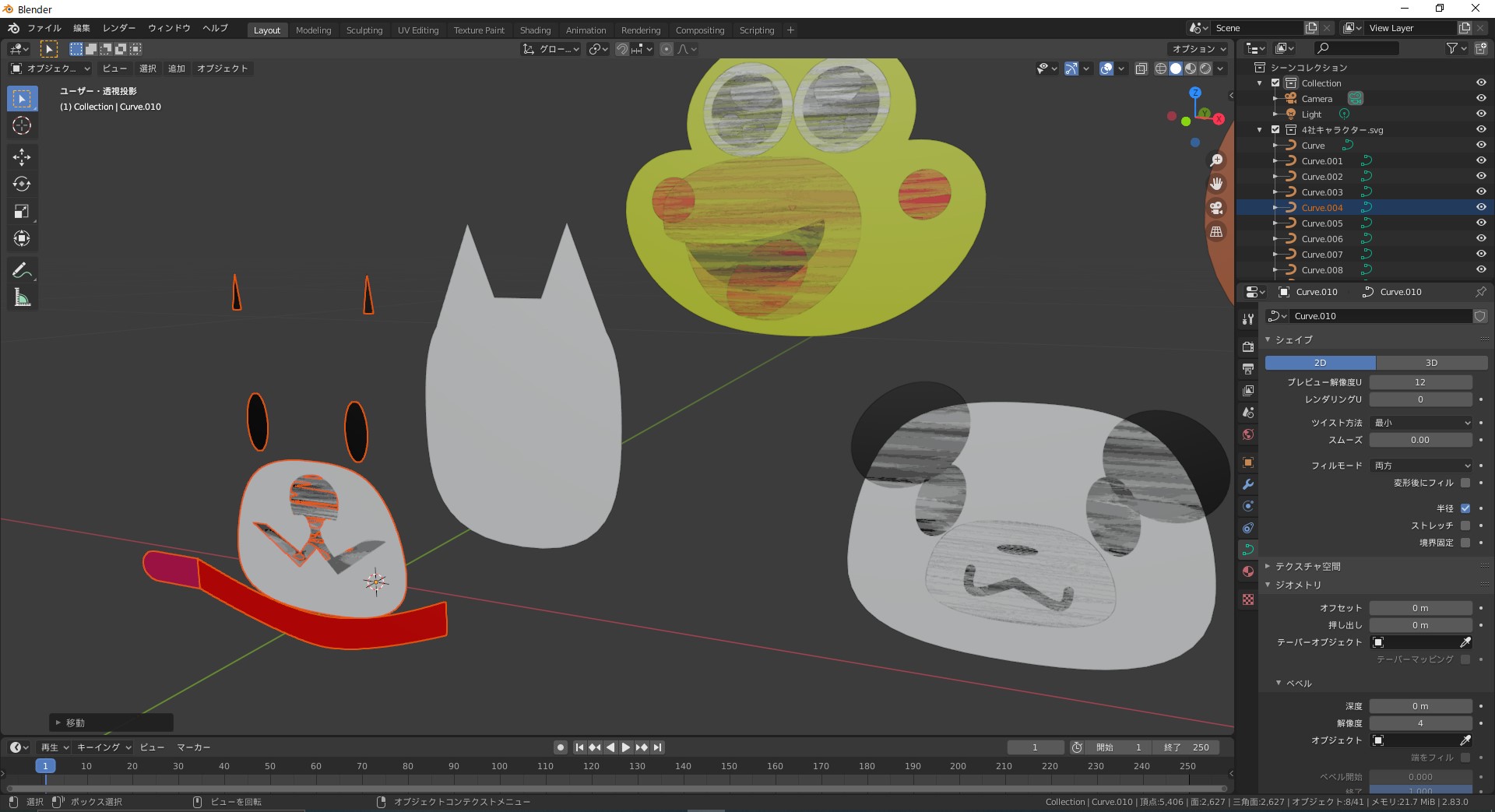
①レイヤーごとにオブジェクトが生成されているので、
編集しやすくするために、y軸上(前後)にずらしましょう。
(オブジェクトを選択して、G、Yから適当に配置させます。)

②某犬の頭を3Dにしましょう。
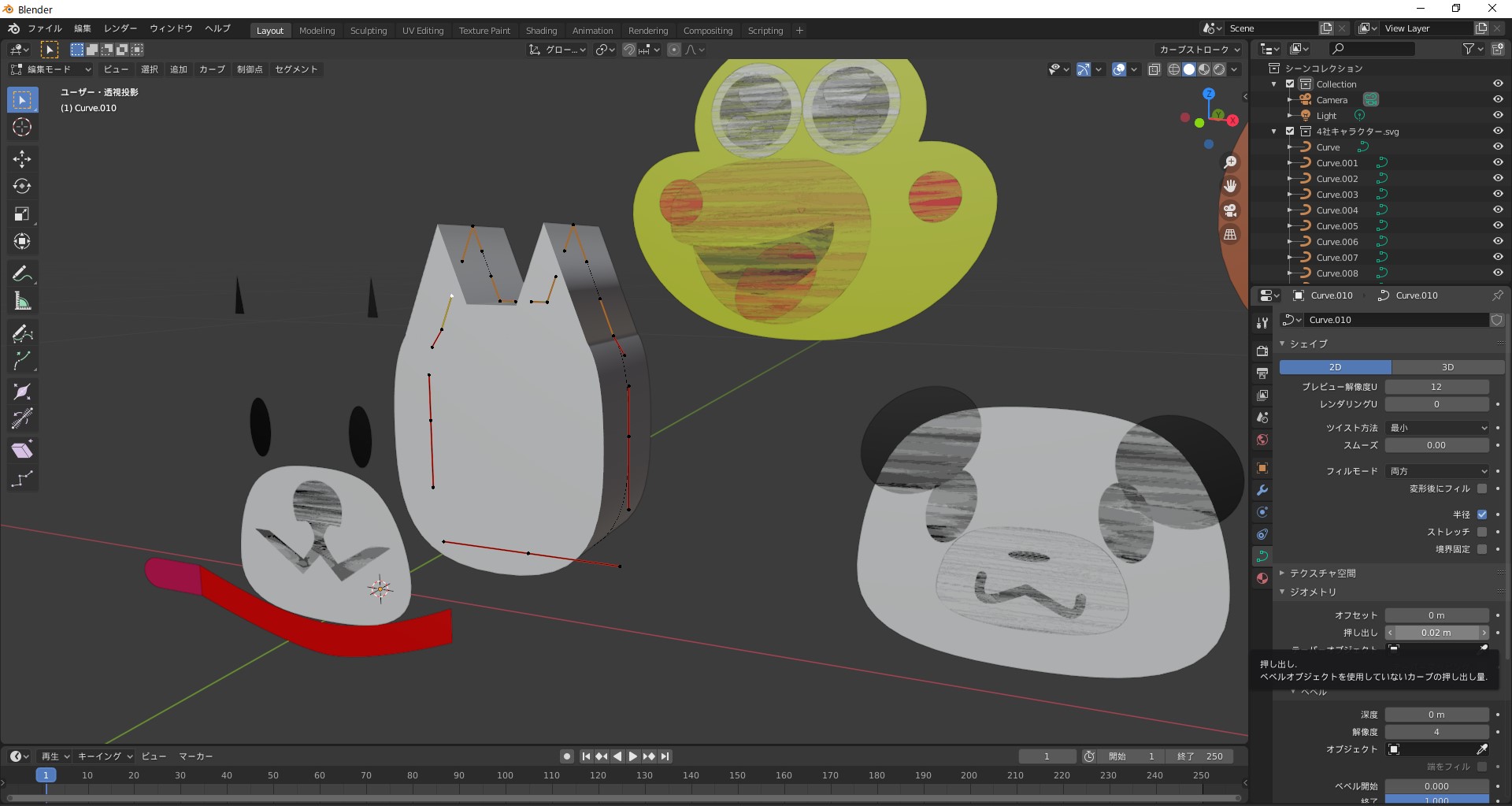
選択して、編集モード(TABキー)から、右の
「オブジェクトプロパティ_ジオメトリ」の「押し出し」を調整します。

③この状態は、疑似的に3Dに見えるだけ(あくまでカーブオブジェクト)なので、
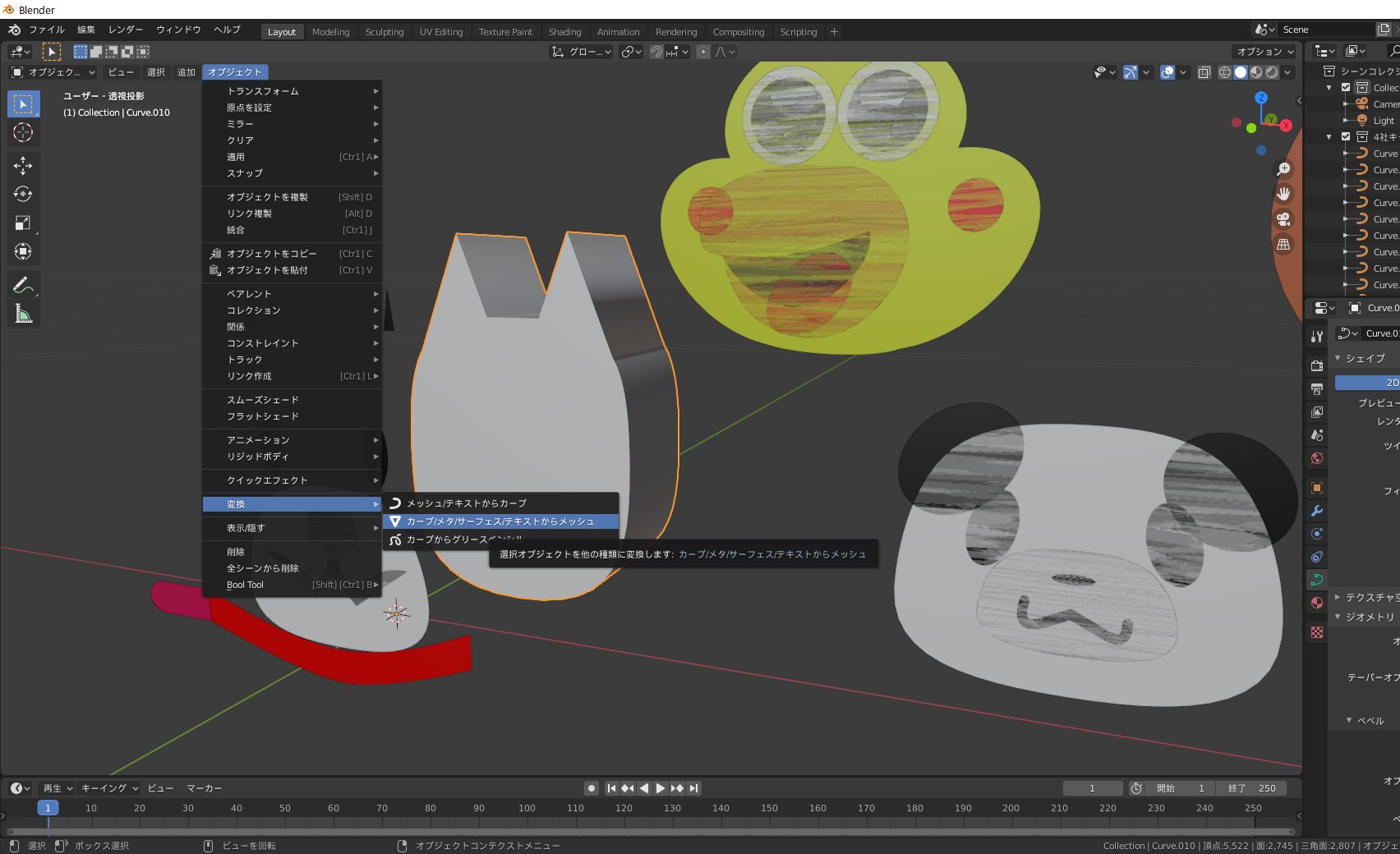
オブジェクト_変換_カーブからメッシュ、を選択します。

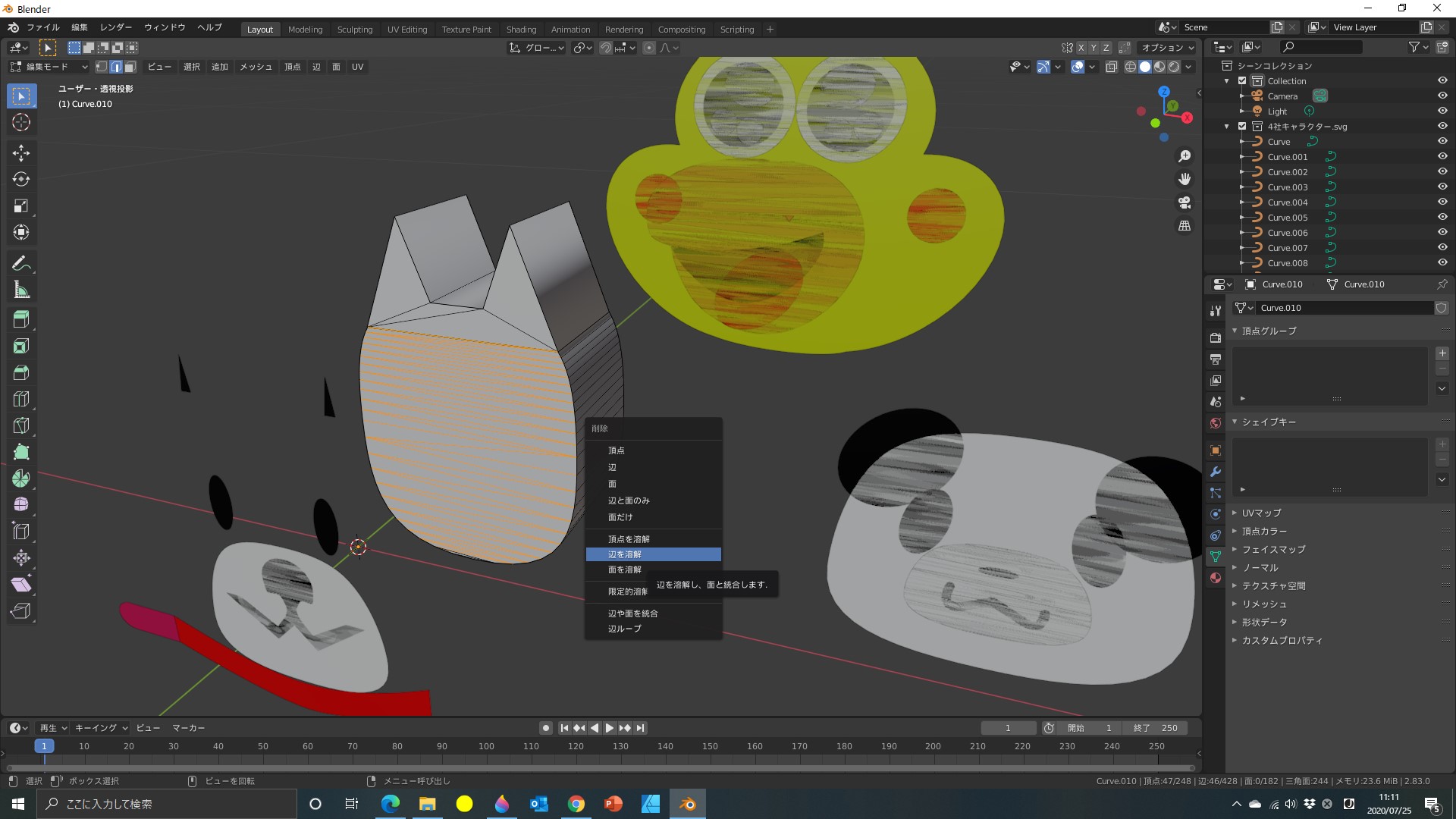
④辺の入り方が雑だったりするので、
「辺を溶解」してポリゴンを綺麗にしたりしましょう。

2.スクリューモディファイア
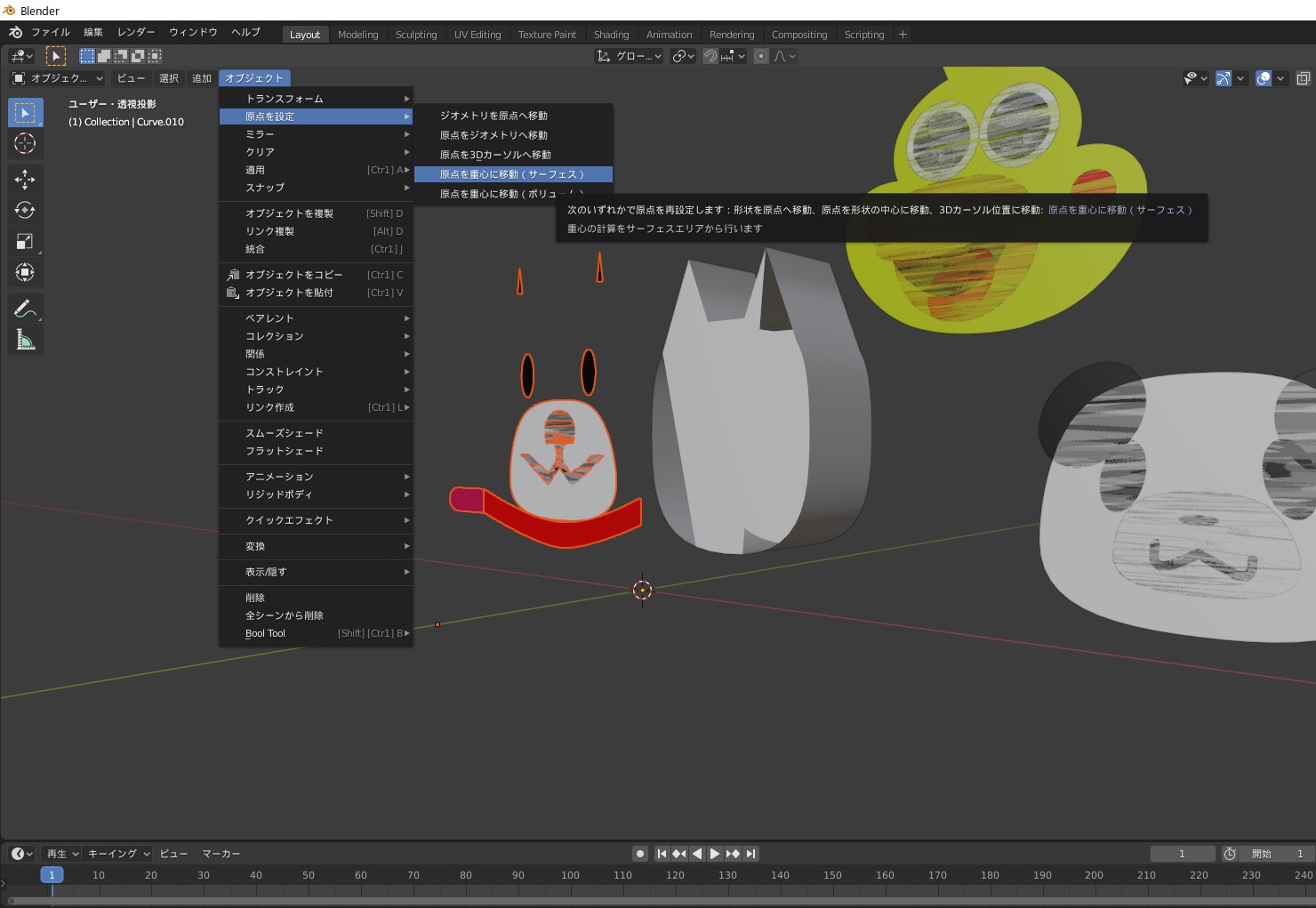
①まず、各オブジェクトにおいて、
「オブジェクト_原点を変更_原点を重心に移動」とします。

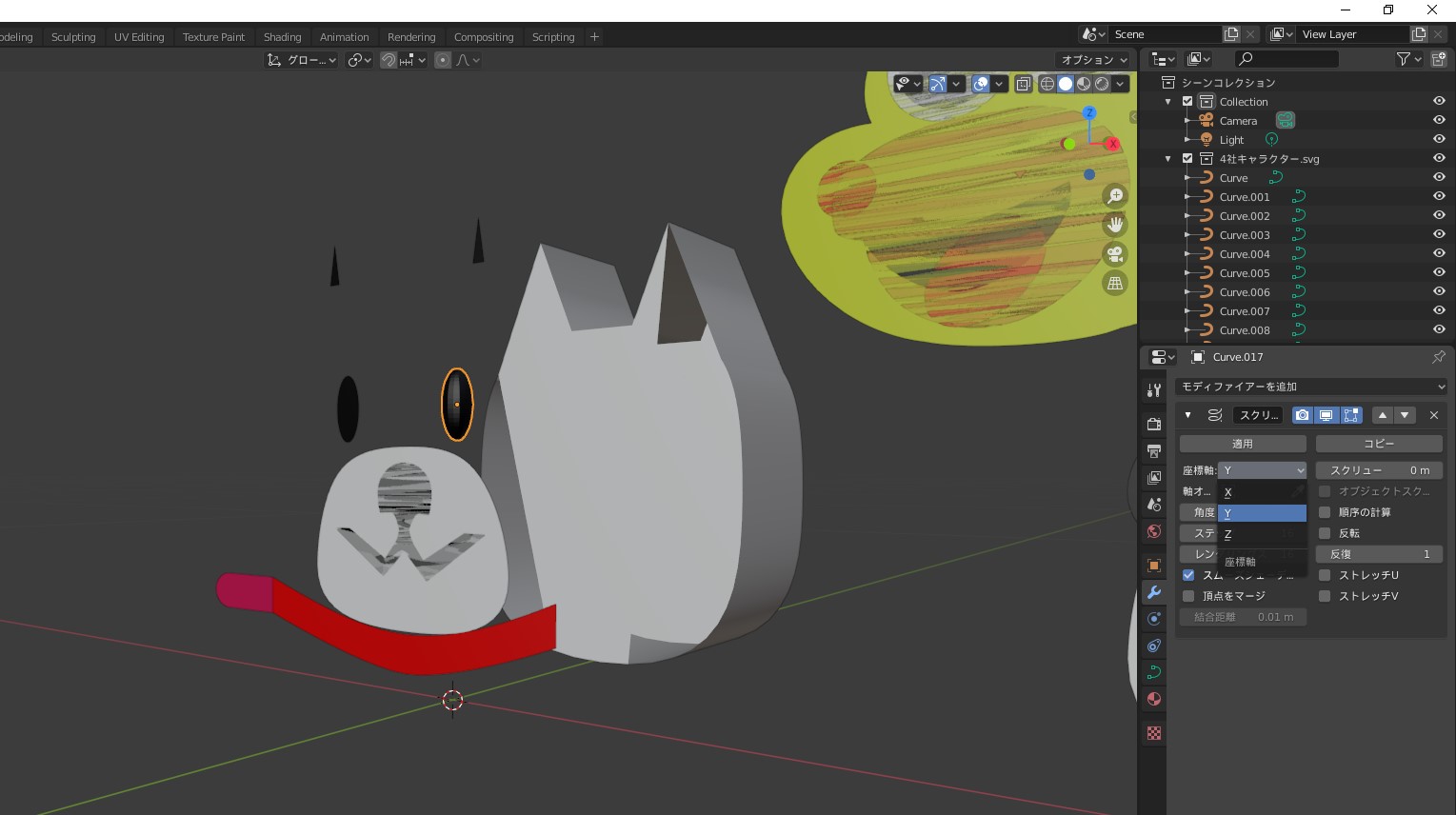
②鋭利な角のないオブジェクト(目など)は、「スクリューモディファイア」が有用です。
座標軸をYに変更させると、原点を中心に球になります!

このような感じで、イラストをもとにポリゴン化していくことができます。
図形などは、Blenderから出せるのですが、
イラストのカラーがそのまま反映されている点は、作業が楽になると思います!
あとは、イメージ通りに作成しやすい!
ぜひやってみてください~^^