前回の記事で、
Blenderにて3Dモデルの目や口にシェイプキーを設定しました↓

Vチューバ―キャラクターの完成まであと少しです!
Blenderでfbxファイルとして3Dモデルをエクスポートしたら、
それをUnityにインポートします(マテリアルソースのテクスチャファイルも忘れずに)。
1.UnityでFbxファイルをVrmファイルに変換
この辺りは、過去記事に
シェイプキー設定せずにVチューバ―キャラクターとして動かしていく流れを説明しているので、簡単に述べます。(詳細はご参考ください↓)

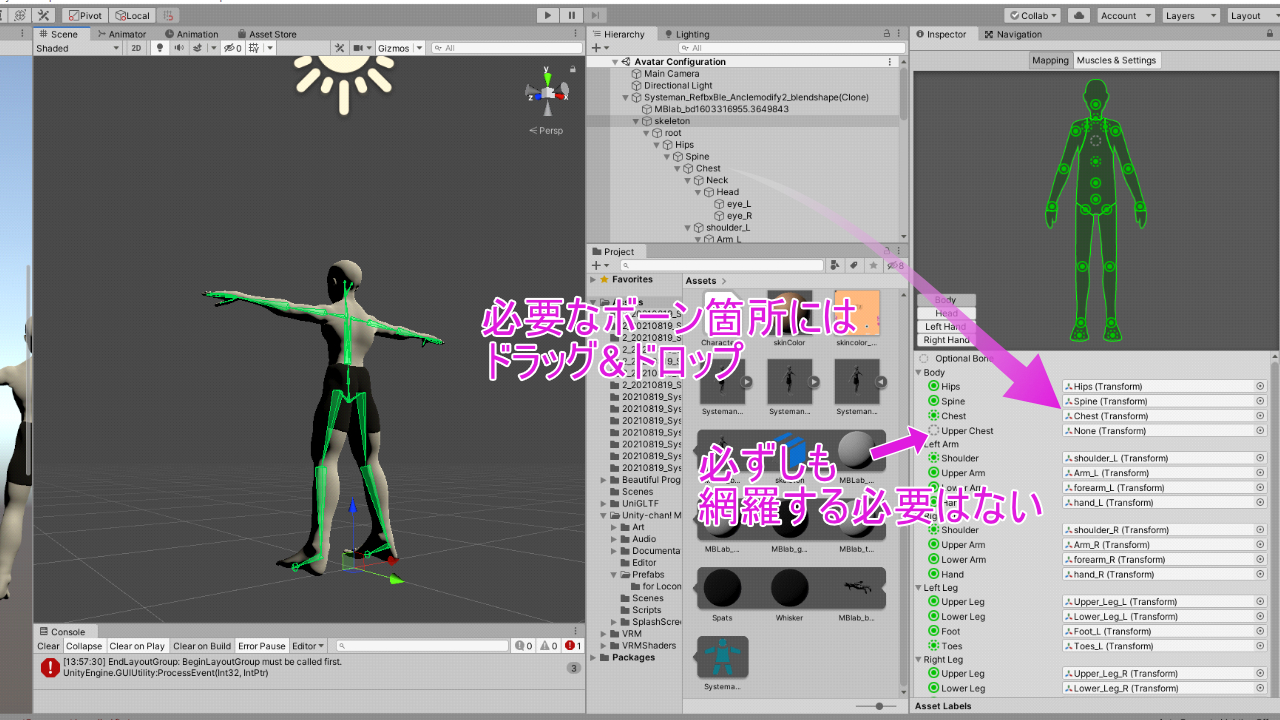
モデルのRigをhumanoidにしたら、
念のため、「Configure」から各ボーンが適切に割り当てられているか確認しましょう。
シーンに配置したモデルのSkelton配下に各ボーンがあるので、
不足があれば、それをドラッグ&ドロップで紐づけて、Applyします。

モデルのマテリアルのセット、位置やスケールを適切に設定したら、
vrmファイルとして出力します。
出力先は、Unityの当project内でよいでしょう。
(さらに、Vrmファイルに対してUnityで調節するため)
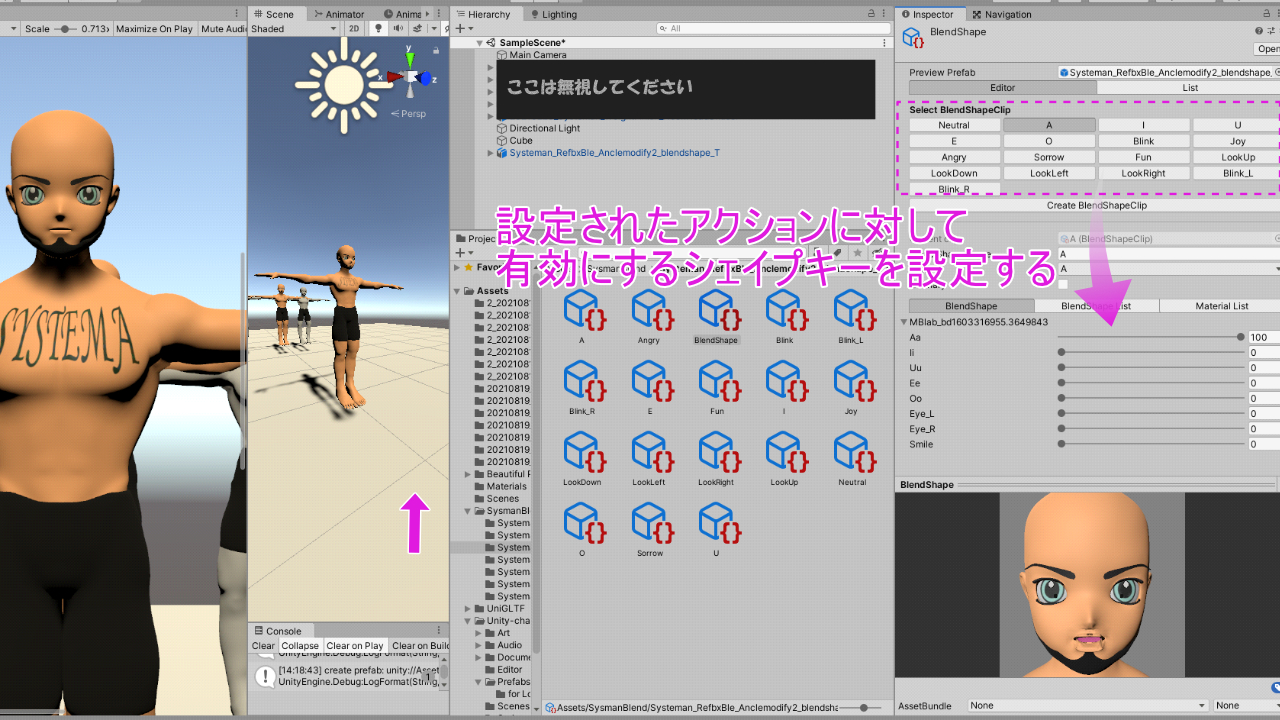
2.VrmファイルのBlendShapeを設定する
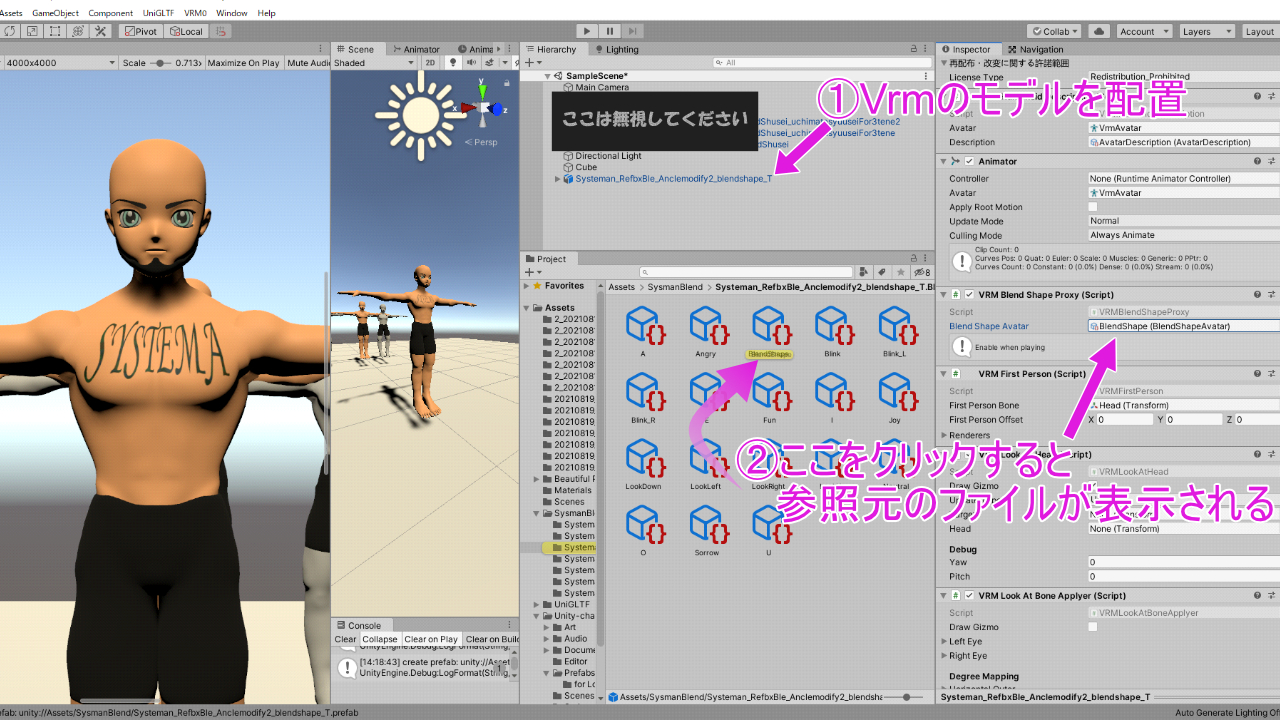
シーンに配置したFbxファイルは不要なので、代わりにVrmファイルを配置します。
Vrmファイルのモデルは、FbxファイルとはちがったInspectorになってます。
シェイプキーが作動するようにするためには、
コンポーネント「VRM Blend Shape Proxy」の
項目「Blend Shape Avatar」に適用されている「BlendShapeファイル」を設定します。
クリックすると、そのファイルの居場所(参照元)がわかるようになるので、
そこの「BlendShapeファイル」をクリックして、設定を始めます。

上の「Select BlendShapeClip」は、AIUEOの母音を発したときの他、Blink(まばたき)やJoy(楽しみ)、Angry(怒り)、、などが用意されてます。
「Create BlendShapeClip」で追加することも可能です。
例えば、母音AのClipにて、Blenderで作ったシェイプキー「Aa」を100(Blenderシェイプキーでの値1)になるように設定します。
(キャラクターの画像は、下に隠れているので引っ張り上げます)

たったこれだけです。
数が多いと面倒ではありますが、
ここで再ブレンドして新たな表情を作れるので、
Blenderでは行き過ぎたくらいの表情のシェイプキーを作っておくと便利です!
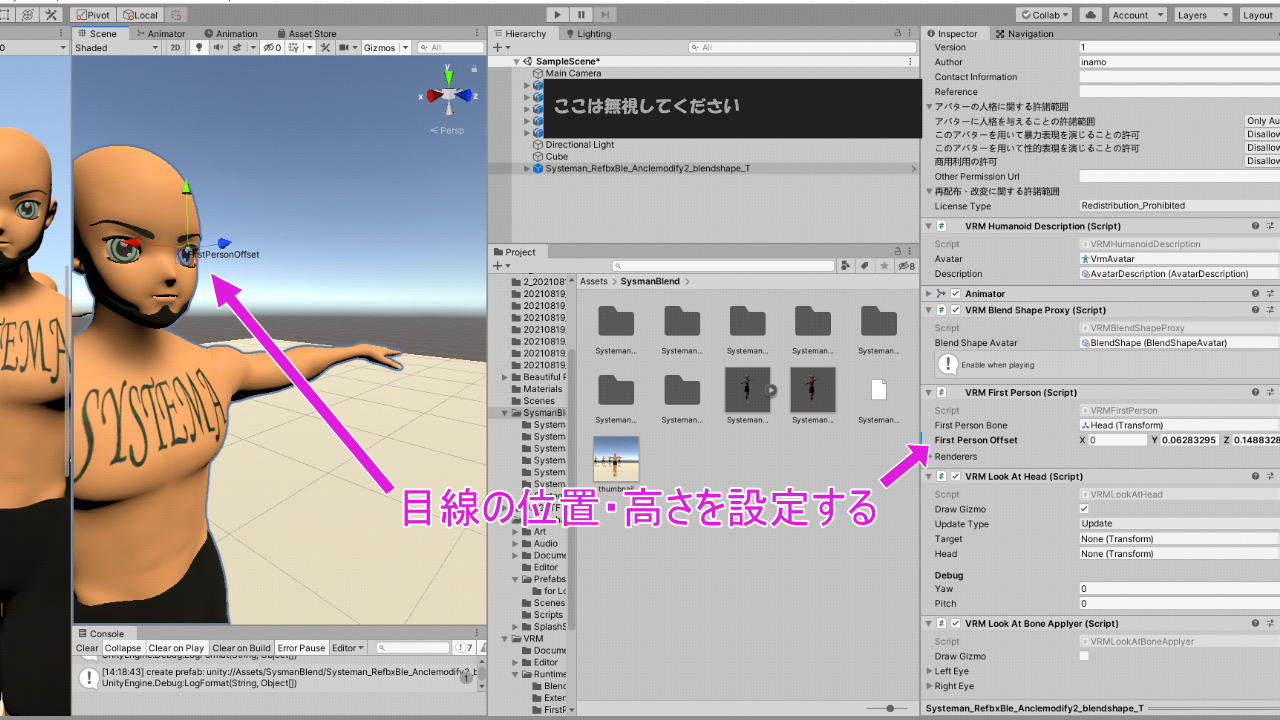
3.目線位置の調整
このままでも、自分の動きに合わせてキャラクターも動いてくれますが、視覚を設定することでより、最適なものになります。
「VRM First Person」の「First Person Offset」の座標をキャラクターの両眼の間の少し前くらいに設定しましょう。

シェイプキーに関する設定は以上です。
設定したモデルを再びVRMファイルとして出力すれば、
3teneなどでシェイプキーがClipに応じて動くようになってます。
3teneについては、下の記事の「2.」をご参考ください。

お試しあれ^^