誰もが簡単に動画編集を可能とするソフトFilmora!
今回は、Filmoraで画像が自由に動くアニメ―ションの作り方を説明したいと思います。
超簡単なので、子供からパソコン操作が苦手な大人まで、すぐ使いこなせることでしょう。
これを使えば、下のように画像の大きさを変えながら、
移動させられます。

※Filmora Xで実装されたモーショントラッキング機能では、追跡することはできますが大きさや回転ができません。
それでは早速解説していきます^^
1.画像を準備する
Filmoraに搭載されている素材で、
静止画像はなさそうなので(動くものはある)、
フリー素材が配布されている「いらすとや」様より画像を拝借します。
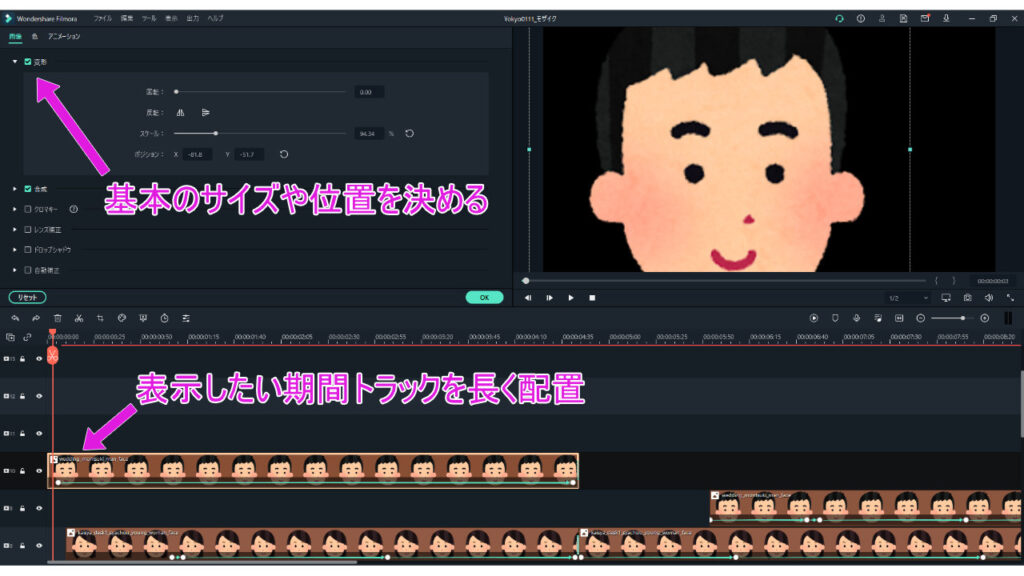
まず画像を配置し、表示させる期間に合わせて、トラックを引き延ばします。
画像トラックをクリックし、「変形」からスケールやポジションを決めます。
ここでは、はじめに拡大から始めます。

この初期値から、アニメーションをつけて、
徐々にななめ左上に縮小させていきたいとします。
この初期値をまずキーフレームに保存させます。
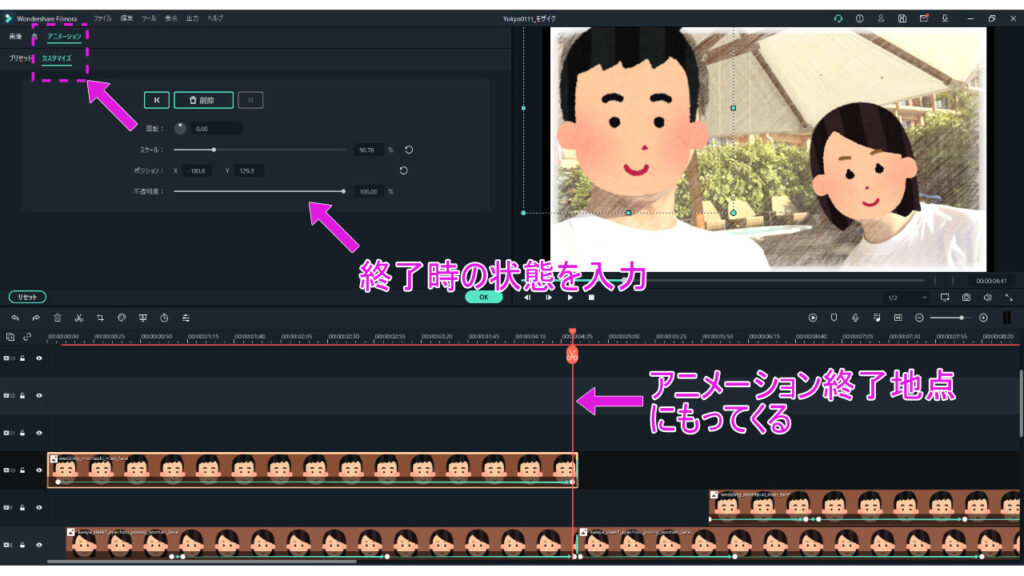
そのために、「アニメーション」というタブの「カスタマイズ」を押して、「追加」をクリックします。
そのフレームにこの初期値が記録されます。
赤いタイムバーを終了地点までもってきて、そこで変化後の状態(ポジション・スケール)を入力します。
自動で、それがフレームに入力されます。

(女性のキャラクターは無視してください^^;)
今、初期の終了時点にフレームが打たれました。
(トラック上の白〇がそれ)
再生すると、この間はスムーズに動きます。
この場合、徐々に縮小と位置移動が起こります。
間の変化度合いに変更を加えたければ、そこにタイムーバーをもってきて、ポジションやスケールを変えるだけです。
どうです?簡単でしょう?
Filmoraで誰でも直感的に、アニメーションを作ってみましょう!^^
Filmoraの操作に関する他の記事もぜひ参考ください↓


ちなみに、
私の運営するYouTubeチャンネル「システマ洗脳TV」はFilmoraで作成してます。
どのような映像が作れるかご参考まで^^
※システマ=旧ソ連特殊部隊で採用されていたトレーニングメソッド
こんなに快適に動く方法があるなんて、、、と常識が覆えるノウハウですよ(おすすめ)!