どんなにユニークなゲームを作っても、
その遊び方が伝わらなければ、遊んでもらうことはできません。
なので、よほどの定番ゲームでない限り、
チュートリアルは必要です。
チュートリアルに決まった作り方はありませんが、
プレイヤーは一体何をしたらよいのか、
画面上で説明するようなUIを用意しましょう。
本記事では、逆マスクによって
そのオブジェクトにスポット当てたようなUI作成方法を解説します。
1.パネルの逆マスク
まず、マスクとは切り抜きを意味します。
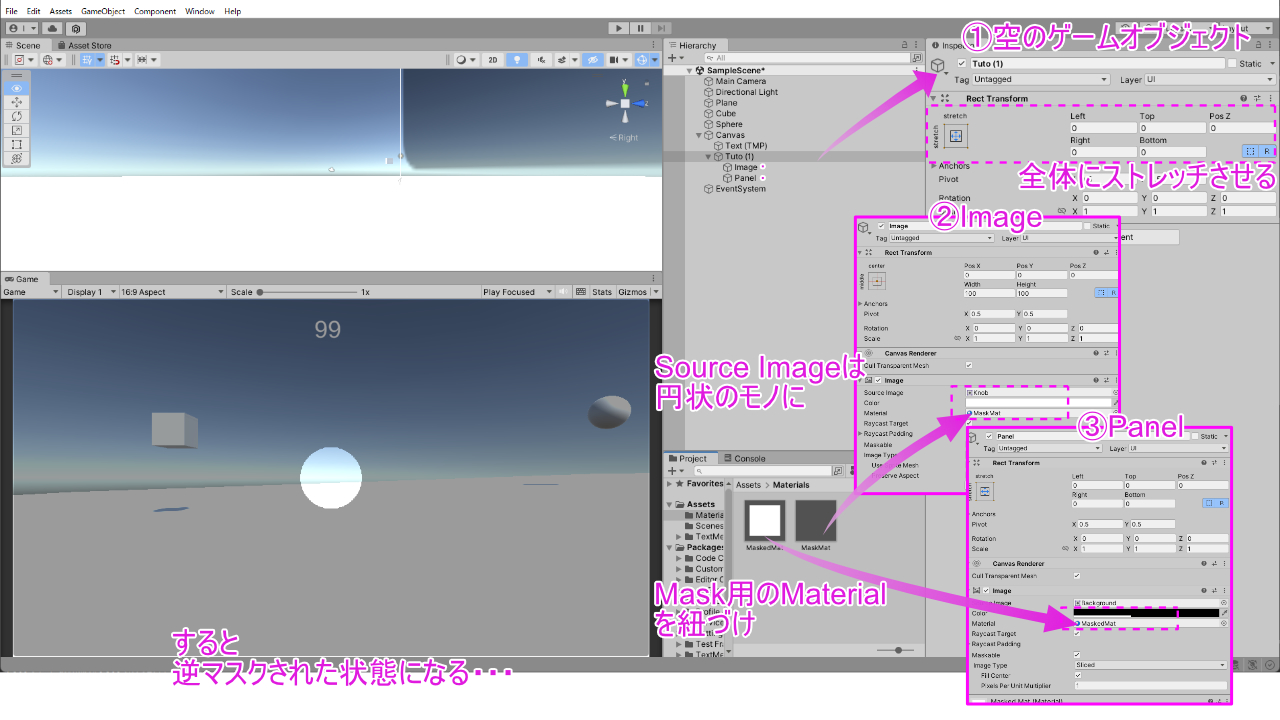
例えば、画面全体に広がるパネルを円形のImageでマスクすると、このようになります。
しかし、チュートリアルでは、
特定のオブジェクトにフォーカスを当てるために、
その円以外を隠すような"逆マスク"のほうが有効だったりします。
逆マスクは、切り抜きというより、くり抜きということです^^
逆マスクの方法は、【HN】Zkn0hr様のサイトを参考に実装できます。
方法は、とても簡単で、
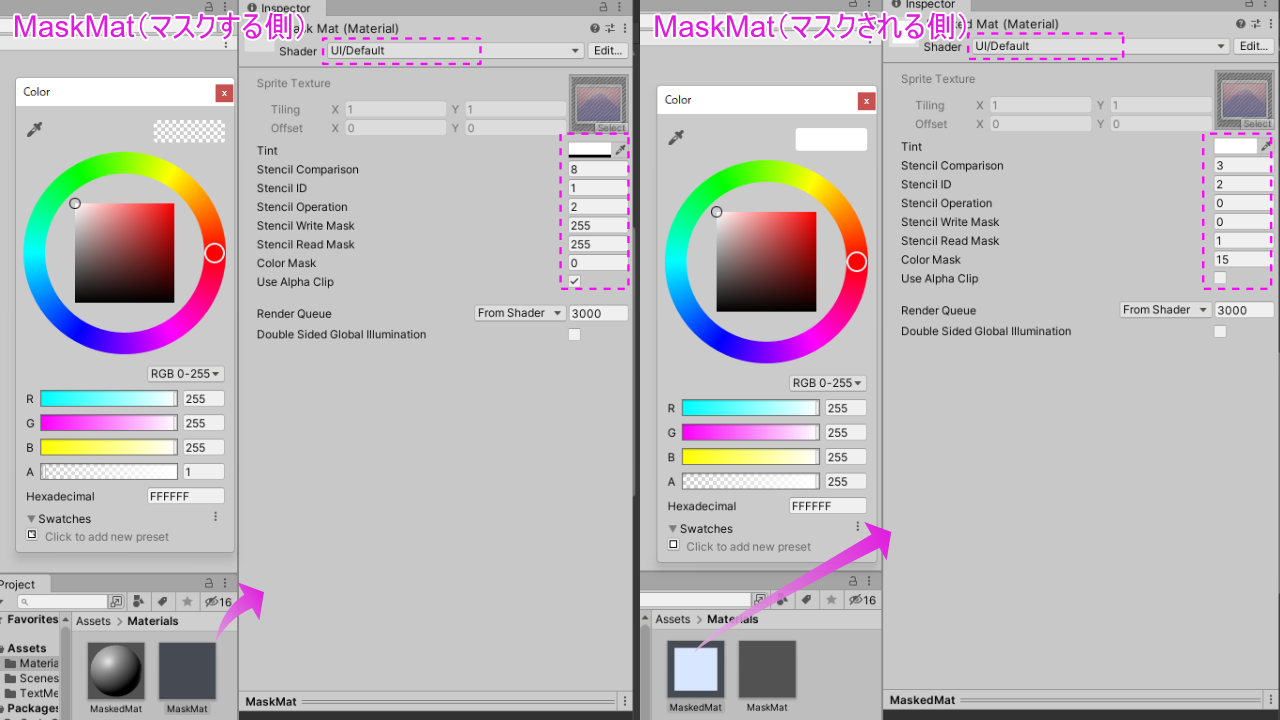
マスクする側のMaterialとマスクされる側のMaterialの2つを用意するだけです!
Projectウィンドウ上で、右クリックし、CreateのMaterialをクリック。
Materialを2つ作成したら、図のように、Inspectorから点線で囲った部分を設定します。

2.オブジェクトの準備
チュートリアルを作るために、簡単にシーンに各種オブジェクトを配置していきます。
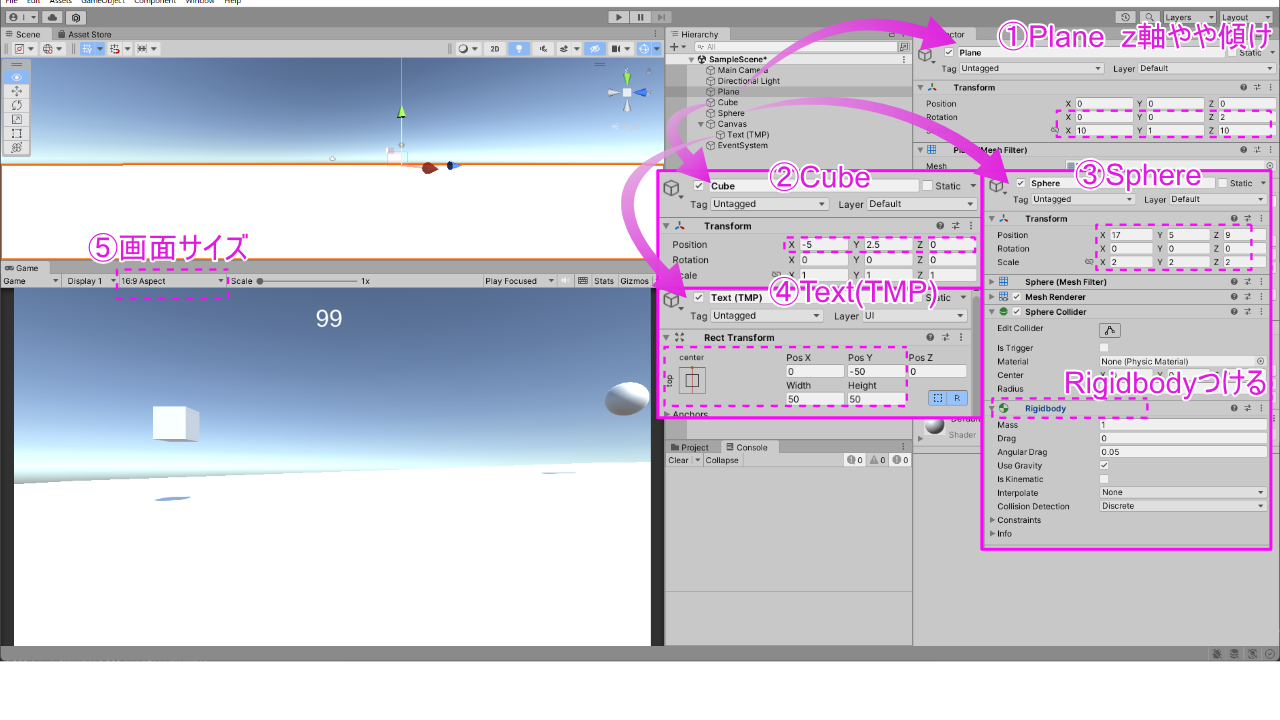
Plane、Cube、Sphere、Text(TextMeshPro)を作成します。
Planeは地面であり、Rotatezを2にして、やや傾けます。
SphereはRigidbodyをもたせて、地面を転がっていくようにしておきます。
(これは、逆マスクを追従させる例を示すため)
Text(TMP)は99という内容で、Alignmentは中央揃えにしておきます。
空のゲームオブジェクトを作成(Tuto (1)と名付ける)、その配下にImageとPanelを作成します。この2つが逆マスクで注目を集めるオブジェクトたちです。
ImageのImageコンポーネントのMaterialに
先ほど作ったMaskMat(マスクする側のMaterial)を、
PanelのImageコンポーネントのMaterialに
MaskedMat(マスクされる側のMaterial)を紐づけます。
順番が重要で、PanelはImageより下に来るようにします。

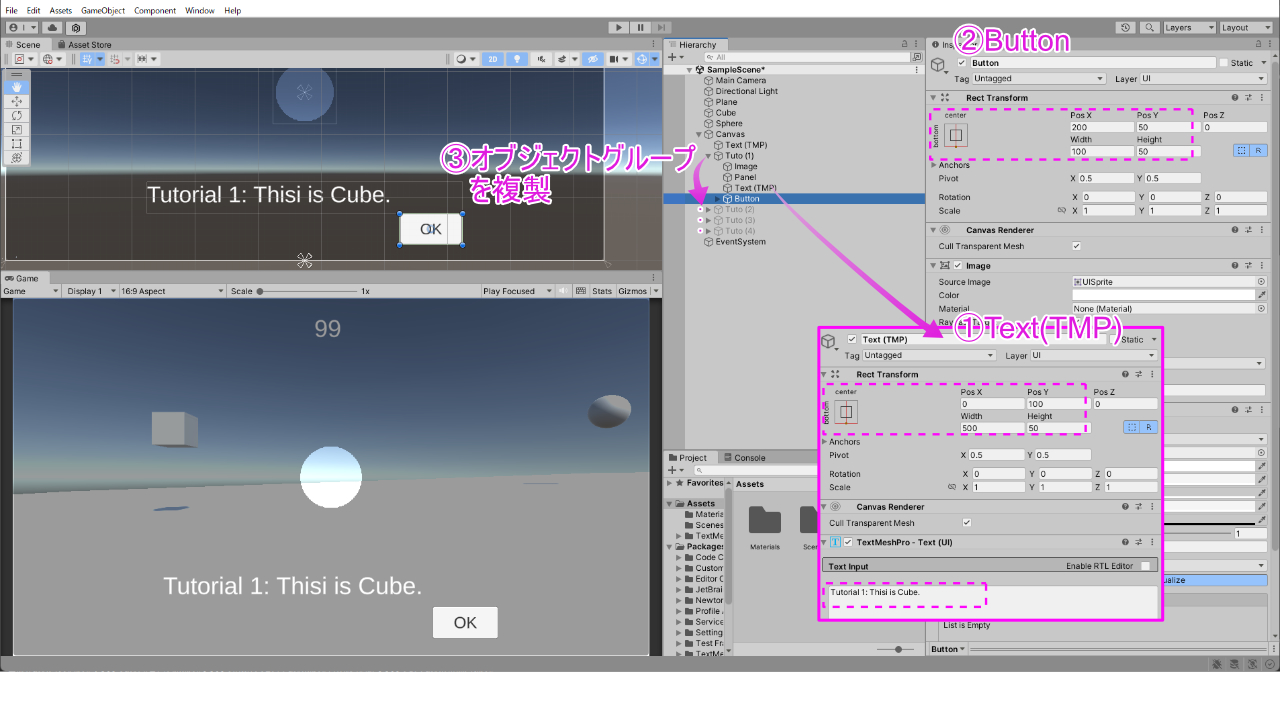
また、説明文を表示するためのText(TextMeshPro)と
「OK」というButtonも、配下に作成します。
このオブジェクトグループを3回複製します(Tuto4が出るまで)。

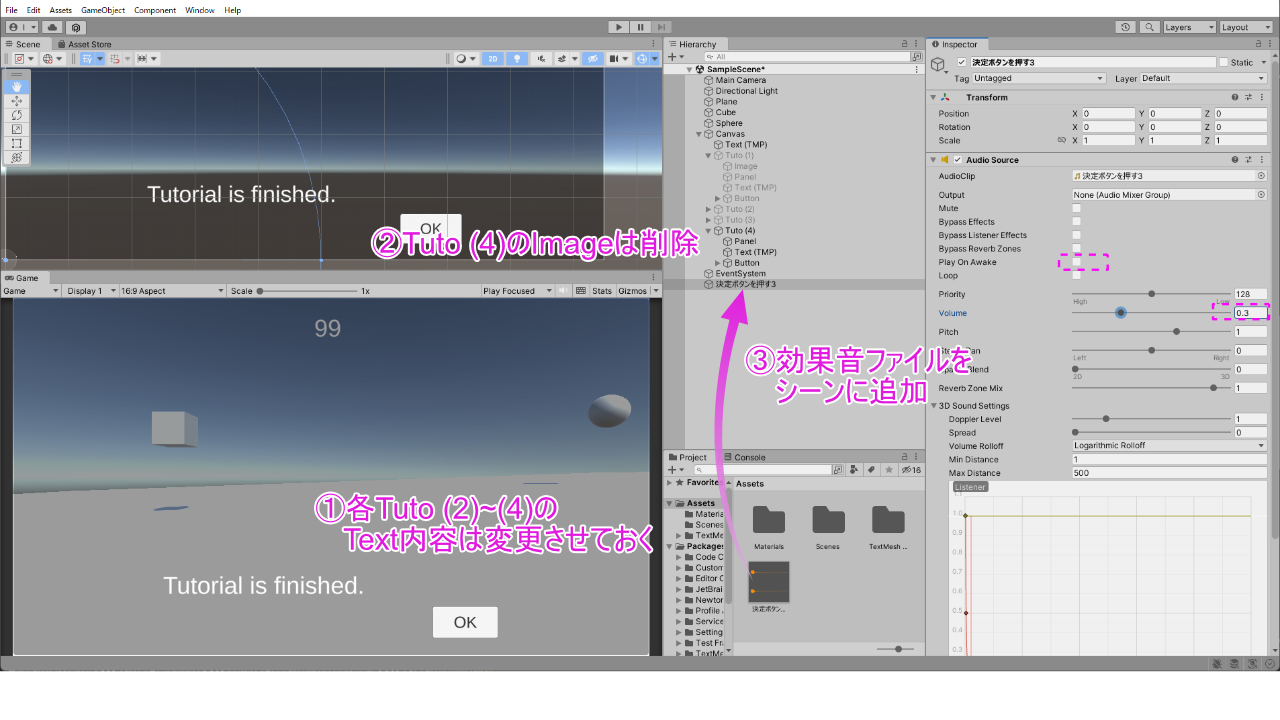
複製したオブジェクトグループ内のText内容は変更しておきます。
(TextMeshProでは、標準で日本語のフォントがないため、英語で)
※日本語フォントの作成方法はこちらの別サイト記事をご参照ください。
3回目に複製したオブジェクトグループ(図のTuto (4))では、
チュートリアルの終わりを示すだけなので、逆マスクのImageは削除します。
最後に、OKボタンを押したときの効果音ファイルをシーンに配置します。
(効果音ラボより拝借)
ただし、逆マスクで特定のオブジェクトにフォーカスを当てるには、
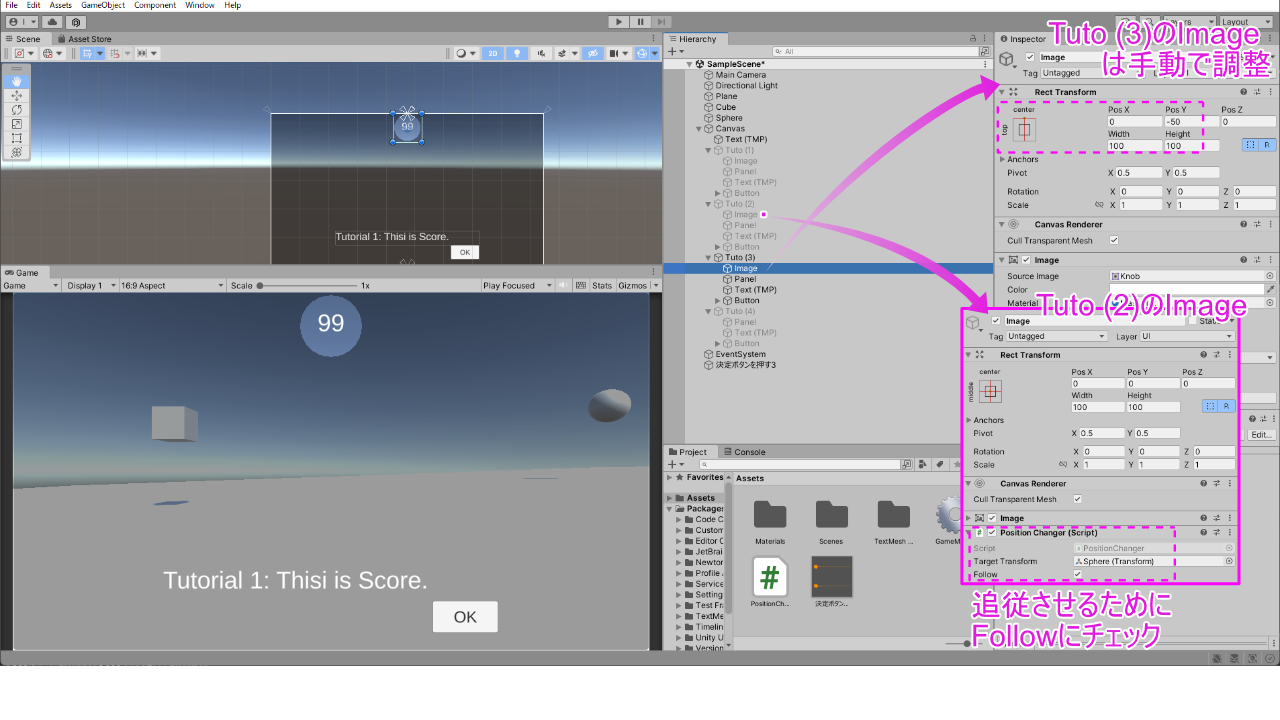
Imageオブジェクトの位置を、それぞれ調整する必要があります。
しかし、そこはスクリプトで自動化します!
スクリプトで自動化すれば、転がって移動するSphereでも
Imageオブジェクトが追いかけ、
フォーカスを当て続けられるようになります。
3.自動でフォーカスを当てるスクリプト
PositionChangerと名付けたスクリプトを作成します。
内容は次の通り↓
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PositionChanger : MonoBehaviour
{
GameObject imageObj; //逆マスクするオブジェクト
[SerializeField] Transform targetTransform; //ターゲットの3次元上のポジション
[SerializeField] bool follow;
// Start is called before the first frame update
void Start()
{
imageObj = this.gameObject;
imageObj.transform.position = Camera.main.WorldToScreenPoint(this.targetTransform.position); //キャンバズ上のポジションに変換
}
// Update is called once per frame
void Update()
{
if(follow)
{
imageObj.transform.position = Camera.main.WorldToScreenPoint(this.targetTransform.position);
}
}
}
このPositionChanger.csを各Imageオブジェクトにアタッチし、
InspectorのTargetTransformに、フォーカスを当てたいオブジェクトを紐づけます。
そして、
フォーカスを当てるターゲットが移動する場合(ここではSphere)、
followにチェックを入れて、毎フレームImageを追従するようにします。
また、Tuto3でフォーカスを当てるのはTextオブジェクトです。
この場合は,
3次元上のポジションではないので、このPositionChanger.csはアタッチせず、
手動でImageのポジションを変更させます。
ターゲットのText(TMP)と同様、アンカー上にしてPosY:-50とします。

次に、
チュートリアルを管理するスクリプトとして、
GameManager.csを作成します。
内容は次の通り↓
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] GameObject tuto1;
[SerializeField] GameObject tuto2;
[SerializeField] GameObject tuto3;
[SerializeField] GameObject tuto4;
[SerializeField] AudioSource OKSound;
// Start is called before the first frame update
void Start()
{
OKSound.Play();
tuto1.SetActive(true);
}
public void Tuto1OK()
{
OKSound.Play();
tuto1.SetActive(false);
tuto2.SetActive(true);
}
public void Tuto2OK()
{
OKSound.Play();
tuto2.SetActive(false);
tuto3.SetActive(true);
}
public void Tuto3OK()
{
OKSound.Play();
tuto3.SetActive(false);
tuto4.SetActive(true);
}
public void Tuto4OK()
{
OKSound.Play();
tuto4.SetActive(false);
}
}
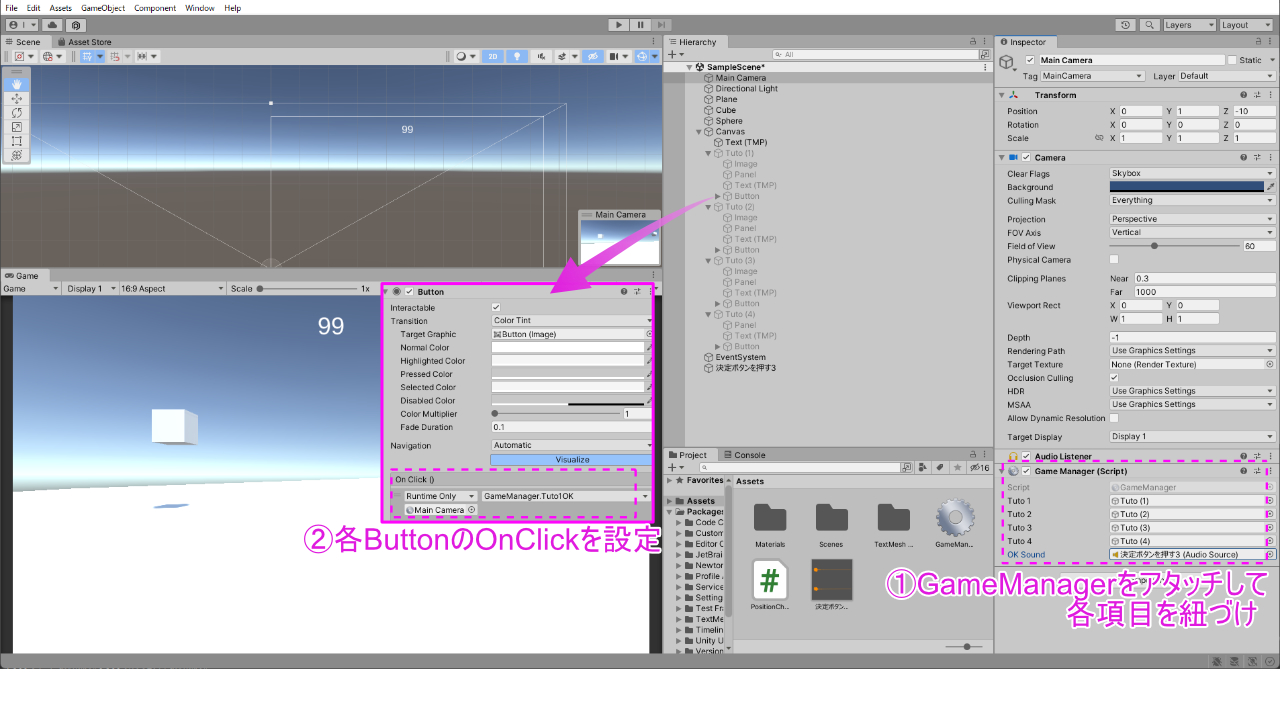
これをMainCameraなどのシーンのオブジェクトにアタッチし、各項目を紐づけします。
このGameManagerには各OKボタンでも呼び出す関数が含まれているので、
各オブジェクトグループのOKボタンのOnClickに、「Tuto■Clear()」を紐づけします。

この時点で、ゲームを実行して
チュートリアルをOKボタンで進められるか、
ターゲットが逆マスクでフォーカスされるか、確認してみてください。
なお、Tuto (1)~(4)は非表示の状態にしておいてください。
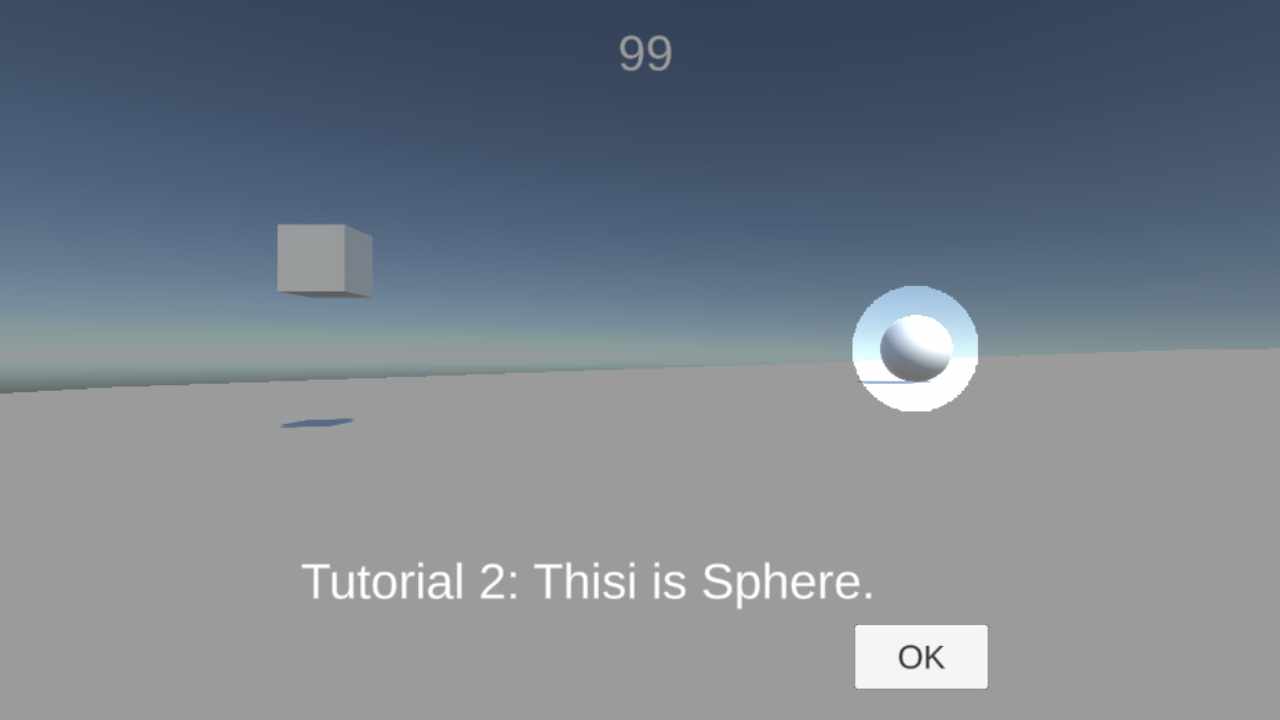
こんな感じになるはずです。

4.逆マスクにアニメーションをつける
最後に、逆マスクのImageが拡大・縮小するAnimationを付けて、より注意をひくものにします。
これは特別な方法ではありません。
Animationのつけ方がわからない方はご参考ください^^
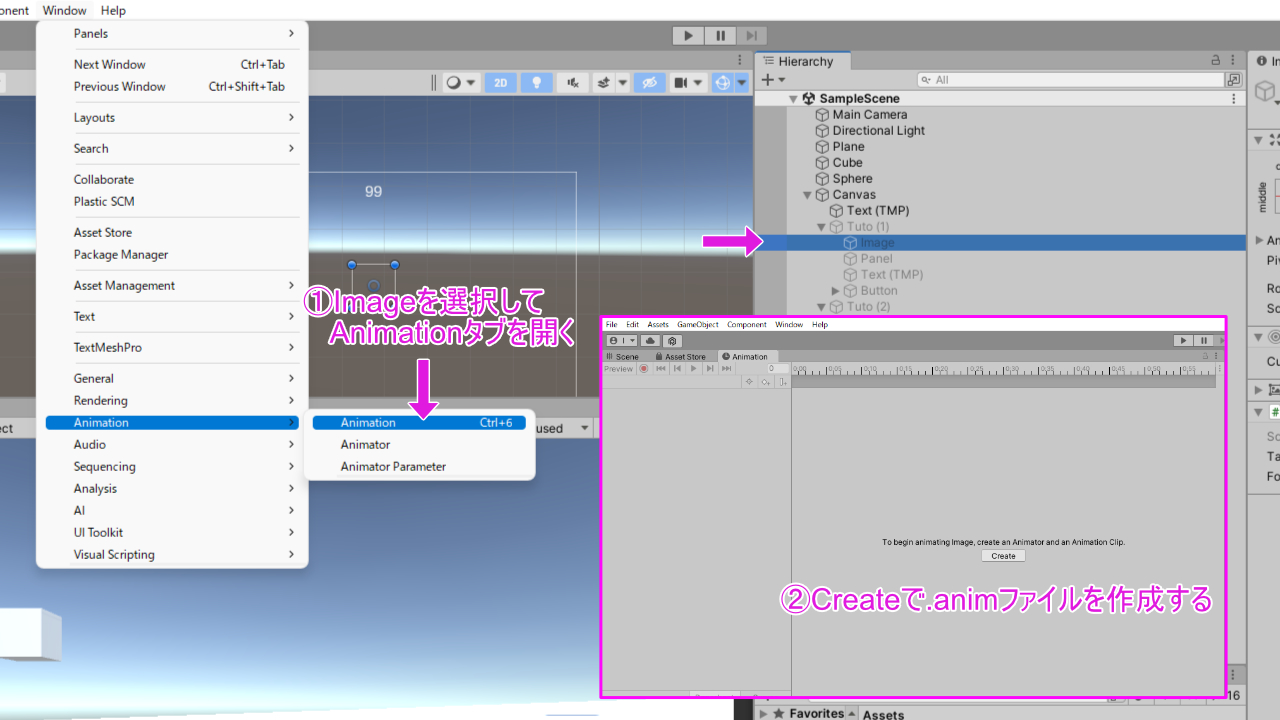
Tuto (1)のImageを選択した状態で
WindowタブからAnimation_Animationを選択して、Animationタブを開きます。
そのままCreateボタンから、.animファイルを作成します。

Assetフォルダ配下にImageScale.animと名付けて・・・
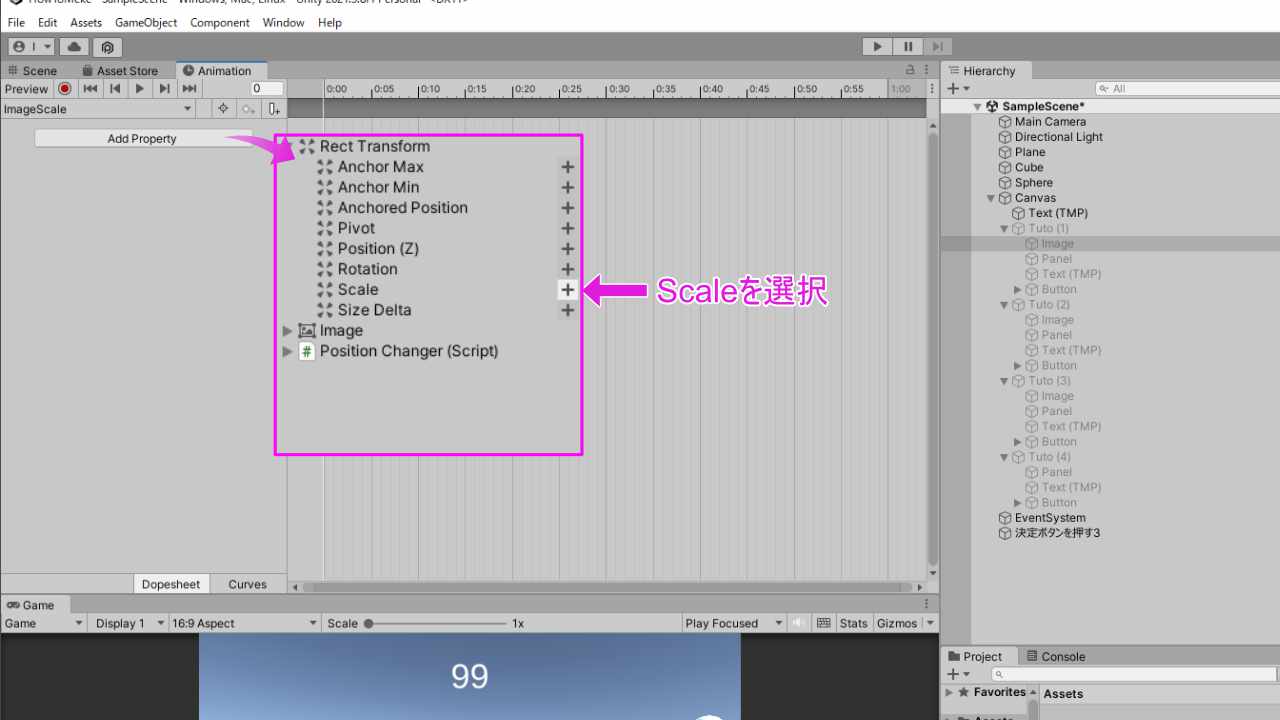
すると、「Add Property」ボタンが押せるようになるので、そこからScaleを選択します。

ここで忘れてましたが、
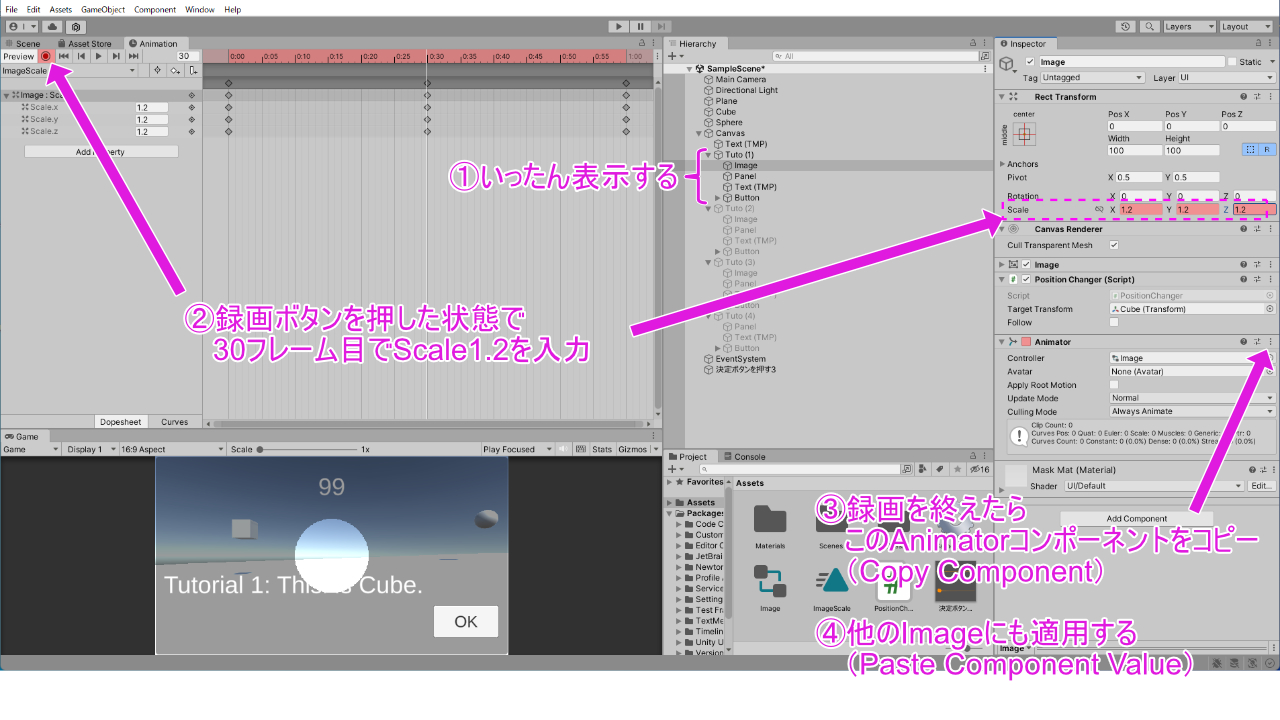
Animationを確認しながら、設定できるように非表示になっているTuto (1)を表示させてください。
その後、赤丸の録画ボタンをクリックした状態で、カーソルを30フレームのところに合わせ(全部で60フレームのAnimation)、InspectorでScale x y z:1.2にします。
確認のため、Animationタブの再生ボタンを教えて、Imageの拡大縮小を確認します。
問題なければ、録画ボタンをもう一度押して、録画を終えます。
これでTuto (1)のImageにアニメーションは設定できたので、
Animatorコンポーネントをコピーして、他のImageに適用します。
(Copy Component → Paste Component Value)

そしてすべてのTuto (1)~(4)を非表示にして、逆マスクを使ったチュートリアルの完成です!
これができたら、テキストを文字送りにすると、
より読まれやすくなりますので、合わせて実装することをおすすめします↓