ゲーム開発の中で、
ボタン1つで画像などを切り替えたいことがあるかと思います。
もう1つ別のオブジェクトを作り、
enabled = trueでそのImageを表示することも可能ですが、
オブジェクトを増やすことなく、
画像ファイルの差し替えでデザインを変更できるなら、越したことはありません。
本記事では、ソースの画像ファイルを差し替える方法を解説します。
2DのImageだけでなく、3Dオブジェクトのマテリアルによるデザインの
変更方法も合わせて、紹介していきます。
完成図↓
1.画像ファイルの準備【超基礎】
Imageオブジェクトを作成し、
そこに好みの画像を表示するには、
Inspector上でImageコンポーネントにある「Source Image」に、画像ファイルを紐付けます。
そのためには、.jpgや.pngなどの画像ファイルを、
Unityのプロジェクトに持ってきたときに、テクスチャタイプの変換を行う必要があります。
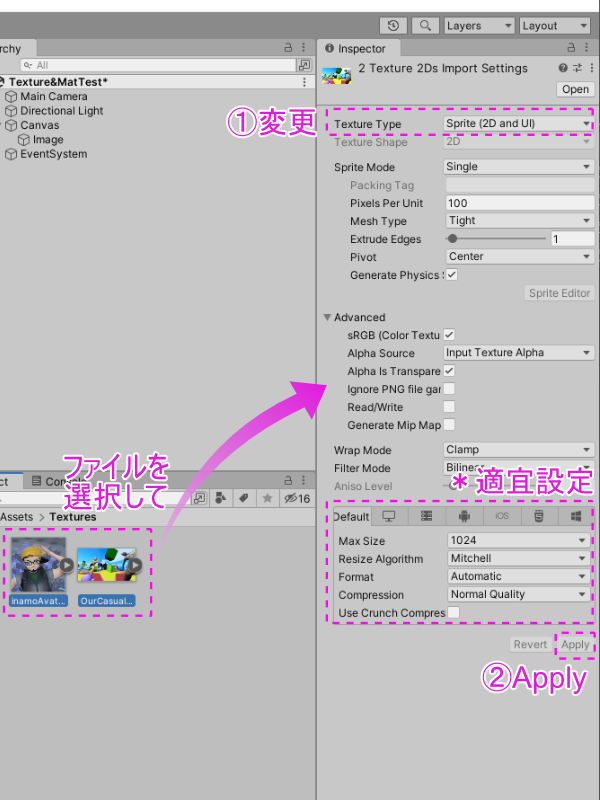
図のようにAssetsフォルダに(その配下にTexturesフォルダを作ったりして)入れた
ファイルをクリックし、
Texture Typeを「Default」からSprite「2D and UI」に変更して、Applyをクリックします。

*この時、画像ファイルの品質設定も
オーバースペックにならないようにMax Sizeなど適宜設定しましょう(ファイル容量が大きくなる原因)。
ゲーム上に表示するImageサイズが小さいなら、解像度は低くて良いですね^^
参考:https://docs.unity3d.com/ja/2021.3/Manual/class-TextureImporter.html
上のファイルインポートの処理をしたら、
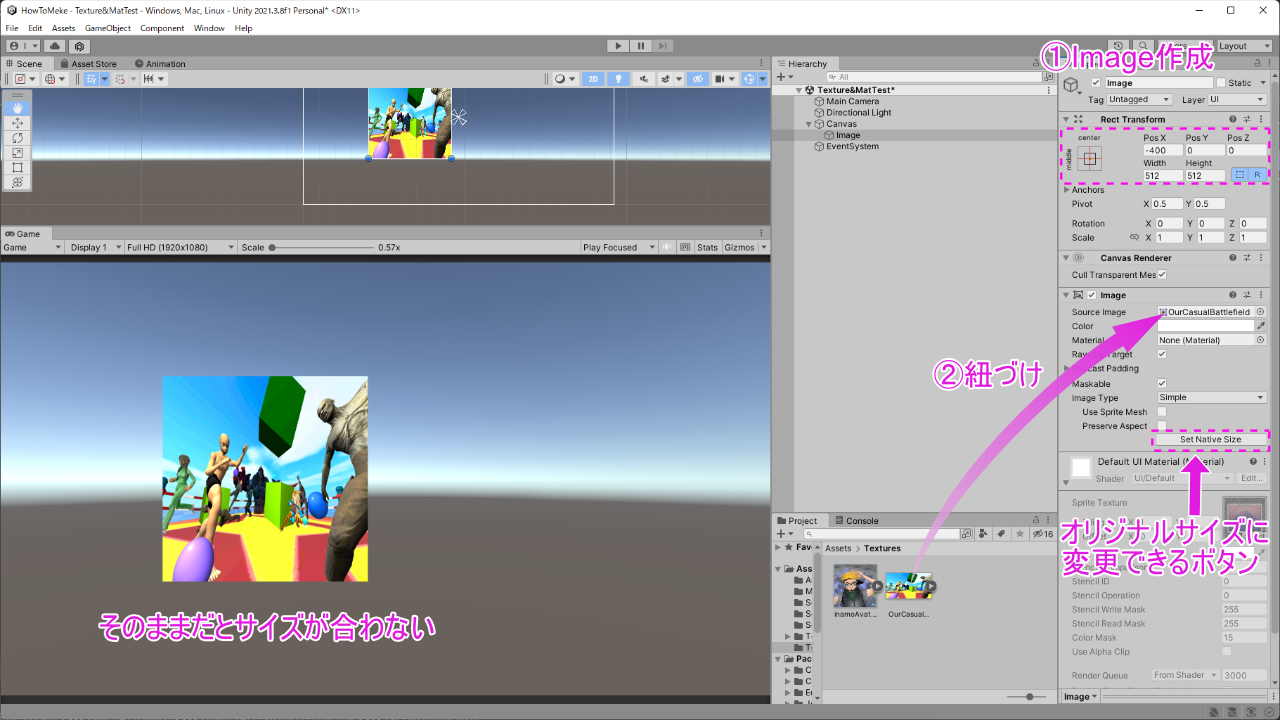
ImageオブジェクトのSource Imageに、それをドラッグ&ドロップで紐づけると、シーンで画像が表示されます。
Imageオブジェクトのサイズが画像ファイルのサイズと異なる場合、
図のように比率のおかしな画像になります。
これは「Set Native Size」をクリックすると、オリジナルサイズに変換できます。

つまり、同Imageオブジェクトで画像ファイルを差し替えるとき、
寸法が同じ画像ファイルを切り替えるようにしましょう。
もしくは、
差し替えたときに「Set Native Size」で補正するようにしましょう。
今回は、補正の例を示すために、
あえてサイズの違う2つの画像ファイルを、
スクリプトによって、差し替えてみます。
2.Source Imageをスクリプトから変更
スクリプトによる制御ですが、
ここでは1つのImageオブジェクトで、
画像ファイルを差し替えます。
スクリプトは以下の通り↓
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ChangeScript : MonoBehaviour
{
[SerializeField] Image image;
[SerializeField] Sprite[] sprites;
int num = 0;
void Update()
{
// Spaceキーが押したとき
if (Input.GetKeyDown(KeyCode.Space))
{
if(num == 0)
{
num = 1;
image.sprite = sprites ;
image.SetNativeSize(); //画像サイズ変換
}
else
{
num = 0;
image.sprite = sprites[0];
image.SetNativeSize(); //画像サイズ変換
}
}
}
}
;
image.SetNativeSize(); //画像サイズ変換
}
else
{
num = 0;
image.sprite = sprites[0];
image.SetNativeSize(); //画像サイズ変換
}
}
}
}
このスクリプトはMainCameraにでもアタッチすればOKです。
処理内容は、SpaceキーでOnClickChange関数を呼ぶと、
ImageコンポーネントのSource Imageが切り替わるようになっています。
また、画像ごとにサイズ(解像度)を最適化するのに、
image.SetNativeSize()を記述しています。
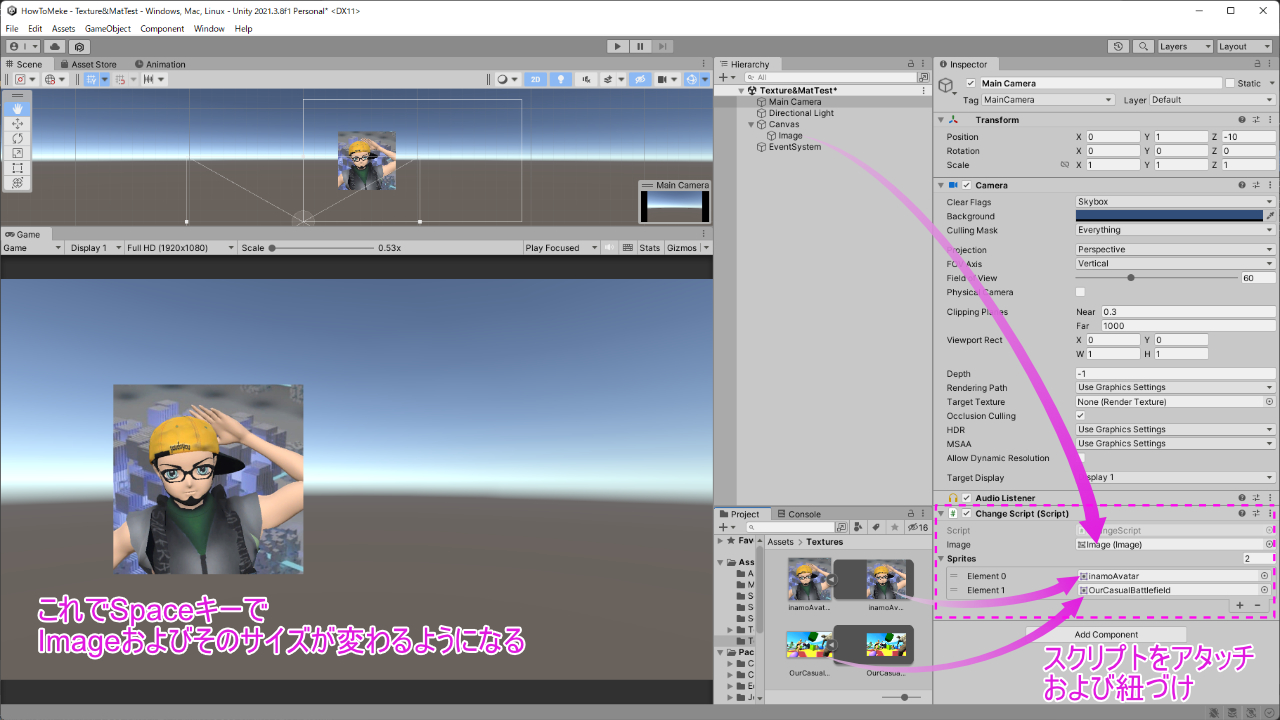
スクリプトをアタッチしたら、
Inspector上で、Imageオブジェクトと切り替える2つの画像ファイルを紐付けます(配列の要素数2にして)。

これで変更処理は実装できました。
画像ごとの最適なサイズ(解像度)があまりにも違う場合は、
画像ごとにImageオブジェクトを作るのが、無難ですね^^;
3.スクリプトによるマテリアルのSource変更
続いて、3Dオブジェクトのデザイン変更をみてみましょう。
3Dオブジェクトにアタッチされているマテリアルは、
3Dオブジェクトのデザインを決めるものです。
そして、マテリアルも画像ファイル(テクスチャ)が、ソースとなっています。
(このテクスチャは、3D図形の展開図として描かれたパターンとなる)
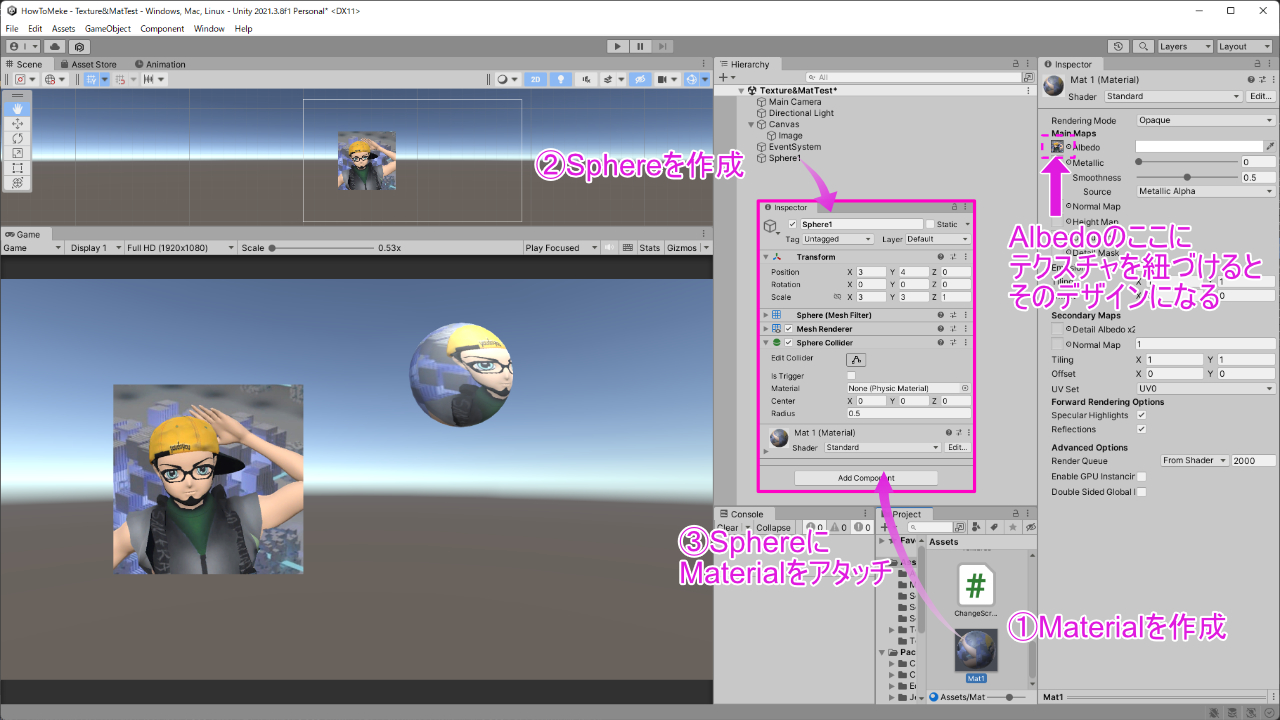
マテリアルファイルのAlbedoの左(◎)をクリックして、
そこからテクスチャを選択すると、それをソースとしたデザインに変更されます。
はじめは、カスタム可能なマテリアルファイルはないので、まずは作成を。
Assetsフォルダ上で、
右クリックから、Create_Materialを選択して、マテリアルファイルを作成します。
前述のようにテクスチャをAlbedoに紐付けます。
次に3DオブジェクトのSphereを図のようなTransformで作成します。
そこにマテリアルファイルをアタッチします。

これで、オブジェクトの準備が整ったので、
Sphereのデザインをスクリプトで変更してみましょう。
先ほどのChangeScriptに追記します↓
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ChangeScript : MonoBehaviour
{
[SerializeField] Image image;
[SerializeField] Sprite[] sprites;
[SerializeField] MeshRenderer meshRenderer; //追記
[SerializeField] Texture[] textures; //追記
int num = 0;
void Update()
{
// Spaceキーが押したとき
if (Input.GetKeyDown(KeyCode.Space))
{
if(num == 0)
{
num = 1;
image.sprite = sprites ;
image.SetNativeSize();
meshRenderer.materials[0].mainTexture = textures
;
image.SetNativeSize();
meshRenderer.materials[0].mainTexture = textures ; //追記
}
else
{
num = 0;
image.sprite = sprites[0];
image.SetNativeSize();
meshRenderer.materials[0].mainTexture = textures[0]; //追記
}
}
}
}
; //追記
}
else
{
num = 0;
image.sprite = sprites[0];
image.SetNativeSize();
meshRenderer.materials[0].mainTexture = textures[0]; //追記
}
}
}
}
これもImageオブジェクトと似たようなもので、
一旦、画像ファイルの配列を作り、
SphereオブジェクトのMeshRendererの1つのマテリアルに対して、
そのテクスチャを切り替える処理を加えています。
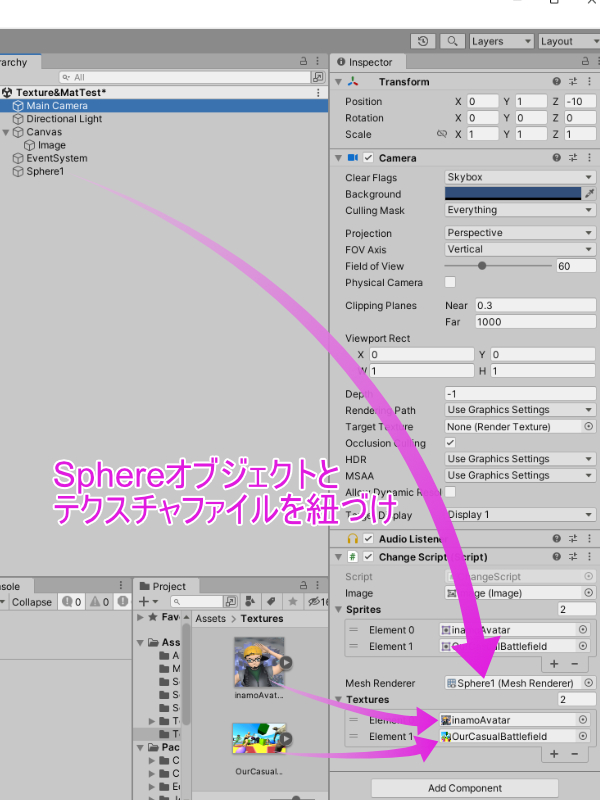
スクリプトを更新したら、Sphereオブジェクトとテクスチャファイルを紐づけします。

これが1つのマテリアルでソースを変えて、デザイン変更したい場合でした。
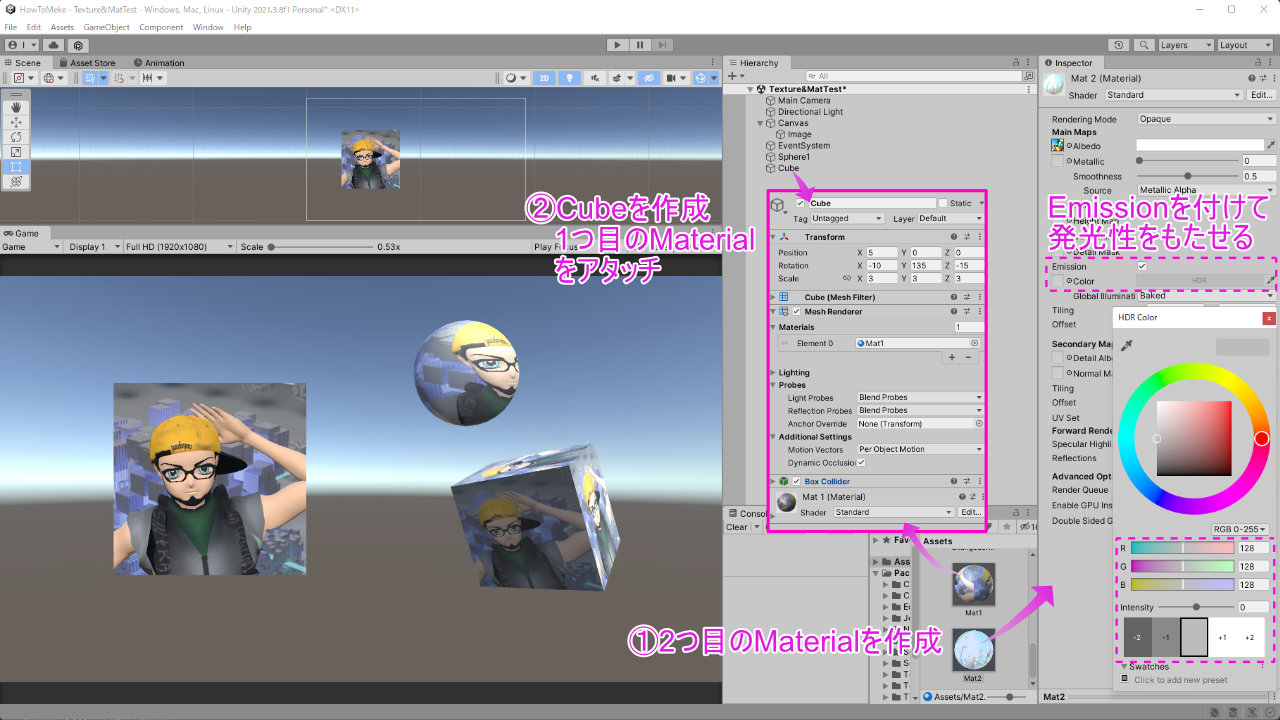
4.スクリプトでマテリアルを切り替える
先ほどは、1つのマテリアルのソース(テクスチャ)を切り替えてデザインを変えました。
ただし、実際のところ、3Dオブジェクトはマテリアルごとに、
そのRendering Modeや
ノーマルマップ(凹凸があるかのように見せる情報ファイル)を
設定しているものです。
よって、3Dオブジェクトのデザイン変更は、
マテリアル単位で変更することが必要なケースが多いです。
では、その方法を示すために、
マテリアルファイルをもう1つ作成します。
1つ目のマテリアルと違いを出すために、
Emissionにチェックを入れて、Colorを調整し、発光性をもたせてみます。
シーン上にCubeを図のように作り、
まずは1つ目のマテリアルをアタッチしておきます。

オブジェクトの準備ができたので、
スクリプトによるマテリアルの変更を実装してみましょう。
ChangeScript.csに、以下のように追記します↓
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ChangeScript : MonoBehaviour
{
[SerializeField] Image image;
[SerializeField] Sprite[] sprites;
[SerializeField] MeshRenderer meshRenderer;
[SerializeField] Texture[] textures;
[SerializeField] MeshRenderer meshRendererCube; //追記
[SerializeField] Material[] mats; //追記
int num = 0;
void Update()
{
// Spaceキーが押したとき
if (Input.GetKeyDown(KeyCode.Space))
{
if(num == 0)
{
num = 1;
image.sprite = sprites ;
image.SetNativeSize();
meshRenderer.materials[0].mainTexture = textures
;
image.SetNativeSize();
meshRenderer.materials[0].mainTexture = textures ;
meshRendererCube.material = mats
;
meshRendererCube.material = mats ; //追記
}
else
{
num = 0;
image.sprite = sprites[0];
image.SetNativeSize();
meshRenderer.materials[0].mainTexture = textures[0];
meshRendererCube.material = mats[0]; //追記
}
}
}
}
; //追記
}
else
{
num = 0;
image.sprite = sprites[0];
image.SetNativeSize();
meshRenderer.materials[0].mainTexture = textures[0];
meshRendererCube.material = mats[0]; //追記
}
}
}
}
Textureではなく、Materialを配列に入れて、置き換えるだけですね^^;
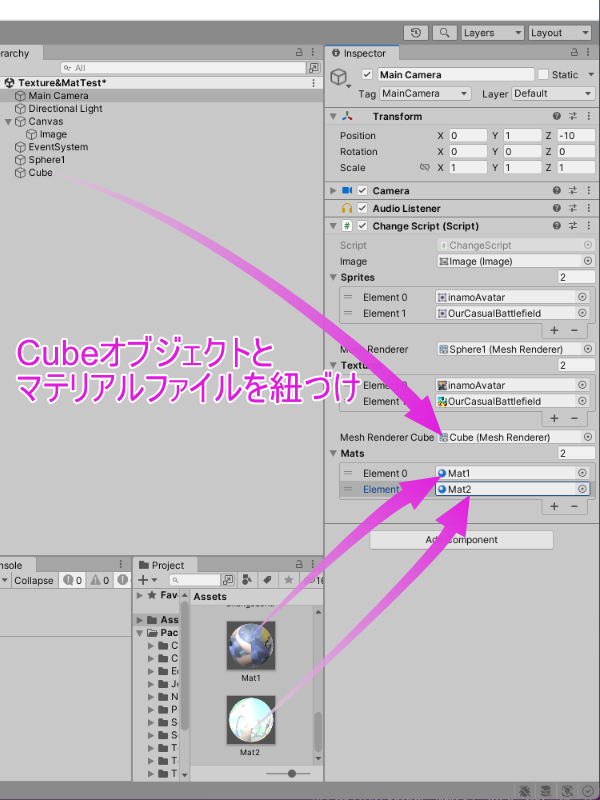
スクリプトを更新したら、忘れないように紐づけます。

これでゲームを実行してみて、
Spaceキーでこれまで作ってきたオブジェクトたちのデザインが変わればOKです。
(マテリアルを変更した方は、発光性あるオブジェクトになってればOK)
以上、ゲーム開発時に知っておきたい画像やデザインを変更する方法でした!
こういったことを踏まえて、
テクスチャファイルなどなどを描けるようになると良いですね!^^