前回、PlayerPrefabを作成し、それを動かすところまで実装しました。
プレイヤブルキャラクターとして、最低限の機能をもったところで、
プレイヤーのオンライン接続を実装させていきます。
大まかに述べると、
"LauncherScene"で「Start Button」を押したら、
"GameScene"に移動し、その瞬間に自分のプレイヤーを生成
を実装します。
その際、プレイヤーの名前表示に加え、HPも実装します!
1.PlayerPrefabの生成(基礎)
「Scripts」フォルダ内に「GameManager」と名付けたC#Scriptを作成し、
#3でシーンに用意していた「--GameManager--」にアタッチします(コンポーネントとして追加する)。
Scriptの内容は次の通りにします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour
{
[SerializeField] GameObject playerPrefab; //Inspectorで紐づけ
// Start is called before the first frame update
void Start()
{
if(playerPrefab!=null) //生成するモノが紐づけられているか確認
{
int randomPoint = Random.Range(-20,20); //2つの数値間でランダムな値を代入
Instantiate(playerPrefab, new Vector3(randomPoint,0,randomPoint),Quaternion.identity); //y座標のみ0の下でプレハブを生成
}
}
}
このコード内容で、
GameSceneが実行されると、PlayerPrefabが自動で生成されることになります。
なお、オブジェクトが生成されるためには、
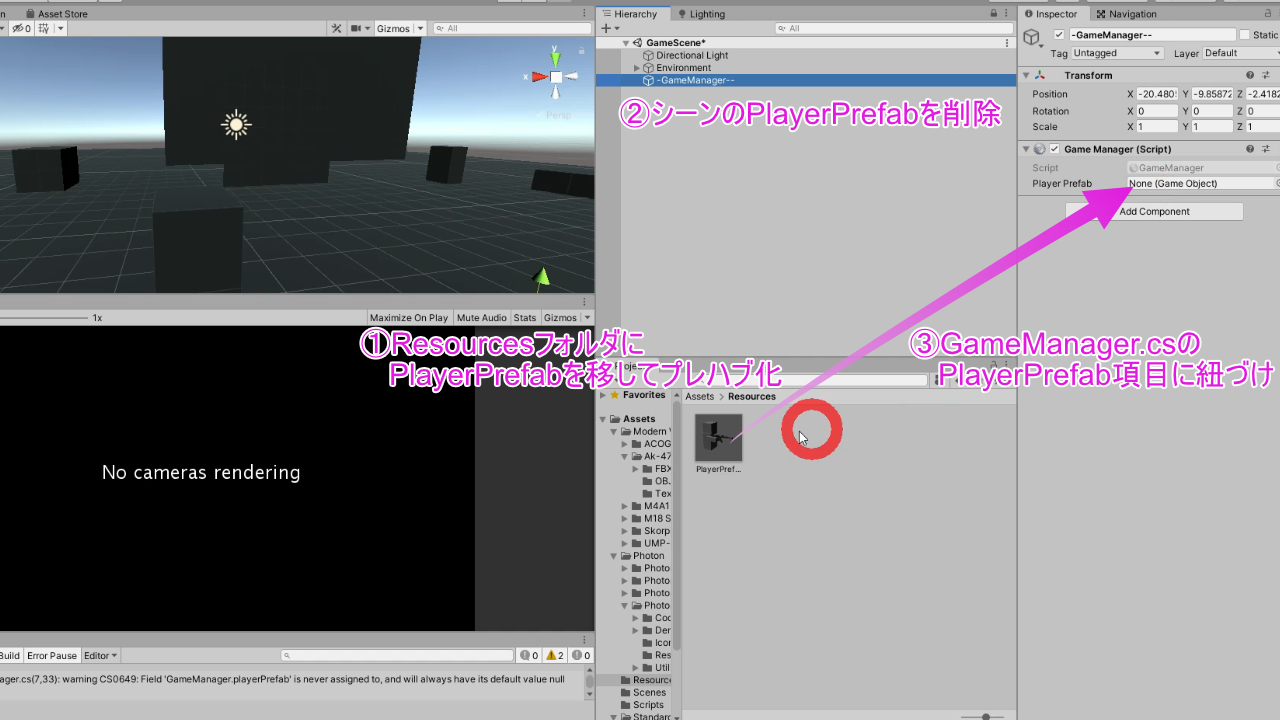
PlayerPrefabをプレハブ化する必要があります。
Assetsフォルダ配下に「Resources」フォルダを作成し、
そこにPlayerPrefabをドラッグ&ドロップすればOKです。
※その際にoriginalかvariantを尋ねられるので、「Original Prefab」を選ぶ
GameSceneにいるPlayerPrefabを削除し、GameManager.csのPlayerPrefabの項目に「Resources」フォルダのPlayerPrefabを紐づけます。

これでOKです。
GameSceneを実行すると、
シーンにいなかったはずのPlayerPrefabが出現し、動かすことができます。
ちなみに、これはオンラインに関係なく、
シーンにないオブジェクトを生成するテクニックです。
(アイテムや敵の出現などに使われる)
2.サーバーと連携したPlayerPrefabの設定
2-1.PlayerPrefabの生成
プレハブ生成の基礎がわかったところで、
オンラインゲーム仕様に、Photonサーバーのプレイヤー情報と連携させる必要があります。
そのため、先ほどのGameManeger.csを次のように追記修正します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Photon.Pun; //Photonサーバーの情報を使用するため
public class GameManager : MonoBehaviourPunCallbacks //Photon viewやPunを使用するため
{
[SerializeField] GameObject playerPrefab;
// Start is called before the first frame update
void Start()
{
if(PhotonNetwork.IsConnected) //サーバーに接続していたら
{
if(playerPrefab!=null)
{
int randomPoint = Random.Range(-20,20);
PhotonNetwork.Instantiate(playerPrefab.name, new Vector3(randomPoint,0,randomPoint),Quaternion.identity); //Photonを介した生成
}
}
}
}
たったこれだけのコード内容で、オンライン上のユーザーに対応したPlayerPrefabが生成されます。
2-1.動きの同期
生成してから、PlayerPrefabの動きを同期するために、
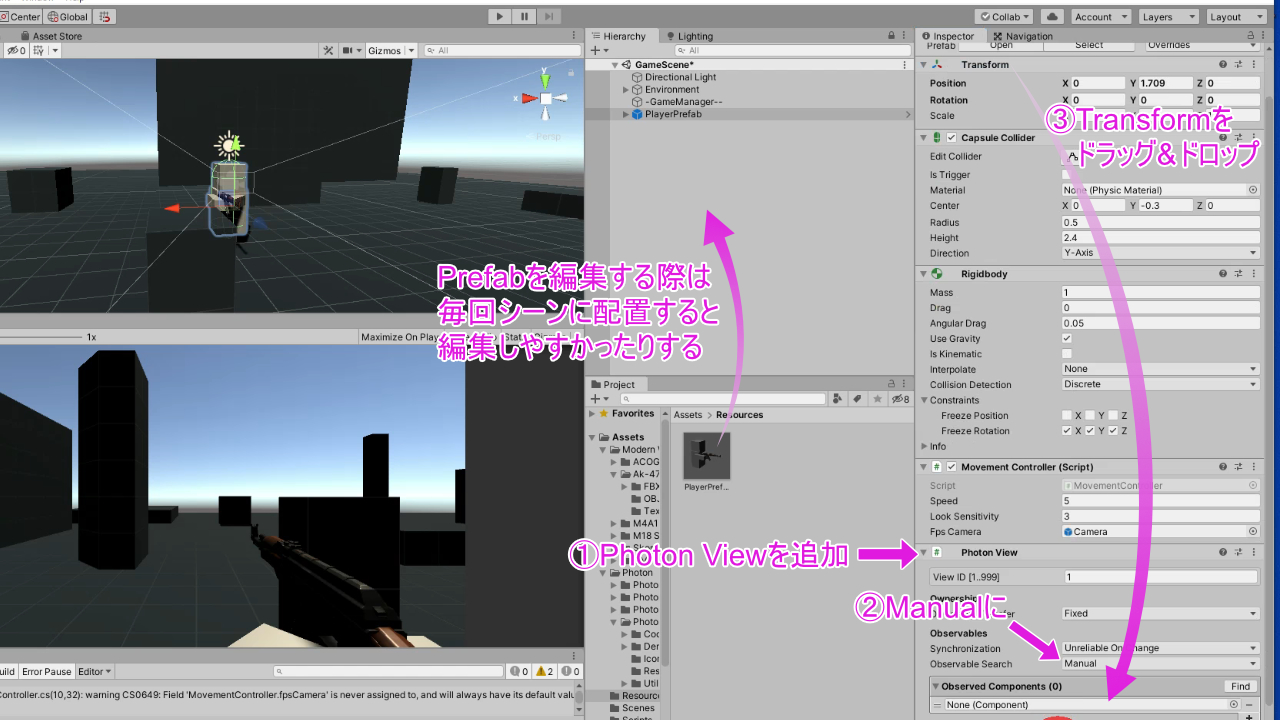
PlayerPrefabに「Photon View」のコンポーネントを設定する必要があります。
その後、「Observable Search」を「Manual」に変更し、「Observed Components」の項目に、当Inspectorの「Transform」をドラッグ&ドロップして追加します。
自動的に「Photon Transform View」が追加されるはずです。

ちなみに、図に記載の通り、プレハブ化したものを編集する場合は、いったんシーンに配置して編集したほうが、やりやすいこともあります(その場合、変更したら右上にある「Overrides」からApply Allをクリックし、更新するようにしましょう)。
これでひとまず、
Photonを介して、オンラインで各プレイヤーを生成、別々に動くというものができます。
3.プレイヤーUI
3-1.名前の表示
このままでは、プレイヤーが複数人になると、誰が誰だかわかりませんね^^;
そこで、LauncherSceneのログイン時に送信した名前を、
生成したPlayerPrefabの頭上に表示させたいと思います。
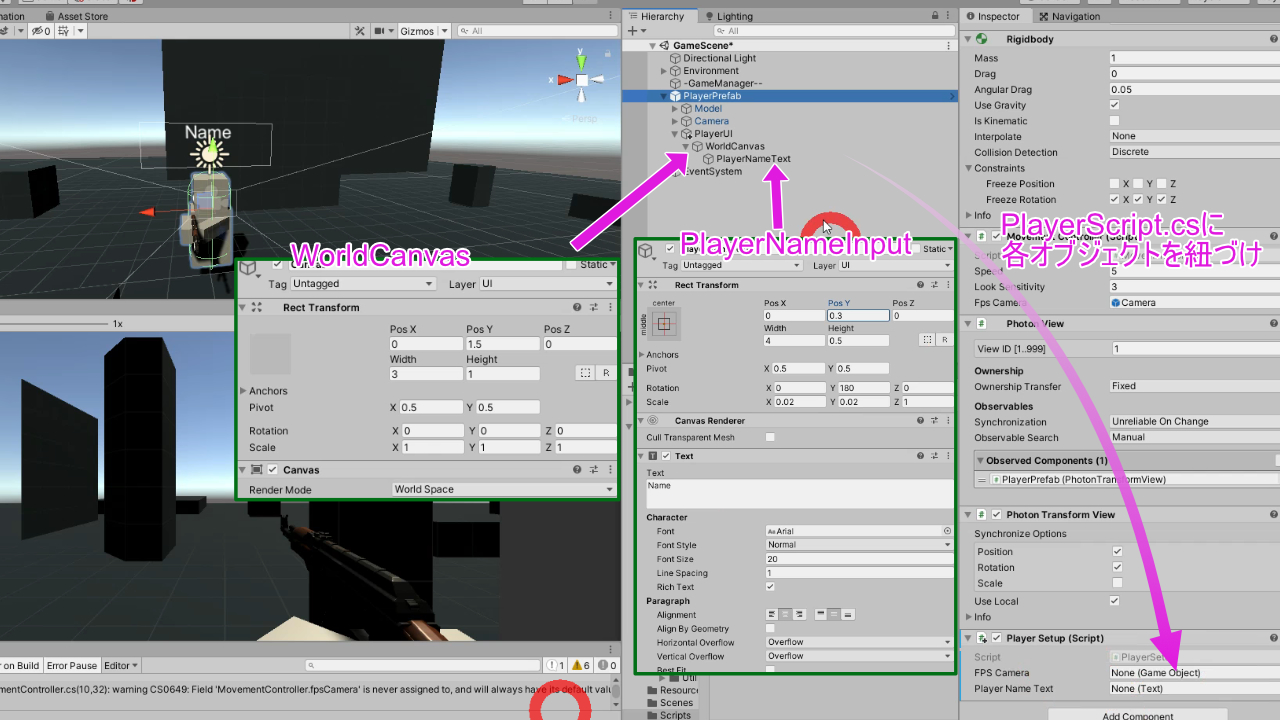
いったんPlayerPrefabをGameSceneに配置し、PlayerPrefab上で右クリックして、Empty Object(PlayerUIと名付ける)を作成します。
さらに、その中にText(PlayerNameTextと名付ける)を作成します。
すると、その階層の間にCanvasが生成されます(WorldCanvasと名付ける)。
このCanvasのInspectorを次のように設定します。
・PosV0、PosY1.5、PosZ0、Width3、Height1
・「Render Mode」を「World Space」に
(これにより、画面に固定で映りつづけないUIとなる)
PlayerNameTextのInspectorも設定します。
・PosV0、PosY0.75、PosZ0、Width4、Height0.5
・Text:Name(初期値として)
・Alignment:中央に、Wrapping:Disabled
その上で、PlayerPrefabに「PlayerSetup」というC#Scriptを作成し、アタッチします。
PlayerSetupのコード内容は次の通り。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Photon.Pun;
public class PlayerSetUp : MonoBehaviourPunCallbacks
{
[SerializeField] GameObject FPSCamera;
[SerializeField] Text playerNameText;
// Start is called before the first frame update
void Start()
{
if(photonView.IsMine) //このオブジェクトが自分がPhotonを介して生成したものならば
{
transform.GetComponent<MovementController>().enabled = true; //MovementController.csを有効にする
FPSCamera.GetComponent<Camera>().enabled = true; //FPSCameraのCameraコンポーネントを有効にする
}
else
{
transform.GetComponent<MovementController>().enabled = false;
FPSCamera.GetComponent<Camera>().enabled = false;
}
if(playerNameText!=null) //Textオブジェクトが空でなければ
{
playerNameText.text = photonView.Owner.NickName; //ログインした名前を代入
}
}
}
Inspector上のFPSCamera、PlayerNameTextの項目に、
CameraとPlayNameTextのオブジェクトを紐づけます。

これによって、PhotonサーバーにログインしてGameSceneに移ったときに、
PlayerPrefabの頭上に名前が表示されます。
(自分の画面からは確認できませんが、相手からは見えてます)
「Build & Run」して、WebGLのウィンドウを複製して、
複数の名前で試してみてください。
オンラインでつながっている感じが増してきましたね!
3-2.HP表示
FPSゲームは、ヤるかヤられるかの世界。
そのため、プレイヤーのHP(体力)の増減を実装することになります。
ここでは、せっかくPlayerUIに関して取り組んでいるので、
HPを表すオブジェクトも、作成してしまいましょう。
まず、「PlayerUI」の「WorldCanvas」の配下に
Imageを作成します(HPBackgroundImageと名付ける)。
これはHPの外枠です。
HPBackgroundImageのInspector設定は次の通り。
・PosX0、PosY-0.2、PosZ0、Width2、Height0.4
・Color:黒
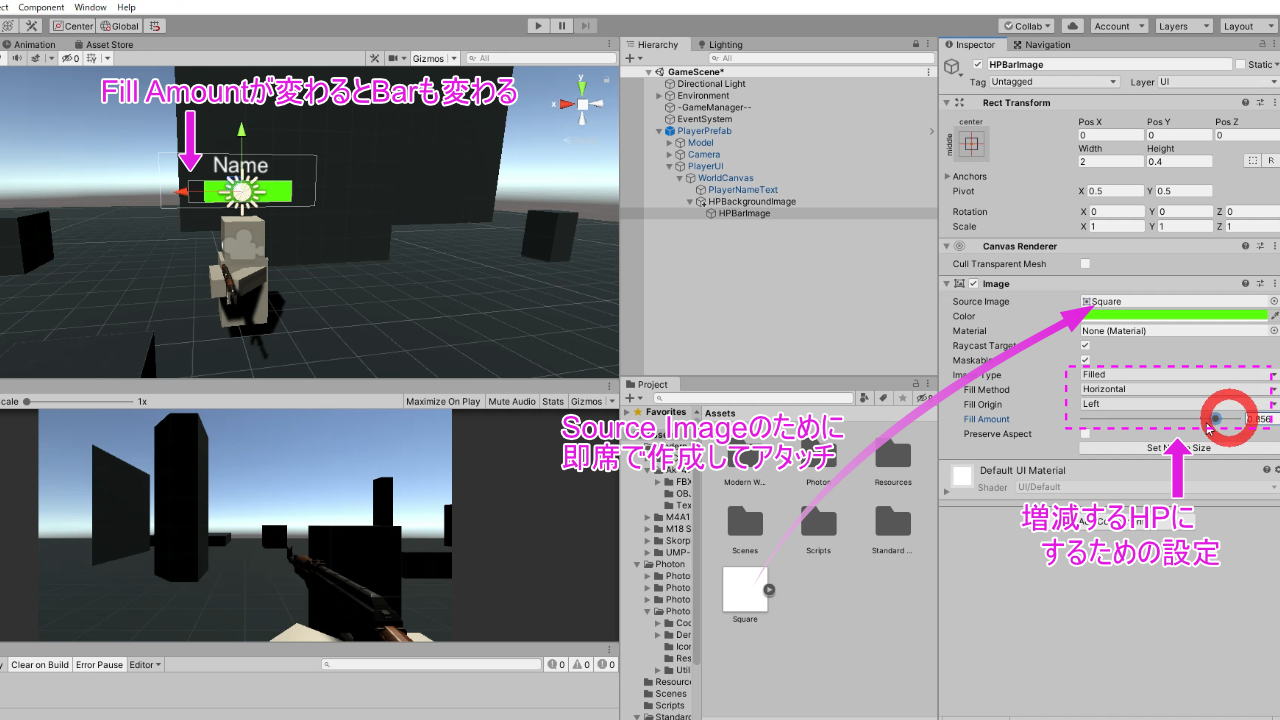
次にダメージ等で増減するImage(HPBarImage)を、
「HPBasckgroundImage」の配下に作成します(Ctrl+Dで複製すると楽)。
「HPBarImage」のInspector設定は次の通り。
・PosX0、PosY0、PosZ0、Width2、Height0.4
・Color:黄緑
なお、「HPBarImage」は、後でスクリプトによって変化させられるように、
下の項目も加えて、設定します。
・Source Image:Squre(正方形)のSpriteファイル*を紐づける。
*このSpriteファイルは、「Assets」フォルダに右クリックで「Create」_「Sprites」_「Squre」で作成するだけで大丈夫です。
・Image Type:Filled
・Fill Method:Horizontal
・Fill Origin:Left
試しに、Fill Amountのバーをいじってみてください。
BarがHPゲージのように変化するのを確認できるはずです。
これをスクリプトで制御するわけです^^

PlayerPrefabの設計は以上です!
次は、いよいよシューティングのゲームにしていく実装です!!