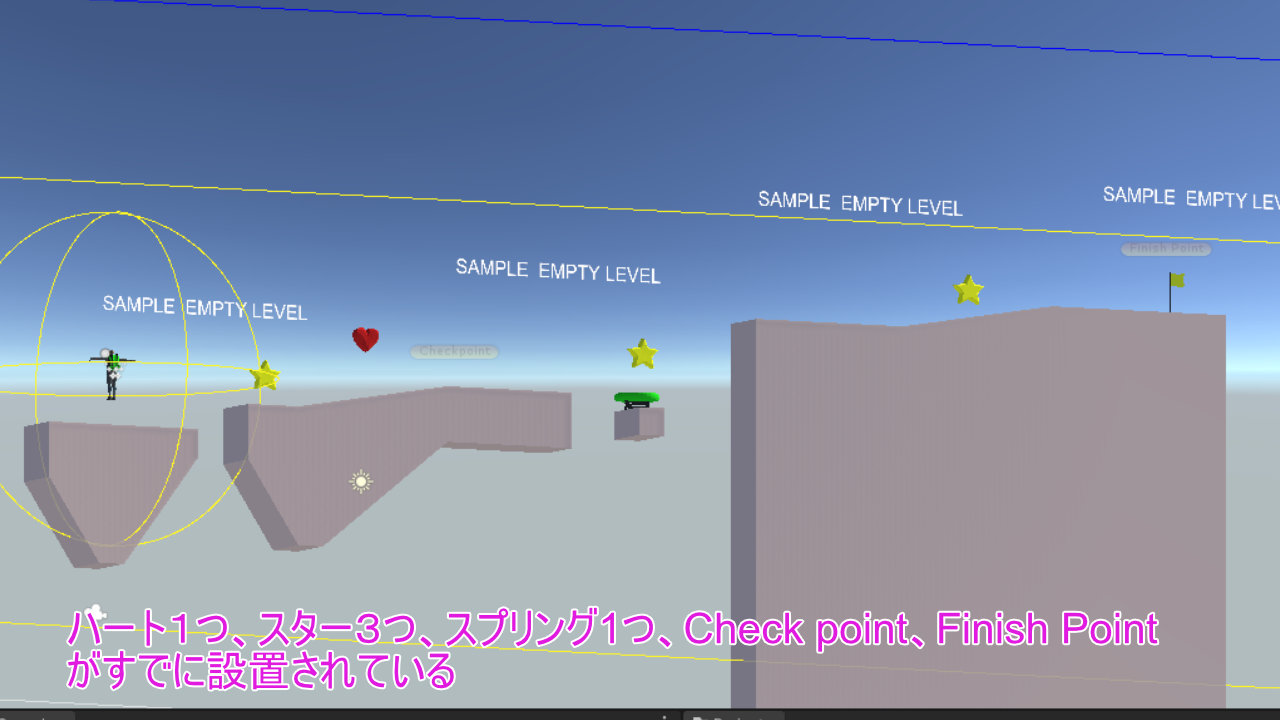
Unityアセットストアには、多くのゲームが販売されていますが、
ほぼほぼゲームとしての枠組みが仕上がっているアセットも販売されています。
これらを使いこなせば、ゲーム開発の手間が省けそうです!
今回は、2Dアクション(3Dな見た目なので2.5次元)のアセット「HOHO Adventure 2.5D Game Kit」を購入してみました。
私が考えるに、このゲームキットの魅力は、 次のことがすでに実装されている点です。
・コースセレクト(クリアしたら次のコースに挑戦できる)
・キャラクターセレクト ・ショップ機能 ・アイテム集め
・AdMob広告
とはいえ、アセットの取扱説明書などは基本英語なので、
使いこなせるかわからない...から購入を敬遠してしまいがち。
(特にテンプレート系のアセット)
そこで、本記事では、このアセットの使い方を紹介したいと思います。
1.準備
AssetStoreで本アセットを購入したら、インポートします。
本アセットは、新しく、Unityバージョン2020.3.15以降の動作を保証しています。
使用の際は、Unityのバージョンに注意しましょう。
2019などのバージョンでは、エラーが生じました^^;
2.プレイヤーのカスタマイズ
デフォルトは、丸い人形です。
これを取り換えることで、オリジナリティある、愛着のあるゲームに取り替えます。
これに関しては、開発者が紹介動画をアップしてくれています。
(説明はなく操作画面だけですけど^^;)
キャラクターはMixamoからダウンロードしてますね。
3Dモデル(fbxファイル)は、いつものようにUnityにインポートしたら、
Rig設定でHumanoidでApply、マテリアルを適切に割り当てます。
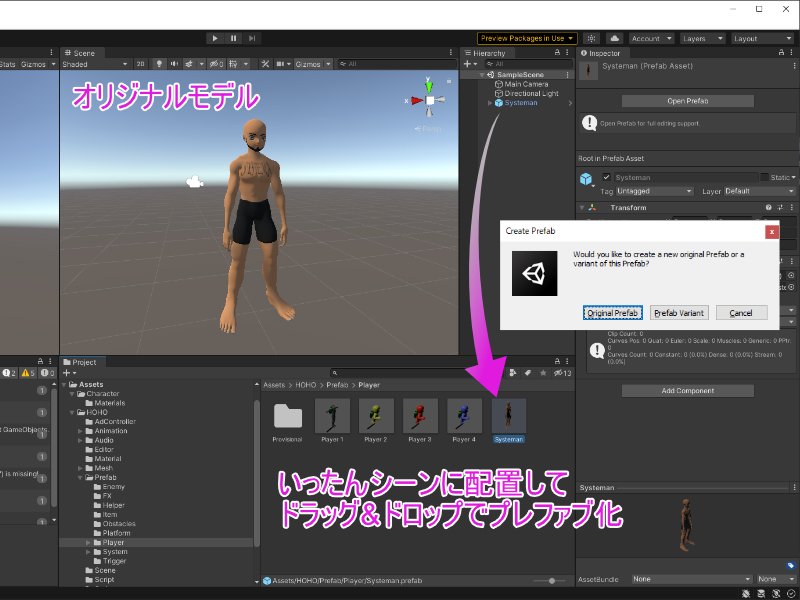
適当なSample Scene上でモデルを配置し、それをHOHOのPrefabsフォルダに移して「Original Prefab」としてプレファブ化します。

デフォルトにはPlayerキャラクターが4つ配備されています。
ここでは、例として、
「Player2」を自分のオリジナルキャラクター(オリキャラ)に変更していきます。
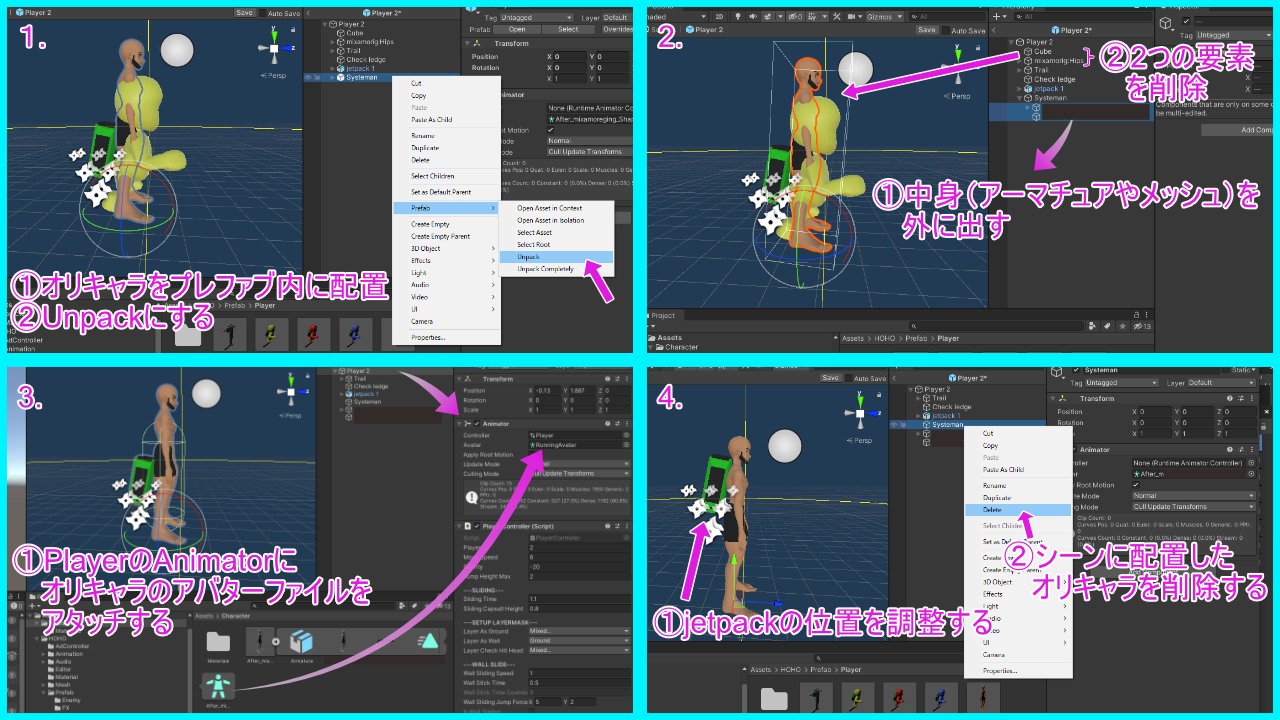
Player2のプレファブファイルを開いて、そこにオリキャラを配置します。
そして、それをUnpackします(1.①②)。
Unpackしたら要素を自由に選べるようになるので、オリキャラの配下から外に出します(2.①)。
その後、Player2のCubeとmixamorig:Hipsを削除します。
Player2のAnimatorにおけるAvatar項目に、
オリキャラのアバターファイル(HumanoidをApplyしたときに出てくる)をアタッチします(3.①)。
jetpackの位置をオリキャラの背中あたりに調整します。
その後、シーンにあるオリキャラを削除します。

ここまで終えたら、Player2の編集が完了です。
これで、ゲームを再生したときにキャラクターを変更するところから、
Player2を選ぶとキャラクターが変わります。
さらに、
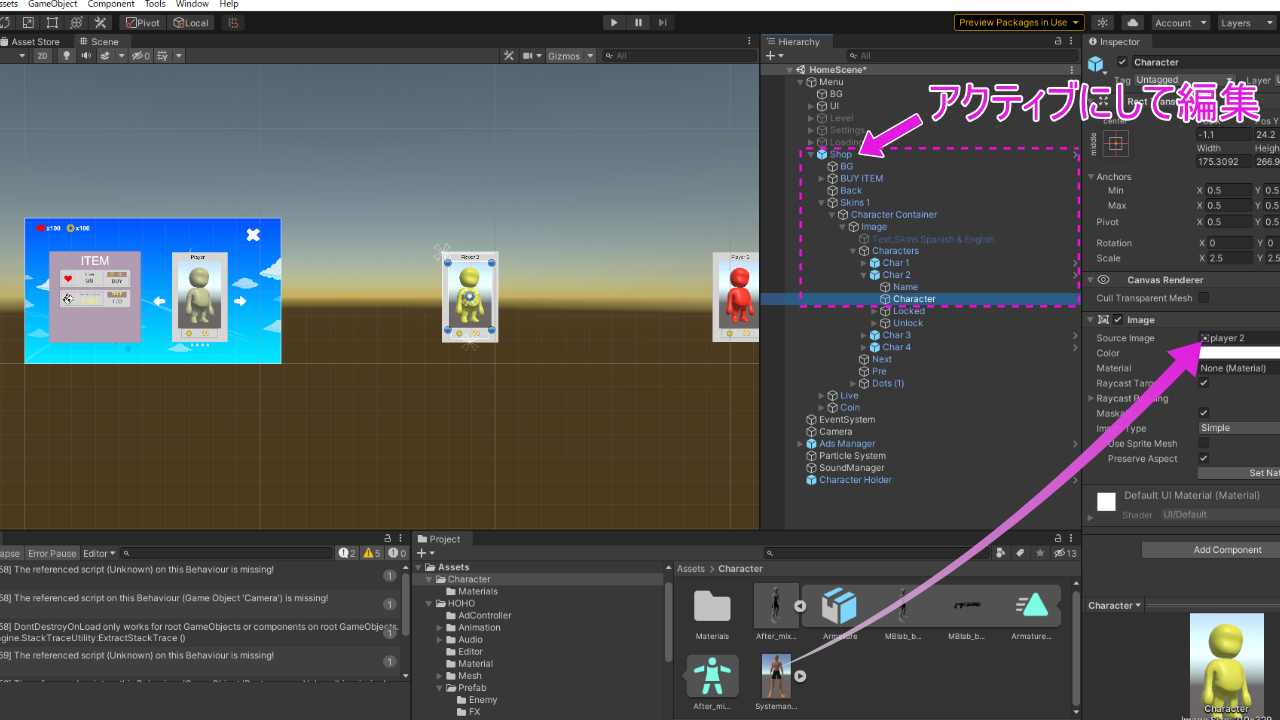
キャラクター選択の画像は、
メニューシーンの「Shop」_「Skins」_...のところにアタッチします(図参照)。
ただし、画像は210×329の解像度で作成しておき、Unityにインポートしたら、
「Texture Type」を「Sprite(2D and UI)」に変更しておきましょう。

3.コースの作成
Level 6までは、デフォルトで多彩なコースが用意されています。
それ以降はすべて下図のようなコースとなっており、
ここから自分オリジナルのコースを作っていくものと思われます。

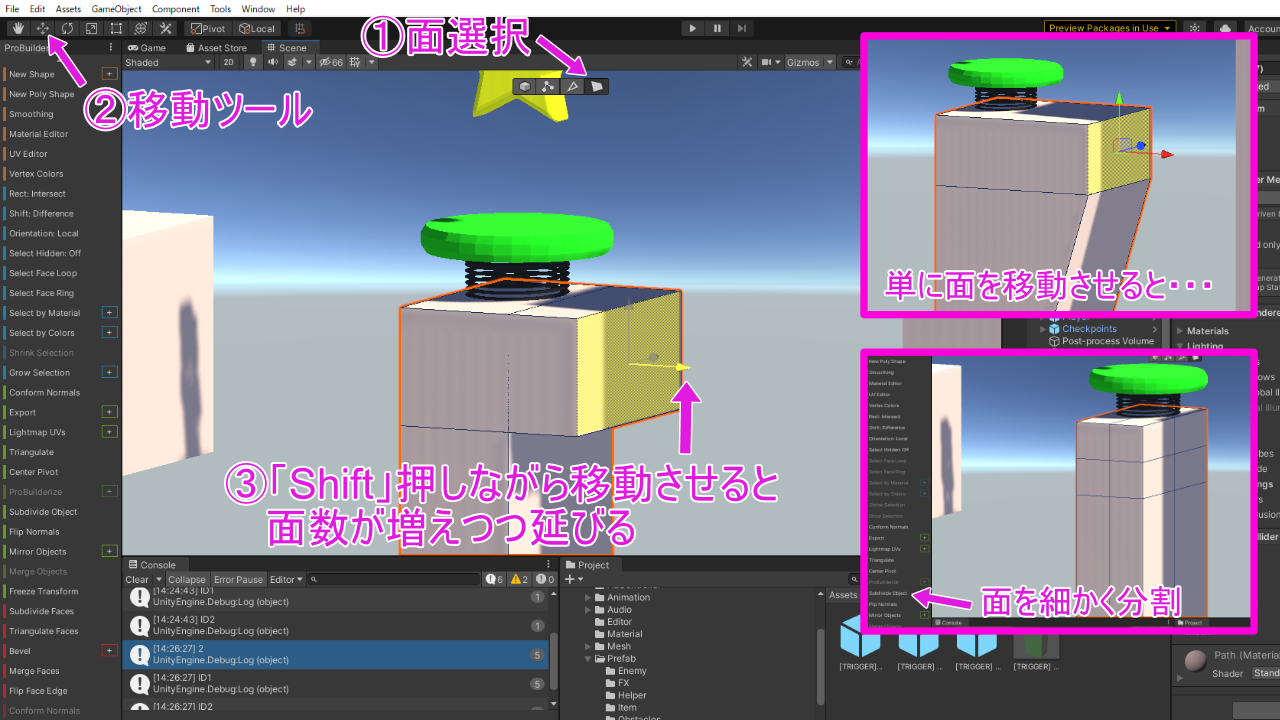
コースを作るにあたって、Unity内ツールのProBuilderを使いこなすと、
直感的に地形・ブロックを作ることができます。
ProBuilderの使い方は、この動画をトレイスすれば、おおよそ理解できます(ここまで細かなデザインは不要ですけどね^^;)。
基本的に面選択して、「Shift」を押しながら移動して引き延ばしていけば、
簡単にT字などが作れます。
「Subdivide Object」で細かく面を作ると、より多彩な形に作り替えられます。
なお、コースはもともと配置されている灰色のブロックを複製して使うのが楽です。
新しくブロックを生成しても、その上を走れません(何かコーディングを施さねばならない)。

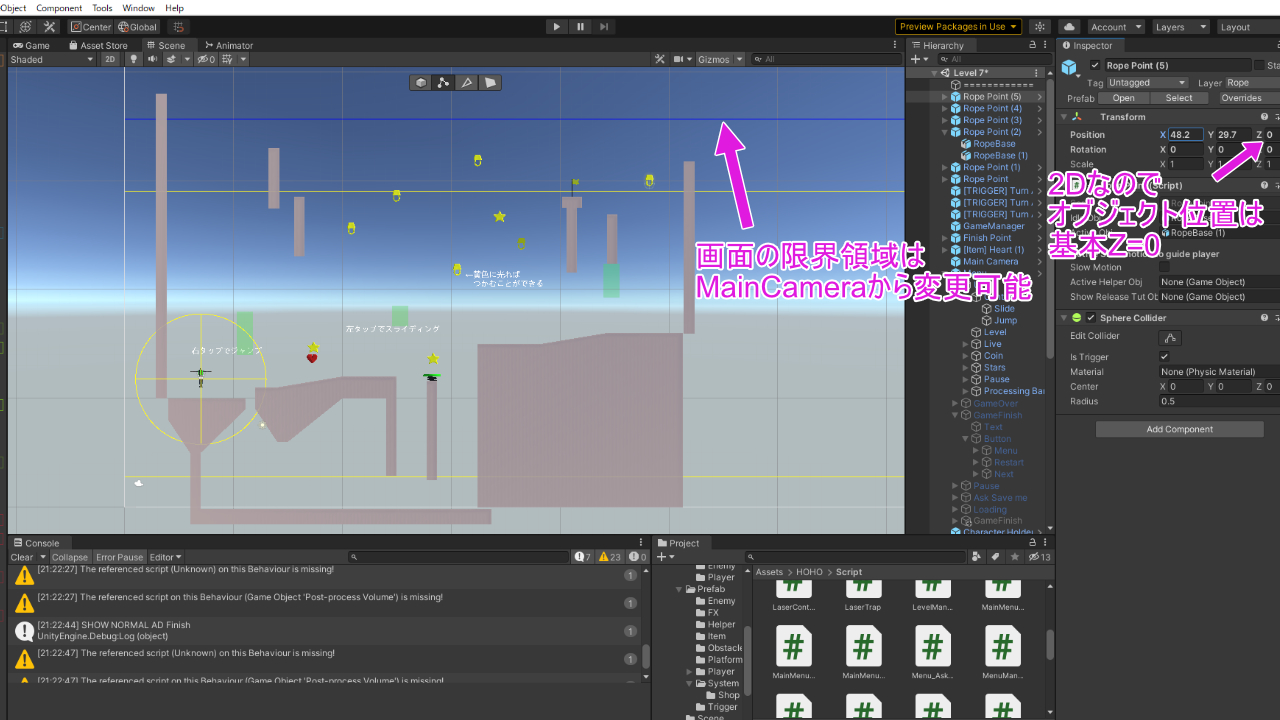
一方向に走りっぱなしのゲームシステムなので(改造してもよいが)、
方向転換のために、壁蹴りポイントや半透明のヘルパーをうまく設置するのがよさそうです。
とりあえず、このような縦横無尽なステージを作ってみました↓

Jetやワープ、ロープといったヘルプツールがプレファブとして、標準的に使えるので、アクションが広がりますね。
もちろん、敵やミサイル、障害物も使用可能です。
飽きてきたら、
自分でもっと強敵を登場させると良いでしょう~(プレファブを真似しながら)。
なお、Level7以降はデフォルトでは
テストモードになっているので
GameMangerから「is Test Level」のチェックを外しましょう。
これで最低限コースを作成できました。
4.アイテムの整備
コインはアイテム(キャラクター)の購入、
ハートはチェックポイントからリトライするためのアイテムです。
スターは各ステージに3つを配置されるもので、
取らなくてもクリアできますが、
「こんなルートを通れますか?」といったやり込み要素を設けるのに良いですね。
特別なことはせず、場所を変えるだけで良さそうですね^^
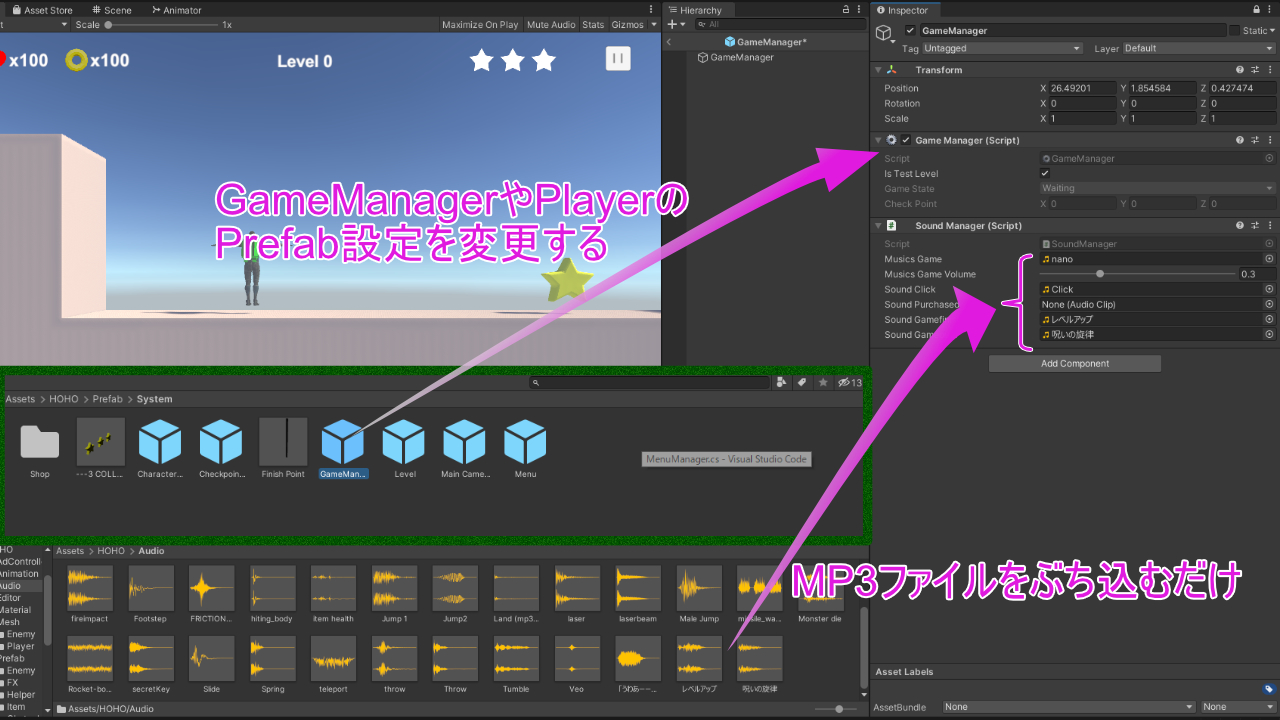
5.サウンドの変更
サウンドは、
主にはGameManager(空のオブジェクト)が特権をもっており、
その他、固有の音はキャラクターやアイテム自体がもっています。
変更したい場合、それらのプレファブファイルに開いて、
Assetsフォルダ内にインポートした使いたいMP3音楽をアタッチします。

せっかくキャラクターチェンジしたなら、
異なる声を出させることで、より変えた実感が得られますね^^
Playerのプレファブより、各種アクション時のサウンドを変えてみましょう。
6.モーションの変更
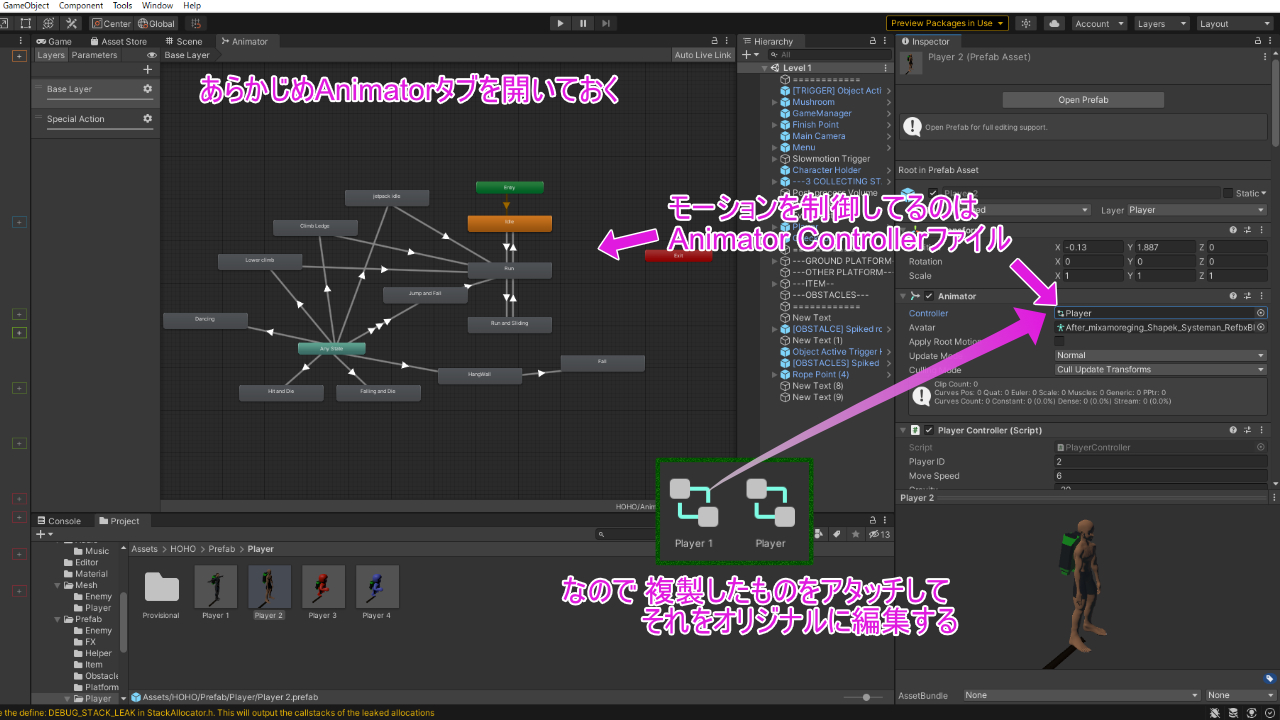
モーションを編集する場合は、そのキャラクターのプレファブのAnimator Controllerファイルを編集します。
あらかじめWindowタブのAnimationから「Animator」をクリックして、タブを開いておきましょう。
キャラクターごとにモーションを変える場合は、Animator Controllerファイルを複製して編集していきましょう。
そして、各キャラクターのControllerのところにアタッチします。
 Yughues Free Architectural Materialsll wp-image-4376" />
Yughues Free Architectural Materialsll wp-image-4376" />
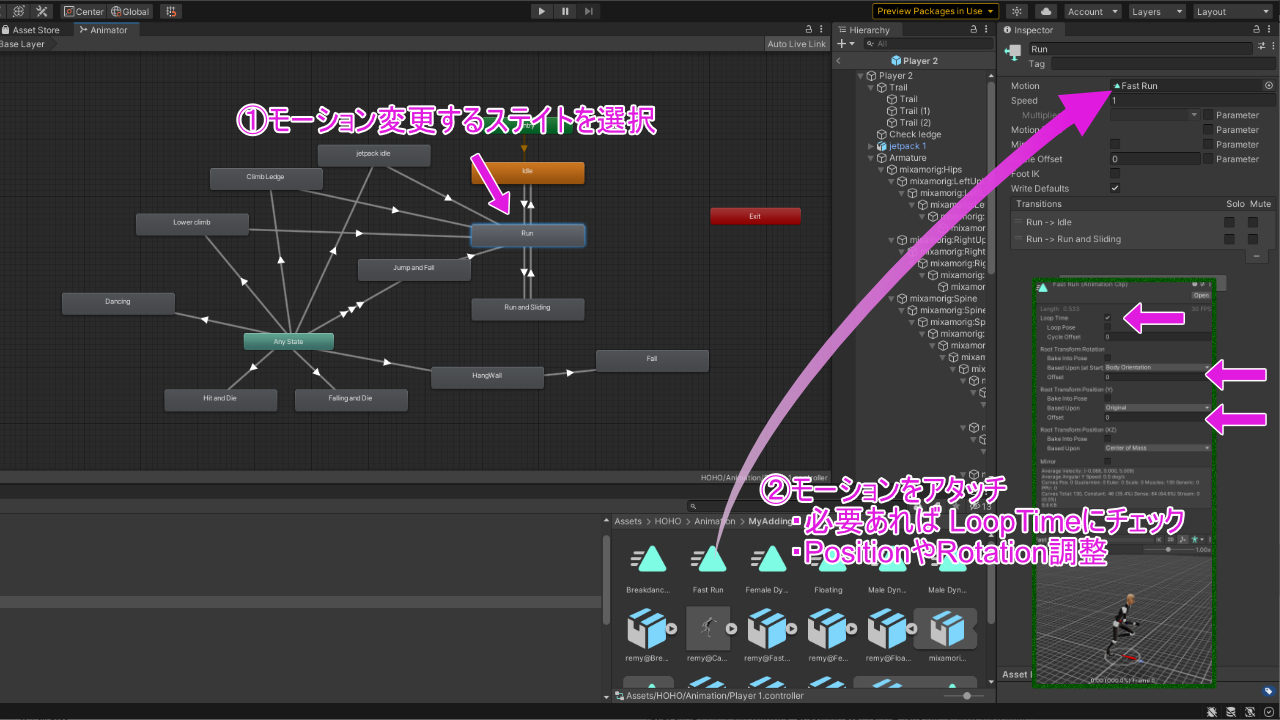
「Animator」タブでモーションを変更したいステイトを選び、
モーションをアタッチします。
ゲームを実行してみて、
アニメーションが浮いてたり、向きがおかしい場合は、
「Root Transform Position, Rotation」の「Offset」から調整してみましょう。

このような具合にアニメーションをカスタマイズして、
走り方や飛び方、スライディングをアレンジしていきます。
7.装飾
装飾(背景や各種マテリアル)に関しては私自身、苦手で勉強中なので、
そこまで言及しませんが、以下2つの無料のAssetを使いました↓
・Yughues Free Architectural Materials
※オリジナルに作ったLevel7のみ適用してます
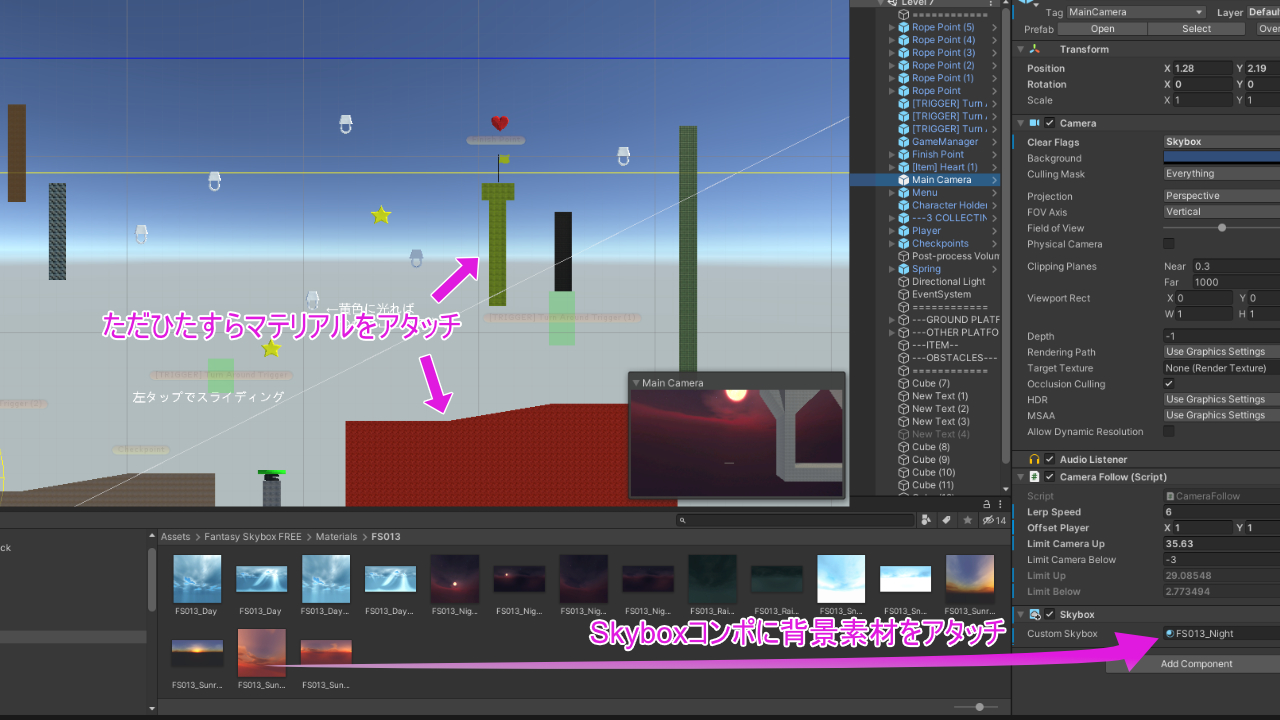
背景は、
そのままシーンにドラッグ&ドロップで適用すると、影の影響が強かったので、
「Main Camera」にSkyboxコンポーネントを追加し、
そこに背景素材をアタッチしました。

ん~ビジュアルのセンスがありませんね^^;
システムはテンプレートのまんまでも、
ビジュアルがこだわっていれば、まったく別のゲームになります。
(結局見た目が9割ですよ・・・)
というわけで、
ゲームのテンプレートを活用すれば、
このような高度な2Dアクションゲームがすぐにできます。
アセットにあるコードをみると、
これらのゲームシステムを再現するのに、
どれだけの作業を削減できているかわかります^^;
本記事が、皆さんの魔改造の参考になれば幸いです。
ちなみに・・・
上のWebGLとして貼り付けたゲームでは、
「スライディングジャンプ」というアクションを追加しています。
Inspectorやコードを見て、
特定の条件がそろったところで、アクションやエフェクトを追加することで、
そのようなアレンジができます。
以下に、「スライディングジャンプ」させるためにやった事を解説します。
8.スライディングジャンプ
これは、Playerのプレハブをいじるだけでできます。